ひとつ前のラジオボタンに近しいことですが、今度はcheckboxをいじってみようということで、
- チェックしたcheckboxの背景色の変更
- checkboxの一括チェック
に挑戦してみました。
一括チェックは一行の場合はすぐに出来たのですが、数行ある場合に効率のいいコードを書かねばということでちょっと苦戦しましたが、出来上がったコードを見ると、やはり少ない行数で表現できている jQuery の効率の良さにいつもながら感心。
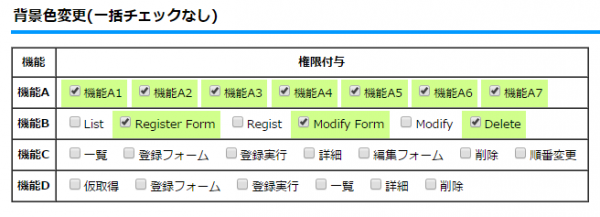
選択したcheckboxの背景色を変えてみる
正確には、labelの背景色を変更する、ですね。
イメージ
各種コード
html
テーブルにcheckboxを配置しているだけです。イメージは、なんらかのシステムにおける、権限付与のページです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<table border="1" cellpadding="5" cellspacing="0" class="register_table"> <tr> <th>機能</th> <th>権限付与</th> </tr> <tr> <th>機能A</th> <td class="function"> <label for ="func_a1"><input type="checkbox" name="func_a1" value="1" id="func_a1" checked="checked" />機能A1</label> <label for ="func_a2"><input type="checkbox" name="func_a2" value="1" id="func_a2" checked="checked" />機能A2</label> <label for ="func_a3"><input type="checkbox" name="func_a3" value="1" id="func_a3" checked="checked" />機能A3</label> <label for ="func_a4"><input type="checkbox" name="func_a4" value="1" id="func_a4" checked="checked" />機能A4</label> <label for ="func_a5"><input type="checkbox" name="func_a5" value="1" id="func_a5" checked="checked" />機能A5</label> <label for ="func_a6"><input type="checkbox" name="func_a6" value="1" id="func_a6" checked="checked" />機能A6</label> <label for ="func_a7"><input type="checkbox" name="func_a7" value="1" id="func_a7" checked="checked" />機能A7</label> </td> </tr> <tr> <th>機能B</th> <td class="func"> <label for ="func_b1"><input type="checkbox" name="func_b1" value="1" id="func_b1" />List</label> <label for ="func_b2"><input type="checkbox" name="func_b2" value="1" id="func_b2" checked="checked" />Register Form</label> <label for ="func_b3"><input type="checkbox" name="func_b3" value="1" id="func_b3" />Regist</label> <label for ="func_b4"><input type="checkbox" name="func_b4" value="1" id="func_b4" checked="checked" />Modify Form</label> <label for ="func_b5"><input type="checkbox" name="func_b5" value="1" id="func_b5" />Modify</label> <label for ="func_b6"><input type="checkbox" name="func_b6" value="1" id="func_b6" checked="checked" />Delete</label> </td> </tr> <tr> <th>機能C</th> <td class="func"> <label for ="func_c1"><input type="checkbox" name="func_c1" value="1" id="func_c1" />一覧</label> <label for ="func_c2"><input type="checkbox" name="func_c2" value="1" id="func_c2" />登録フォーム</label> <label for ="func_c3"><input type="checkbox" name="func_c3" value="1" id="func_c3" />登録実行</label> <label for ="func_c4"><input type="checkbox" name="func_c4" value="1" id="func_c4" />詳細</label> <label for ="func_c5"><input type="checkbox" name="func_c5" value="1" id="func_c5" />編集フォーム</label> <label for ="func_c6"><input type="checkbox" name="func_c6" value="1" id="func_c6" />削除</label> <label for ="func_c7"><input type="checkbox" name="func_c7" value="1" id="func_c7" />順番変更</label> </td> </tr> <tr> <th>機能D</th> <td class="func"> <label for ="func_d1"><input type="checkbox" name="func_d1" value="1" id="func_d1" />仮取得</label> <label for ="func_d2"><input type="checkbox" name="func_d2" value="1" id="func_d2" />登録フォーム</label> <label for ="func_d3"><input type="checkbox" name="func_d3" value="1" id="func_d3" />登録実行</label> <label for ="func_d4"><input type="checkbox" name="func_d4" value="1" id="func_d4" />一覧</label> <label for ="func_d5"><input type="checkbox" name="func_d5" value="1" id="func_d5" />詳細</label> <label for ="func_d6"><input type="checkbox" name="func_d6" value="1" id="func_d6" />削除</label> </td> </tr> </table> |
CSS
続いてCSS。
チェック済の背景色を指定しているだけで、特に何もしていません。
|
1 2 3 4 5 6 7 8 9 10 11 |
<style type="text/css"> /* ラベル */ td label{ padding: 5px; } /* チェック済背景色 */ .checked{ background-color: #d1ff8c; } </style> |
JS
最後に jQuery のスクリプト。
|
1 2 3 4 5 6 7 8 9 10 |
<script type="text/javascript"> $(function() { // 背景色制御 $('input[type=checkbox]').change( // ←(1) function() { $('input').closest('label').removeClass('checked'); // ←(2) $(':checked').closest('label').addClass('checked'); // ←(3) }).trigger('change'); // ←(4) }); </script> |
簡単な説明
(1) どのチェックボックスを対象とするかの指定。changeイベントを使用。
(2) changeイベントでフォーカスが外れた inout type=”checkbox” の次の要素(この場合は『label』です)の class=”checked” を削除。
(3) changeイベントでフォーカスを得た inout type=”checkbox” の次の要素(この場合は『label』です)に class=”checked” を付与。
(4) 初期表示(ページが読まれた時)にchangeイベントを一回実行させる
ひとつ前のコードほぼそのままですね。使い回しが効くってのもいいですねぇ。
これで、チェック対象のcheckbox(にあるラベル)の背景色が変更されます。
デモ
一括チェックしてみる
では次に、一括でチェック、チェックを外すということをさせてみます。
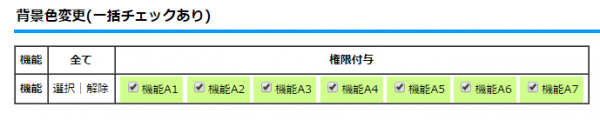
イメージ
各種コード
HTML
HTMLは以下のようにします。まずは一列のみです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<table border="1" cellpadding="5" cellspacing="0" class="register_table"> <tr> <th>機能</th> <th>全て</th> <th>権限付与</th> </tr> <tr> <th>機能A</th> <td><a id="function_all_check">選択</a>|<a id="function_all_out">解除</a></td> <td class="func"> <label for ="func_a1"><input type="checkbox" name="func_a1" value="1" id="func_a1" checked="checked" />機能A1</label> <label for ="func_a2"><input type="checkbox" name="func_a2" value="1" id="func_a2" checked="checked" />機能A2</label> <label for ="func_a3"><input type="checkbox" name="func_a3" value="1" id="func_a3" checked="checked" />機能A3</label> <label for ="func_a4"><input type="checkbox" name="func_a4" value="1" id="func_a4" checked="checked" />機能A4</label> <label for ="func_a5"><input type="checkbox" name="func_a5" value="1" id="func_a5" checked="checked" />機能A5</label> <label for ="func_a6"><input type="checkbox" name="func_a6" value="1" id="func_a6" checked="checked" />機能A6</label> <label for ="func_a7"><input type="checkbox" name="func_a7" value="1" id="func_a7" checked="checked" />機能A7</label> </td> </tr> </table> |
jQueryスクリプト
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<script type="text/javascript"> $(function() { // 背景色制御 $('input[type=checkbox]').change( // ←(1) function() { $('input').closest('label').removeClass('checked'); // ←(2) $(':checked').closest('label').addClass('checked'); // ←(3) }).trigger('change'); // ←(4) // 全て選択 $('#function_all_check').click(function() { $('.func input').closest('label').addClass('checked'); // ←(5) $('.func input').prop('checked', 'checked'); // ←(6) }); // 全て解除 $('#function_all_out').click(function() { $('.func :checked').closest('label').removeClass('checked'); // ←(7) $('.func input').removeAttr('checked'); // ←(8) }); }); </script> |
簡単な説明
(1)~(4)は先の、背景色を変更するのと同じです。
(5) 全て選択をクリックされた時の処理で、 labelにクラス「checked」 付与
(6) inputに checked=”checked” 付与
(7) 解除をクリックされた時の処理で、labelからクラス「checked」を削除
(8) inputから checked=”checked” を削除
これで(一列だけですが)一括チェックが可能になります。
デモ
複数行の場合の一括チェック
チェックボックスが複数行ある場合は上記スクリプトでは対応できないので、対応できるように改良。
イメージ
各種コード
HTML
テーブルにcheckboxを並べてみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<table border="1" cellpadding="5" cellspacing="0" class="register_table"> <tr> <th>機能</th> <th>全て</th> <th>権限付与</th> </tr> <tr> <th>機能A</th> <td><a class="func_all_check">選択</a>|<a class="func_all_out">解除</a></td> <td class="func"> <label for ="func_a1"><input type="checkbox" name="func_a1" value="1" id="func_a1" checked="checked" />機能A1</label> <label for ="func_a2"><input type="checkbox" name="func_a2" value="1" id="func_a2" checked="checked" />機能A2</label> <label for ="func_a3"><input type="checkbox" name="func_a3" value="1" id="func_a3" checked="checked" />機能A3</label> <label for ="func_a4"><input type="checkbox" name="func_a4" value="1" id="func_a4" checked="checked" />機能A4</label> <label for ="func_a5"><input type="checkbox" name="func_a5" value="1" id="func_a5" checked="checked" />機能A5</label> <label for ="func_a6"><input type="checkbox" name="func_a6" value="1" id="func_a6" checked="checked" />機能A6</label> <label for ="func_a7"><input type="checkbox" name="func_a7" value="1" id="func_a7" checked="checked" />機能A7</label> </td> </tr> <tr> <th>機能B</th> <td><a class="func_all_check">選択</a>|<a class="func_all_out">解除</a></td> <td class="func"> <label for ="func_b1"><input type="checkbox" name="func_b1" value="1" id="func_b1" />List</label> <label for ="func_b2"><input type="checkbox" name="func_b2" value="1" id="func_b2" checked="checked" />Register Form</label> <label for ="func_b3"><input type="checkbox" name="func_b3" value="1" id="func_b3" />Regist</label> <label for ="func_b4"><input type="checkbox" name="func_b4" value="1" id="func_b4" checked="checked" />Modify Form</label> <label for ="func_b5"><input type="checkbox" name="func_b5" value="1" id="func_b5" />Modify</label> <label for ="func_b6"><input type="checkbox" name="func_b6" value="1" id="func_b6" checked="checked" />Delete</label> </td> </tr> <tr> <th>機能C</th> <td><a class="func_all_check">選択</a>|<a class="func_all_out">解除</a></td> <td class="func"> <label for ="func_c1"><input type="checkbox" name="func_c1" value="1" id="func_c1" />一覧</label> <label for ="func_c2"><input type="checkbox" name="func_c2" value="1" id="func_c2" />登録フォーム</label> <label for ="func_c3"><input type="checkbox" name="func_c3" value="1" id="func_c3" />登録実行</label> <label for ="func_c4"><input type="checkbox" name="func_c4" value="1" id="func_c4" />詳細</label> <label for ="func_c5"><input type="checkbox" name="func_c5" value="1" id="func_c5" />編集フォーム</label> <label for ="func_c6"><input type="checkbox" name="func_c6" value="1" id="func_c6" />削除</label> <label for ="func_c7"><input type="checkbox" name="func_c7" value="1" id="func_c7" />順番変更</label> </td> </tr> <tr> <th>機能D</th> <td><a class="func_all_check">選択</a>|<a class="func_all_out">解除</a></td> <td class="func"> <label for ="func_d1"><input type="checkbox" name="func_d1" value="1" id="func_d1" />仮取得</label> <label for ="func_d2"><input type="checkbox" name="func_d2" value="1" id="func_d2" />登録フォーム</label> <label for ="func_d3"><input type="checkbox" name="func_d3" value="1" id="func_d3" />登録実行</label> <label for ="func_d4"><input type="checkbox" name="func_d4" value="1" id="func_d4" />一覧</label> <label for ="func_d5"><input type="checkbox" name="func_d5" value="1" id="func_d5" />詳細</label> <label for ="func_d6"><input type="checkbox" name="func_d6" value="1" id="func_d6" />削除</label> </td> </tr> </table> |
jQueryのスクリプト
大して行数はありません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<script type="text/javascript"> $(function() { // 背景色制御 $('input[type=checkbox]').change( // ←(1) function() { $('input').closest('label').removeClass('checked'); // ←(2) $(':checked').closest('label').addClass('checked'); // ←(3) }).trigger('change'); // ←(4) // 全て選択 $('.func_all_check').click(function() { var num = $('.func_all_check').index(this); // ←(5) $('.func').eq(num).find('label').addClass('checked'); // ←(6) $('.func').eq(num).find('input').prop('checked', true); // ←(7) }); // 全て解除 $('.func_all_out').click(function() { var num = $('.func_all_out').index(this); // ←(8) $('.func').eq(num).find('label').removeClass('checked'); // ←(9) $('.func').eq(num).find('input').removeAttr('checked'); // ←(10) }); }); </script> |
デモ
簡単な説明
(5) クリックされた func のインデックス番号を取得
(6) labelにクラス「checked」 付与
(7) inputに checked=”checked” 付与
(8) クリックされた func のインデックス番号を取得
(9) labelのクラス「checked」削除
(10)inputから checked=”checked” 削除
やっていることはほとんど、2番めのスクリプトと変わりませんが、何番目というインデックスを取得し、それに対応する行に対し処理を行っています。
処理内容は、「.closest(‘label’)」では対象のチェックボックスが取得できないので、find(‘label’)を使い、フィルタ形式で取得しています。
たったこれだけの改造でしたが、最初はセレクタに配列を使ってみてはどうかなど、行き着くまでにはあーでもないこーでもないと色々と考え、数時間かかってしまいました。
最終的にはやはり少ない行数で完成。
うーん、jQueryって素晴らしい。