Google Mapへリンクさせる際、中心にマーカーを表示させるのを「リンクのパラメータ指定」で実現できないものなのかを調査してみましたので、備忘録代わりにポストしておきます。
Google Mapのリンクパラメータ設定
通常リンクの作成方法
まず最初はパラメータなど何も設定せず、普通にリンクを作成する方法です。
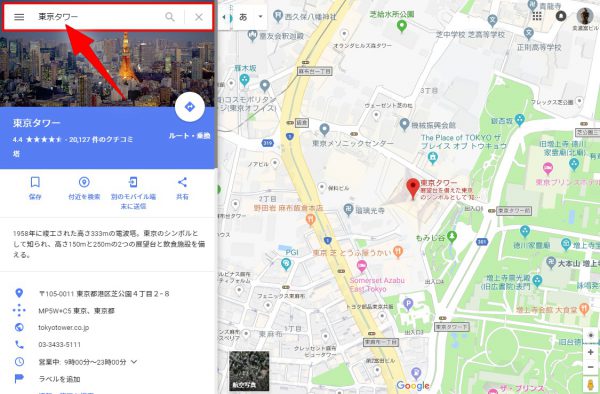
「東京タワー」を例としてみます。
↑ Google Chrome で URL欄に「東京タワー」と入力し、表示される結果で「地図」をクリックすると、以下のように表示されます
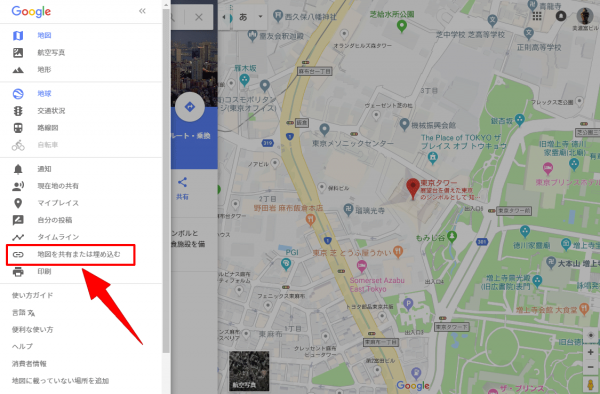
↑ 左のメニューの「三」マークをクリックし、「地図を共有または埋め込む」を選択
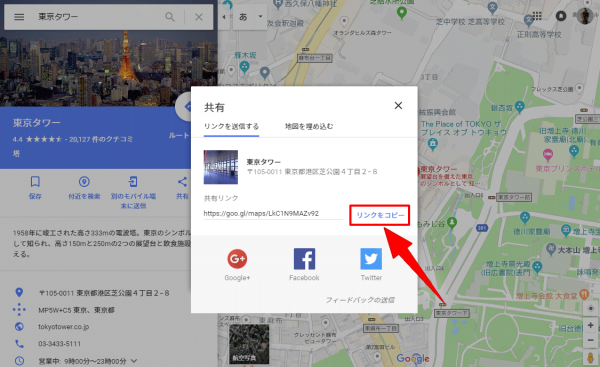
↑ リンクが発行されるので、コピー
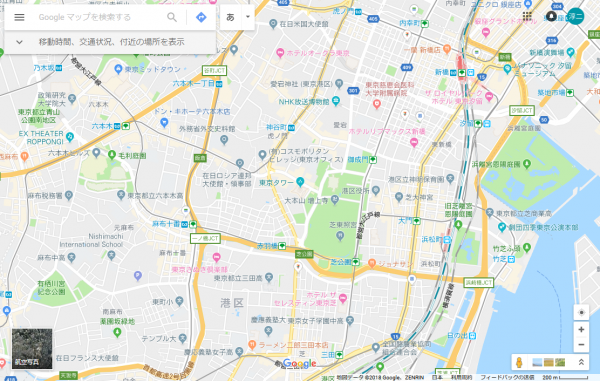
↑作成されたリンク。HTMLタグの a href を使うなどしてアクセスすると以下のようにマップにアクセス出来ます。
↑ アクセス結果
以上が通常の Google Map へのリンクの作成方法です。
ちなみに、作成されたリンクをコピーしてブラウザのURL欄へ貼り付けると、以下のようなURL文字列に変換されます。
ただのGET通信なのでいくつかのパラメータは解析できますが、後半はさすがによく分かりません。
経度、緯度、ズームの倍率を設定してみる
まず、東京タワーの座標(経度、緯度)を取得します。
以前のポストで紹介した、経度・緯度を取得する自作スクリプトを使ってみます。
<取得した「東京タワー」の座標>
緯度 : 35.6585805
経度 : 139.74543289999997
経度、緯度、ズーム率を設定する際のリンクの書き方は以下となります。
“[” および “]”は不要。実数をそのまま指定する形です。
[緯度],[経度],[ズーム値]z
リンク作成例
●ズーム値に「15」を指定
↑結果のキャプチャ
●ズーム値に「20」を指定
↑結果のキャプチャ
ズーム値が変更できるのは便利ですが、マーカーが表示されないので、どこを指している地図なのかが分かりづらいのが少し残念。
使用する地図の変更
次に、使用する地図種の変更です。「t」オプションを使います。
切り替えられる地図酒類は、デフォルトである「市街地図」、「航空写真」、「航空写真+ラベル」、「地形図」の4種類です。
リンクの書き方。
[緯度],[経度]&t=[マップ種類値]
各マップのオプション値は以下となります。
| 指定する値 | 種類 |
|---|---|
| m | デフォルト(市街地図) |
| k | 航空写真 |
| h | 航空写真+ラベル |
| p | 地形図 |
リンク作成例
デフォルト
↑結果のキャプチャ
航空写真
↑結果のキャプチャ
航空写真+ラベル
↑結果のキャプチャ
地形図
↑結果のキャプチャ
「航空写真」と「航空写真+ラベル」の違いがイマイチ分かりませんが、地図の切り替えができるのは便利ですね。
検索ワードの指定
検索ワードを指定する場合は「q」パラメーターを利用します。
パラメーターの値にはURLエンコードされた検索ワードを指定します。エンコードする検索ワードの文字コードはUTF-8を使用してください。
リンク形式は以下の形式となります。
リンク作成例
<「東京タワー」のエンコード後の文字列>
%E6%9D%B1%E4%BA%AC%E3%82%BF%E3%83%AF%E3%83%BC
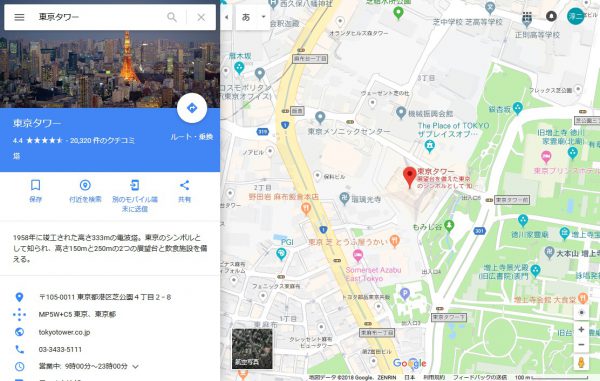
↑結果のキャプチャ。qオプションを使うと、表示されるマップにマーカーが付くようです
キーワードの文字コードコンバートは、以下サイト様などのサービスで行なえます。
そろそろ自分でも作って置かないとな。
マーカーを配置する場合
最後になりましたが、マーカー(ピン)を表示したい場合の方法です。
リンク先のGoogle Mapでピンを表示する場合は検索ワード同様「q」パラメーターに緯度・経度を設定することで可能となります。
[緯度],[経度]
<取得した「東京タワー」の座標>
緯度 : 35.6585805
経度 : 139.74543289999997
リンク作成例
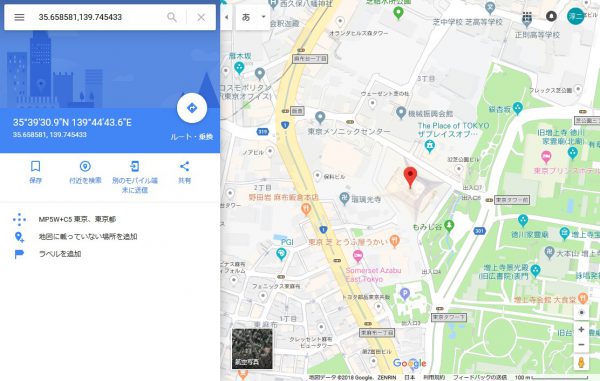
↑結果のキャプチャ
(おまけ)マーカー+地図種など
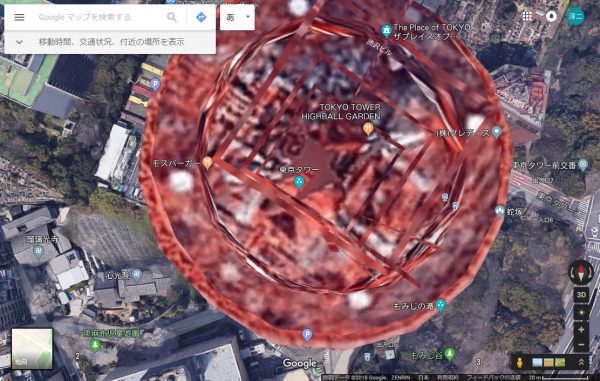
(地図種)→ 航空写真
https://maps.google.co.jp/maps?q=35.658581,139.745433&t=k
(地図種)→ 航空写真
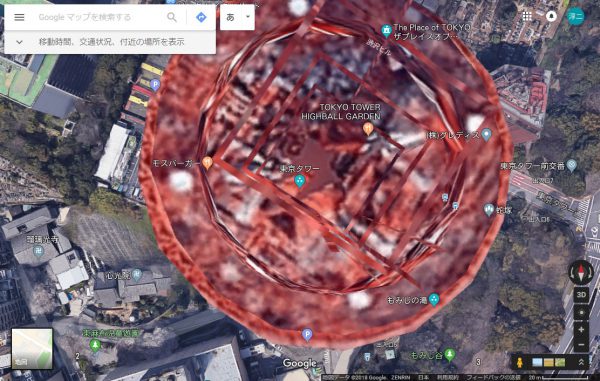
(ズーム)→ 意図したものにはならない
https://maps.google.co.jp/maps?q=35.658581,139.745433&t=k&z=10
(地図種)→ デフォルト地図
(ズーム)→ 意図したものにはならない
https://maps.google.co.jp/maps?q=35.658581,139.745433&t=m&z=10
マーカー付きで使用する地図種類を航空写真にしたりなどはできるようですが、ズーム値の設定がどうやってするのかが分かりません。
もしかしてできない感じ??