「うたまっぷ」という、歌詞を掲載しているサービスがあるのですが、
著作権の問題からか、歌詞をコピーペーストで取得することが出来ません。
そこで、以下の手順でテキスト化に成功したので、忘備録としてポストします。
そんなに大したことはしていませんが、とりあえずこういう技があるよ、ってぐらいの意味合いで。
うたまっぷ歌詞をテキスト化
手順1 検索
歌詞を検索します。
サンプルとして、國府田マリ子の「僕らのステキ」を検索。
手順2 ソース表示
任意の位置で右クリックから「ページのソースを表示」で
HTMLのソースを表示。
今回の例では185行目あたりにあった、歌詞部分まで移動。
大体、こんな感じのブロックが見つかると思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!-- 歌詞 --> <SCRIPT language="javascript" type="text/javascript" src="js_smt.php?unum=54962"></SCRIPT> <noscript> <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" width="550" height="600" id="showkasi" align="middle"> <param name="allowScriptAccess" value="sameDomain" /> <param name="movie" value="phpflash/showkasi.swf?ucode=54962" /> <param name="quality" value="high" /> <param name="bgcolor" value="#ffffff" /> <embed src="phpflash/showkasi.swf?ucode=54962" quality="high" bgcolor="#ffffff" width="550" height="600" name="showkasi" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"> </object> </noscript> <!-- 歌詞 end --> |
手順3 javascriptをコピペ
src=”js_smt.php?unum=54962部分をクリックすると、javascriptのソースが歌詞と一緒に表示されます。
表示されたら、全選択でコピー、秀丸にペースト。
1行のなが?いスクリプトがペーストされると思います。
手順4 スクリプトを改行する
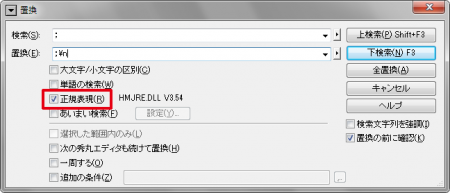
「Ctrl」+「R」で置換ウィンドウを出し、
正規表現にチェックを入れ、
検索(S)に「;」、
置換(E)に「;\n」
を入力して実行。
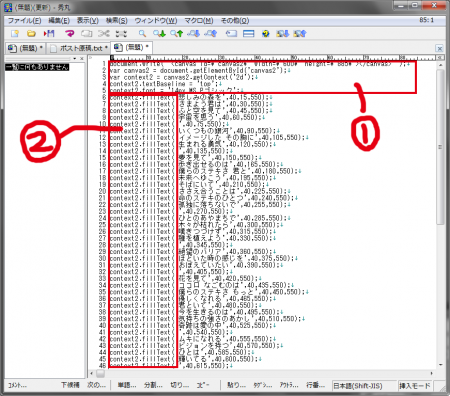
この画像のようになると思います。
手順5 句形範囲で削除
あとは赤枠部分を消していけばいいわけですね。
(1)部分は普通に削除。
(2)部分は句形範囲を指定して削除。
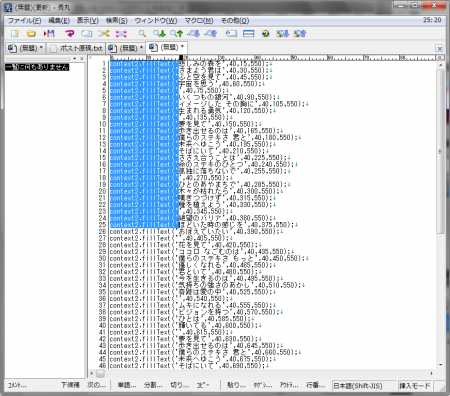
句形範囲は、開始部分にカーソルを持って行き、「Shift」+「Alt」を押しながら、マウスカーソルを任意の位置に持っていけば選択できます。
句形で範囲指定すると、こんな感じ。
何回か試すと感じがわかると思うので、慣れるまで遊んでみましょう。
手順6 正規表現で削除
では、最後の手順。
現在、先頭から、こんな感じだと思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
悲しみの森を',40,15,550); さまよう君は',40,30,550); ふと空を見て',40,45,550); 宇宙を思う',40,60,550); ',40,75,550); いくつもの銀河',40,90,550); イメージした その胸に',40,105,550); 生まれる勇気',40,120,550); ',40,135,550); 夢を見て',40,150,550); 歩き出せるのは',40,165,550); 僕らのステキさ 君と',40,180,550); |
「歌詞があり、シングルクォーテーションがあって、数字?が並んで、改行」という定形です。
先頭行、先頭文字(悲)にカーソルを合わせた状態から、「Ctrl」+「R」で置換ウィンドウを出し、
正規表現にチェックを入れ、
検索(S)に「’.*」、
置換(E)は空白
を入力して実行。
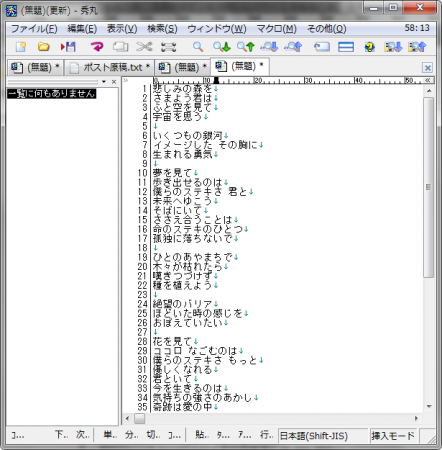
実行後はこんな感じ。
これにてテキスト化成功!
慣れれば2分ぐらいで出来そう。
というか、マクロ組んで一発で出来そうな気もします。
先にも書きましたが、とりあえずこういう手段があるって程度の技でした。