ツイッター用のアイコンの角丸は、Fireworksの 角丸背景:20% で作るといい感じ。
2013/06/06
ツイッター用のアイコンを新しくしたのですが、縁取りのラインを入れると chrome 等で見ると自動的に角丸がかかって削られてしまい、美しくない仕上がりとなってしまいました。
できるだけ綺麗に仕上げたくなったので、色々と試してみました。
協力していただいた方の情報によると、アイコンサイズ縦横48pxに対し、5px の radius がかかっているとの事。
なるほど。
しかしながら toogie は算数ができない人なので、比率が計算出来ません(苦笑
まずは作ってやれということで、Adobe Fireworks
で作ってみました。
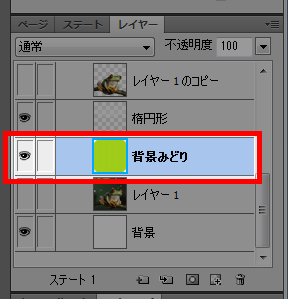
ターゲットレイヤーを選択し、
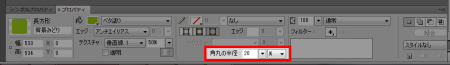
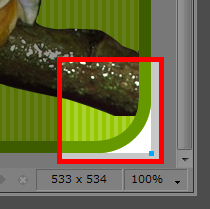
角丸の背景を 20% とします。
背景色と、枠線を別レイヤーにしているので、枠線の方も同じく20%で作成します。
この角度(アール)が調整されます。アールてのは角度の単位で Radian の略。元々は建築用語だったそうです。
ツイッターのプロフィール編集から画像をセッティング。
プロフ画面のアイコンはこんな感じ。
タイムラインでの表示
さほど、違和感なく表示されていると思います。
ちなみに、15% や 25% も作って試してみましたが、15% はさほど違和感ありませんでしが、25%は 少し削られ、美しくないと判断しました。
結論
Fireworksで作る場合は、角丸背景:20% で!
[tgAmazonItemLookup asin="B0084YRA0W" related="1"]