tebleのtdタグの中でURLなど、アルファベットや記号が連続している場合、テーブルの横サイズを500px等に指定していても(自動的に)改行せず、横サイズいっぱいまで続いてしまうことがしばしばあります。
このような場合に自動改行させるCSSをご紹介します。
table中の長いURLを改行させる
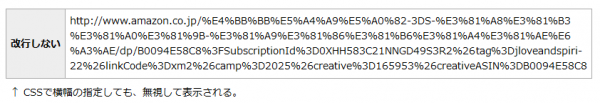
改行しないイメージ
↑ 横を 500px と指定しても、改行しない
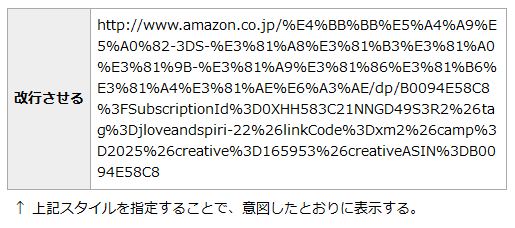
↑ この様に、500px で改行させたい場合のCSS
CSS
|
1 2 3 4 |
table { word-break: break-all; word-wrap: break-word; } |
これで良い感じに自動改行してくれるはず。
デモ
Table中の長いURLを改行させる
![]()
Table中の長いURLを改行させる
[tgAmazonItemLookup asin=”4839941874″ related=”1″]