CSSのフレームワークである「Bootstrap」を使って既存のメールフォームをリニューアルしたので、その使い方などを忘備録としてポストします。
Bootstrapでメールフォーム
既存のメールフォームのリニューアル案件でBootstrapを使ってみました。
これまではスマホで見てもPCページを表示させていたので、目標として『PCで見た場合も、スマホで見た場合も(それなりに)正規化されたデザインでページ表示させる』を目標としてやってみます。
ダウンロード・設置
まず、Bootstrap本体のダウンロードから。
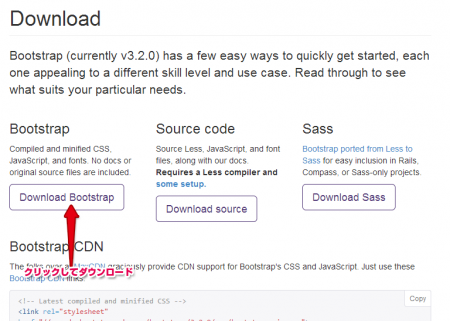
「Download Bootstrap」ボタンを押して、ダウンロードページへ。
一番左の、「Download Bootstrap」ボタンをクリック。
初っ端のページにもありましたが、この記事の時点でのバージョンは3.2.0。
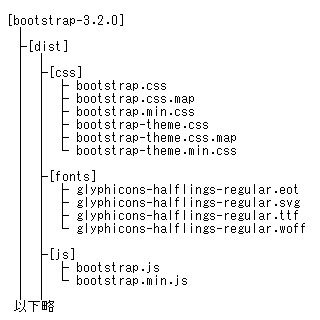
zipファイルを解凍すると、以下の様なディレクトリ構成。
ルートの dist ディレクトリ以下に、必要なファイルは格納されています。
dist ディレクトリ以下の、 css、fonts、js ディレクトリをそのまま、自分の環境にコピーします。
今回はわかりやすく、リニューアル前の CSS などのファイル群と同じ階層の public_html/css/bootstrap/ 以下に設置しました。
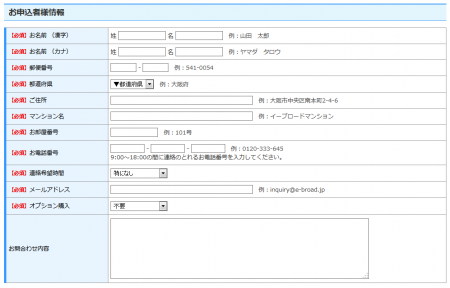
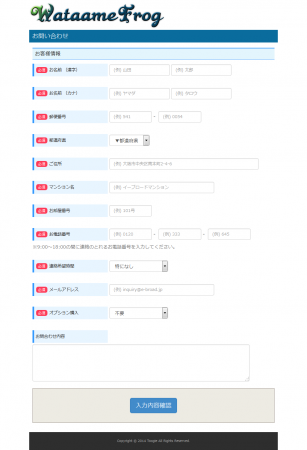
なお、リニューアル前のフォームはこのようなデザインとなっていました。
これに近い形にリニューアルしたいと思います。
ひな形を利用する
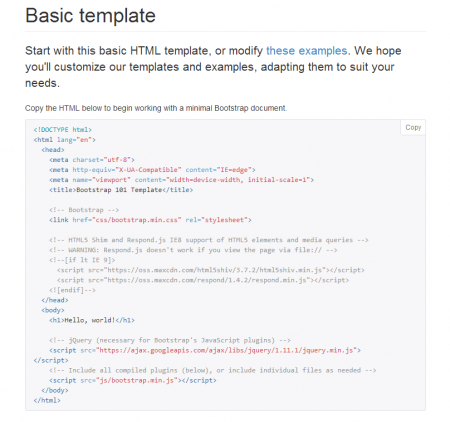
先ほどのダウンロードページを再度開き、下にスクロールすると、htmlのひな形があるので、それを利用してベースとなるhtmlファイルを作成します。
元のひな形は英語用となっていたりするので、少し手を加えつつ、以下の様に変更。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<!DOCTYPE html> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrapでお問い合わせメールフォーム</title> <!-- jQuery --> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <!-- Bootstrap --> <link rel="stylesheet" href="/css/bootstrap/css/bootstrap.min.css"> <script src="/css/bootstrap/js/bootstrap.min.js"></script> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div id="container"> <header class="container"> <h1><img src="./img/logo.png" alt="Logo" class="img-responsive" /></h1> </header> <section class="container"> <div class="row"> <h1>お問い合わせ</h1> ここにフォーム用htmlを追記していく </div><!--//.row--> </div><!--//.container--> <footer class="container"> <p class="copyright">Copyright © 2014 Toogie All Rights Reserved.</p> </footer> </div><!--//#container--> </body> </html> |
リニューアル前のHTMLに近づけるために色々と制約はあったので、body直下の id=”container” と、bootstrap用のクラス名である class=”container” と同名のIDとCLASSが混在していますが、仕方ないと諦めます(苦笑)
では、軽く解説。
- 2行目:日本語仕様とするために、lang=”ja” とする
- 8行目:jqueryの読み込み。Bootstrapを利用するには必須
- 11行目:Bootstrap用cssの読み込み
- 12行目:Bootstrap用jsの読み込み
- 24行目:紛らわしいが、body直下の <div id=”container”> は元からある id 名
- 26行目:class=”container” は、bootstrap用のclass名。ブラウザの横幅を変更時の処理に関わってくるので必須
- 30行目:bootstrap用class名でコンテンツを括る
- 31行目:これもbootstrap用のタグ。「グリッドシステム」を利用の際は必要になるので記述
- 40行目:footerにも container クラスを付与
ベースは以上。
氏名フォーム
では次に「氏名」フォームを作成。
ブラウザの横幅が変わった時に一緒に
最終的には以下のようになりました。
|
1 2 3 4 5 |
<div class="form-group form-inline"> <label for="name_family" class="head"><span class="required">必須</span>お名前 (漢字)</label> <input name="name_family" class="form-control" size="10" placeholder="(例) 山田" type="text" id="NameFamily" required="required"/> <input name="name_first" class="form-control" size="10" placeholder="(例) 太郎" type="text" id="NameFirst" required="required"/> </div> |
では、解説。
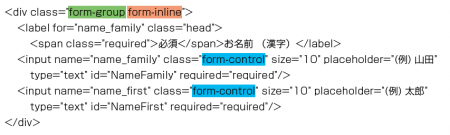
ソースを画像にして、色を付けてみましたが、指定すべき class 名は「form-group」「form-inline」「form-control」の3つ。
- 緑の「form-group」でフォームをひと塊にラップ。
- オレンジの「form-inline」で、フォームを横並びに配置します。
- 青の「form-control」で、input などに対し bootstrap の処理(横幅が変わったり、角が丸まったり、アクティブ時に枠色が変わるなど)を受けさせることができるようになります。
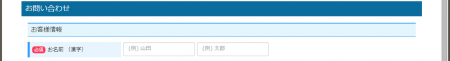
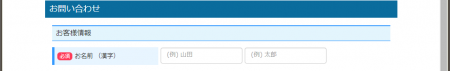
出来上がりはこんな感じ。
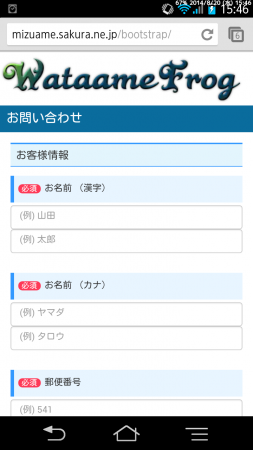
ブラウザの横幅を変えると、コンテンツの横幅もかわり、スマホサイズになるとフォームも縦並びになります。
スマホサイズ
基本は以上。
あとのフォームはこれの繰り返しです。
デモ
ボタン
次にボタン。
button に class を指定することで、色やサイズを指定できます。
色
まずは色。
a要素、button要素の class に対して「btn btn-***」(***はプロパティ名)を指定することで、ボタンのスタイルが変更されます。
| プロパティ | 概要 |
|---|---|
| default | 白地に黒文字 |
| primary | 青地に白文字 |
| success | 緑地に白文字 |
| info | 水色地に白文字 |
| warning | オレンジ色地に白文字 |
| danger | 赤色地に白文字 |
| link | 白地に青文字 |
|
1 2 3 4 5 6 7 |
<button type="button" class="btn btn-default">Default</button> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-link">Link</button> |
色
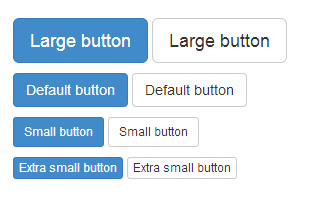
次に色。
a要素、button要素の class に対して「btn btn-***」(***はプロパティ名)を指定することで、ボタンのサイズが変更されます。
| プロパティ | 概要 |
|---|---|
| lg | 大きいボタン |
| sm | 小さいボタン |
| xs | より小さいボタン |
|
1 2 3 4 |
<button type="button" class="btn btn-lg">Large Button</button> <button type="button" class="btn">Default Button</button> <button type="button" class="btn btn-sm">Small Button</button> <button type="button" class="btn btn-xs">Extra Small Button</button> |
画像
最後に画像について。
ブラウザのサイズが変わると自動的に画像を拡大・縮小させたい場合、img 要素の class に「img-responsive」を指定すると、ブラウザのサイズに応じて自動的に拡大・縮小します。
|
1 |
<img src="./img/logo.png" alt="logo" class="img-responsive"> |
以上を組み合わせて、フォームを作成します。
最終的にこんな具合になりました。
デモ
駆け足でしたが、Bootstrapの基本的な使い方と、フォーム作成の方法でした。
テーブル、グリッドシステムについてはまた別途、ポストしたいと思います。
追記
スマホで見た場合ですが、項目のラベルがうまく縦に並んでくれなかったので、CSS の @media を使って、ブラウザの横幅のピクセルサイズに応じて変化するよう、以下を加えました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
/* 90px~ */ @media (min-width: 90px) { section.container label.head{ width: 100%; } } /* 768px~ */ @media (min-width: 768px) { section.container label.head{ width: 18em; } } /* 992px~ */ @media (min-width: 992px) { section.container label.head{ width: 18em; } } /* 1200px~ */ @media (min-width: 1200px) { section.container label.head{ width: 18em; } } |