Webフォームや管理画面などでよく使われる「連動プルダウン」を、簡単に実装できるjQueryプラグイン『jquery.tgHierSelect』をバージョンアップし、よりシンプルな設置が可能にしました。
従来よりも手間が少なく、HTMLとJavaScriptの基本的な理解があれば、初心者でもすぐに導入できます。
このポストでは、最新版の特徴と導入手順、実装のポイントを図解付きでわかりやすく解説します。フロントエンドのUI改善を検討中の方は必見です。
jQueryで連動プルダウン jquery.tgHierSelectV2
開発の背景
以前作成した「jquery.tgHierSelect」ですが、連動させるプルダウンの数が増えた場合や、同じページに2個以上の連動プルダウンがある場合にかなり手を入れないと使えない状態だったので、それらを解決しつつ、オプションの記述もシンプルになるようにしました。
イメージ
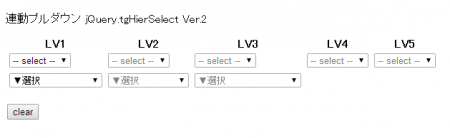
デモ
今回は5段階、3段階の2種類のプルダウンを1ページ内で連動させています。
HTMLに記載するオプションの記述方法
例の上が5段階連動用、下が3段階用となります。
・group / 連動させるプルダウンのグループ名(例:group1)
・maxLevel / 最大レベル(例:5)
・defaultSelect / デフォルトのオプションとするテキスト(例:▼選択)
を指定して下さい。
全て必須です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<script type="text/javascript"> $(document).ready(function(){ $(this).tgHierSelectV2({ group: 'group1', maxLevel: '5', defaultSelect: '-- select --', }); }); $(document).ready(function(){ $(this).tgHierSelectV2({ group: 'group2', maxLevel: '13', defaultSelect: '▼選択', }); }); </script> |
プルダウンの親子関係設定方法
デモ(2)のLv1と2を抜粋して説明します。
親
|
1 2 3 4 5 6 |
<select id="lv11" class="group2" name="smple2-1"> <option selected="selected" value="0">▼選択</option> <option value="1">ファッション</option> <option value="2">ドリンク・お酒</option> <option value="3">パソコン・周辺機器</option> </select> |
子
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<select id="lv12" class="group2" disabled="disabled" name="smple2-2"> <option value="0">▼選択</option> <option class="p1" value="4">バッグ</option> <option class="p1" value="5">シューズ</option> <option class="p1" value="6">ファッション小物</option> <option class="p2" value="7">ワイン</option> <option class="p2" value="8">洋酒</option> <option class="p2" value="9">焼酎</option> <option class="p3" value="10">タブレットPC</option> <option class="p3" value="11">ノートPC</option> <option class="p3" value="12">デスクトップPC</option> </select> |
子プルダウンのclass名に、親のValue値を “p親value” として親子関係を関連付けします。
ダウンロード
こちらからどうぞ。(SourceTreeでの公開は停止しました)
今考えると、以前のものは使えるレベルではなかった気がしますね(苦笑)