HTML5+CSS3で構築する際のIE9以下への対策
2013/07/17
システムを作成する際の確認する人のポリシー(?)でIEのバージョンが8という困ったことになったので、これはいい機会だと捉え、HTML5+CSS3対策の実験台となってもらいましたw
旧形式
とりあえず、以下のコードを貼っつけると、IE8対策が出来るらしい。
|
1 2 3 |
<!-[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-> |
但し、上記は旧形式とのこと。
現状(012年5月中旬から)は、ソースコードをダウンロードしてきて、自前のサーバにアップロードして使う方法に変わっています。
新形式
ということで、以下に手順を記します。
手順1 ソースコードのダウンロード
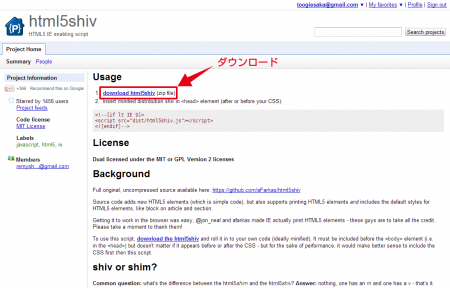
Google Project Hostingのhtml5shivに行き、download html5shiv (zip file) をクリックして html5shiv をダウンロードします。
手順2
ダインロードしたzipファイル。現段階でバージョンは 3.6.2-18 でした。
このzipファイルを解凍し、aFarkas-html5shiv-xxxxxx/dist/html5shiv.js をサーバーにアップします。
手順
googleさんに書いてあるとおり、条件分岐コメントを利用して html5shiv を読み込むように設定します。
パスは適宜変更して下さい。
|
1 2 3 |
<!--[if lt IE 9]> <script src="/js/html5shiv/html5shiv.js"></script> <![endif]--> |
という部分は、「IE9未満にのみ適用させる」という指定です。
html5shiv.js と html5shiv-printshiv.jsの違いについて
ダウンロードしたzipを解凍すると、distフォルダーの中には
- html5shiv-printshiv.js
- html5shiv.js
の2つのファイルが格納されています。
両者の違いは印刷時のサポート機能が含まれているかどうかのようです。
印刷時のサポート機能が必要であれば「html5shiv-printshiv.js」を選択すると幸せになれるようです。
いつもながらGoogleさんはすげーなぁ。
[tgAmazonItemLookup asin="4048862588" related="1"]