第2回目は画像も何も無い、ただただ設定だけを説明した眠たくなるようなポストでしたが、今回はいよいよAPIを動作させてみたいと思います。
9.APIの動作確認
9-1.サーバ起動
APIの確認を行います。
まずはバックエンドサーバの起動です。
|
1 |
(venv) ~$ python3 manage.py runserver |
9-2.管理ユーザでログイン
createsuperuser コマンドで作成した管理ユーザーでログインを行います。
アクセスURL
http://localhost:8000/admin/
ログイン後は以下のような画面が表示されます。
9-3.API画面
Django REST Frameworkには、APIを管理する専用画面が用意されています。
下記にアクセスすると、画面が表示されます。
この画面で、データの取得、作成、更新、削除をすることができます。
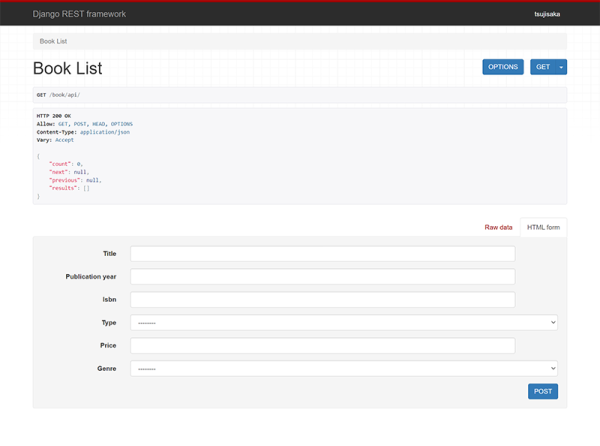
API管理画面(書籍)
アクセス後は以下のような画面が表示されます。
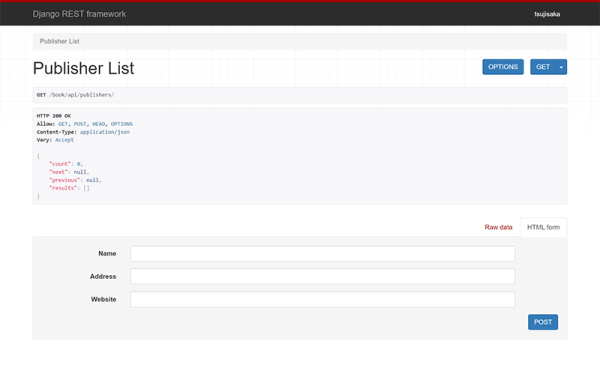
API管理画面(出版社)
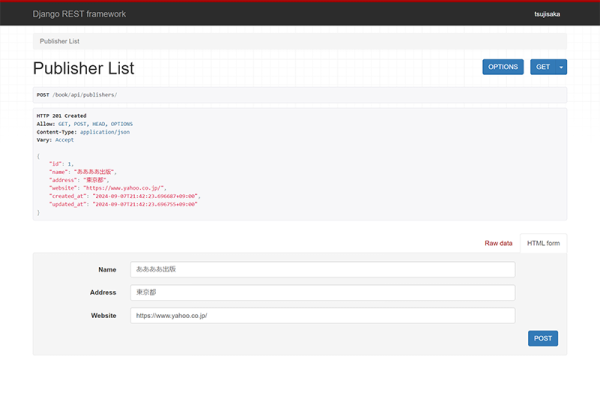
9-4.データ作成(出版社)
データの作成をしてみましょう。
嬉しいことにフォームが最初から用意されているので、入力してPOSTボタンを押すだけで、データの作成ができてしまいます。
↑ 下段フォームで入力しポストした内容が、上ブロックに表示されています。
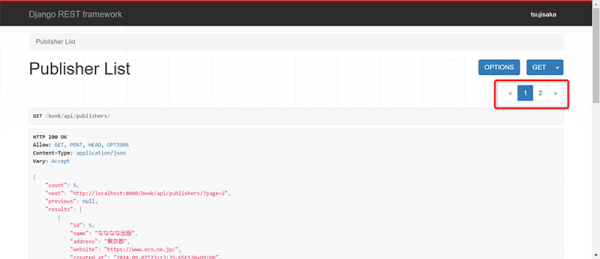
また、ページ送りを1ページ4件で設定しましたが、5件以上の出版社データを入力したところ、管理画面にページ送りが表示されました。
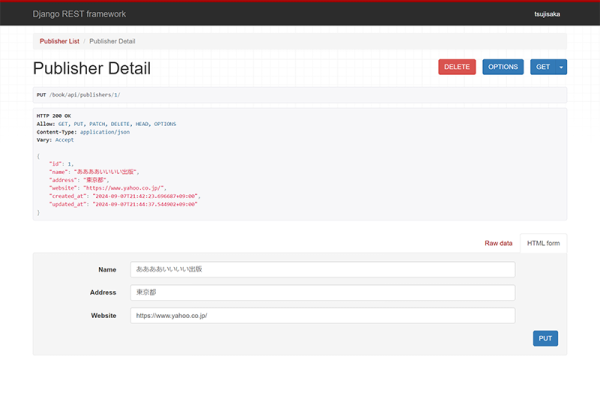
9-5.データ更新
データの更新も行えます。
先ほど作成したデータの ID が「1」のデータの場合、下記URLにアクセスするとデータの詳細画面でデータの編集をすることが出来ます。
IDが1のデータURL
ボタン名が PUT になっているのがニクいですね。
PUTメソッドは、データの一部を変更するための使用されるリクエストメソッドです。
詳しくは下記のサイトを参照してください。

9-6.データ削除
「DELETE」ボタンを押すと、データの削除をすることができます。
この場合の削除はデータベースには残らない、物理削除となります。
9-7.データ取得
フロントエンド側からAPIのURLをコールすると、Json形式でデータを取得することができます。
アクセスURL
このAPIをコールした場合は、下記のようになJsonデータが取得できます。
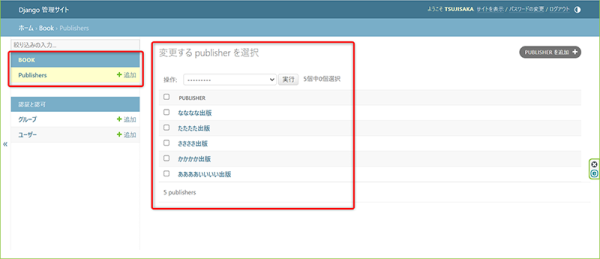
9-8.管理画面に出版社情報のフォームを追加する
APIの画面からも登録などできますが、先に上げた管理画面に登録フォームを追加することも可能です。
apps/book/admin.pyを編集します。
django/apps/book/admin.py
|
1 2 3 4 |
from django.contrib import admin from .models import Publisher # ←★(9-8)追加 admin.site.register(Publisher) # ←★(9-8)追加 |
上記の2行を追加するだけで、下記のように管理画面が出来上がります。
admin.py、便利ですねえ。
という感じで、Django の admin 機能を使用したデータの作成でした。
次回はVueのインストールを行います。
関連するポスト