現在の現場でタイトルに挙げた Django, Vue, Vuetify を使用しているのですが、学習用の環境が自分のPCでも欲しくなってきたので、Docker Desktopを使用して環境作成に挑戦してみたいと思います。
調査しながら作成するので、本当に出来上がるかどうかは今の時点ではわかっていません w
まずは、環境とする主なフレームワークの簡単な説明をしておきます。
- 「Django」はPythonでできたWEBアプリ用のフレームワークです。
- 「Vue」はユーザーインターフェースの構築のための JavaScript フレームワークです。
- 「Vuetify」はWebアプリケーションのUIを設計できるCSSフレームワークの一種です。 VuetifyはJavaScriptフレームワークであるVue.jsに対応しています。
Docker Desktopで環境作成
まずは Docker Desktopを起動しておきます。
次にWSL上にインストールしている Ubuntu を起動します。
起動方法は Windows PowerShell を起動し、上部メニューにある下向きの三角マークをクリックし、Ubuntu を選択すればOKです。
プロジェクトディレクトリの作成
私の場合は、過去にLarabel のプロジェクトなどを作成時に使用した source ディレクトリに移動し、今回のプロジェクト用のディレクトリ「django-challenge」を作成し、中に移動します。
|
1 2 |
$ mkdir django-challenge $ cd django-challenge |
移動したら、backend、frontend ディレクトリを作成します。
|
1 2 |
$ mkdir backend $ mkdir frontend |
ディレクトリ構成は以下のようになる予定。
├── backend/ ←★ディレクトリ作成
│ ├── Dockerfile ←★ファイル作成
│ ├── db.sqlite3
│ ├── djangochallenge
│ ├── manage.py
│ └── requirements.txt ←★ファイル作成
├── docker-compose.yml ←★ファイル作成
├── my.cnf ←★ファイル作成
└── frontend/ ←★ディレクトリ作成
├── Dockerfile ←★ファイル作成
├── README.md
├── babel.config.js
├── dist
├── index.html
├── jsconfig.json
├── node_modules
├── package-lock.json
├── package.json ←★ファイル作成
├── public
├── src
└── vite.config.js
1.各種ファイルの作成
必要な Dockerfile などのファイルをディレクトリ内に作成していきます。
私は以下のように、touch コマンドを使って作成しました。
|
1 2 |
$ cd backend $ touch Dockerfile |
1-1.backend/Dockerfile
以下の内容で Dockerfile を作成し、プロジェクトフォルダへ設置します。
|
1 2 3 4 5 6 7 |
FROM python:3.12.2 ENV PYTHONUNBUFFERED 1 RUN mkdir /code WORKDIR /code COPY requirements.txt /code/ RUN pip install -r requirements.txt COPY . /code/ |
1-2.backend/requirements.txt
requirements. txt とは、 pip install コマンドでインストールするパッケージ一覧を記述したファイルのことです。
|
1 2 3 |
Django==4.2 djangorestframework==3.12.4 mysqlclient==2.0.3 |
1-3.backend/requirements.txt
フロントエンド用のDockerfileを以下の内容で作成します。
|
1 2 3 4 5 |
FROM node:lts WORKDIR /app COPY package*.json ./ RUN npm install COPY . . |
1-4.frontend/package.json
package.jsonはNode.jsプロジェクトにおける依存関係管理やスクリプトの定義に必要なファイルです。 外部パッケージの管理、バージョンの指定、プロジェクトの情報の記述など、プロジェクトの一貫性と管理を助ける重要な役割を果たします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
{ "name": "frontend", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build" }, "dependencies": { "vue": "^3.0.0", "vuetify": "^3.0.0" } } |
1-5.my.cnf
プロジェクトルート (django-challenge/) に my.cnf ファイルを作成し、以下の内容を記述します。
同時接続数の設定をおこなっておきます。
|
1 2 |
[mysqld] max_connections = 500 |
1-6.phpMyAdmin、MySQLのDockerfile
phpMyAdminは公式のイメージをそのまま使用するため、 Dockerfile は不要です。
MySQL の Dockerfile は、カスタマイズが必要ない場合は不要です。
公式のMySQLイメージをそのまま使用することができるため、 docker-compose.yml ファイルで直接イメージを指定し、必要な環境変数を設定するだけで十分とのことです。
2.docker-compose.yml の作成
同様に、以下の内容で docker-compose.yml を作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
version: '3' services: db: image: mysql:8.0.37 command: --default-authentication-plugin=mysql_native_password restart: always environment: MYSQL_ROOT_PASSWORD: djangochallenge_pw MYSQL_DATABASE: djangochallenge_db volumes: - db_data:/var/lib/mysql - ./my.cnf:/etc/mysql/conf.d/my.cnf networks: - network1 phpmyadmin: depends_on: - db image: phpmyadmin/phpmyadmin restart: always ports: - 8080:80 environment: PMA_HOST: db MYSQL_ROOT_PASSWORD: djangochallenge_pw networks: - network1 backend: build: ./backend command: python manage.py runserver 0.0.0.0:8000 volumes: - ./backend:/code ports: - 8000:8000 depends_on: - db networks: - network1 frontend: build: ./frontend command: npm run serve volumes: - ./frontend:/app ports: - 8081:8080 networks: - network1 networks: network1: volumes: db_data: |
3.イメージのビルド
ターミナルから以下コマンドを実行します。
|
1 |
docker compose build --no-cache |
4.コンテナの起動
ターミナルから以下コマンドを実行します。
|
1 |
docker compose up -d |
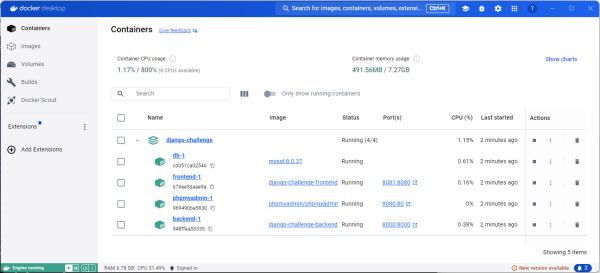
4-1.Docker Desktopの様子
ここでDocker Desktopを見ると、以下のようになっていれば、コンテナの作成成功です。
5.Djangoアプリケーションの作成
Djangoアプリケーションを作成します。
コマンドラインで下記コマンドを実行します。
|
1 2 3 4 5 6 7 8 9 10 11 |
# まずDjangoのコンテナに入る $ docker-compose run backend bash # Djangoのプロジェクトを作成します。以下のコマンドを実行 $ django-admin startproject djangochallenge . # コンテナから出る $ exit # Dockerコンテナを再起動 $ docker-compose up |
「djangochallenge」は今回のプロジェクト名です。
ちなみにハイフンをつけたらバリデーションエラーが出たので削除しました。
http://localhost:8000/ にアクセスし、下記画面が表示されれば成功です。
6.Vueプロジェクトの作成
まずはディレクトリの移動
|
1 2 |
# 移動 $ cd django-challenge/frontend |
プロジェクトの作成
|
1 2 |
# 新しいプロジェクトの作成 $ vue create . |
ここでの「.」(ドット)は現在のディレクトリ(つまり django-challenge/frontend)にプロジェクトを作成することを意味します。
Vue CLIがプロジェクトの設定を尋ねてきます。必要に応じて選択し、プロジェクトの作成を進めます。
1.カレントディレクトリにプロジェクトを作成しますか? → Yes
|
1 2 |
Vue CLI v5.0.8 ? Generate project in current directory? (Y/n) y |
2.プリセットを選んでね → Manually select features(手動)
|
1 2 3 4 5 |
? Please pick a preset: (Use arrow keys) toofie ([Vue 3] babel, router, vuex, eslint, unit-jest) Default ([Vue 3] babel, eslint) Default ([Vue 2] babel, eslint) ❯ Manually select features |
更にオプションが選択できるので、ひとまず
・Babel
・Router
・Vuex
・Linter / Formatter
を選択する。
説明にも書いていますが、スペースキーを押すことで選択することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
Vue CLI v5.0.8 ? Please pick a preset: Manually select features ? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) ◉ Babel ◯ TypeScript ◯ Progressive Web App (PWA) Support ◉ Router ◉ Vuex ◯ CSS Pre-processors ❯◉ Linter / Formatter ◯ Unit Testing ◯ E2E Testing |
Vueの2系統と3系統が選べるので、ここは当然「3系統」を選択
|
1 2 3 4 |
Vue CLI v5.0.8 ? Choose a version of Vue.js that you want to start the project with (Use arrow keys) ❯ 3.x 2.x |
routerでhistoryモードを使用するかを聞かれているので、Yesを選択
ちなみに意味はよくわかりませんでした。。。。
|
1 2 |
Vue CLI v5.0.8 ? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) Y |
Linter / formatterの設定を選択する質問。
ESLint + Standard config を選択。
|
1 2 3 4 5 |
Pick a linter / formatter config: (Use arrow keys) ESLint with error prevention only ESLint + Airbnb config ❯ ESLint + Standard config ESLint + Prettier |
追加の Lint 機能を選択する質問で、Lint on saveを選択
これも意味はよくわかりませんでした。。。。
|
1 2 3 4 |
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) ❯◉ Lint on save ◯ Lint and fix on commit |
Babel、ESLint などの設定ファイルをどこに置くかを尋ねる質問で、In dedicated config filesを選択。
|
1 2 3 |
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys) ❯ In dedicated config files In package.json |
今回の設定を将来のプロジェクトで使用するためのプリセットとして保存するかどうかを尋ねる質問で、Nを選択
|
1 |
? Save this as a preset for future projects? (y/N) N |
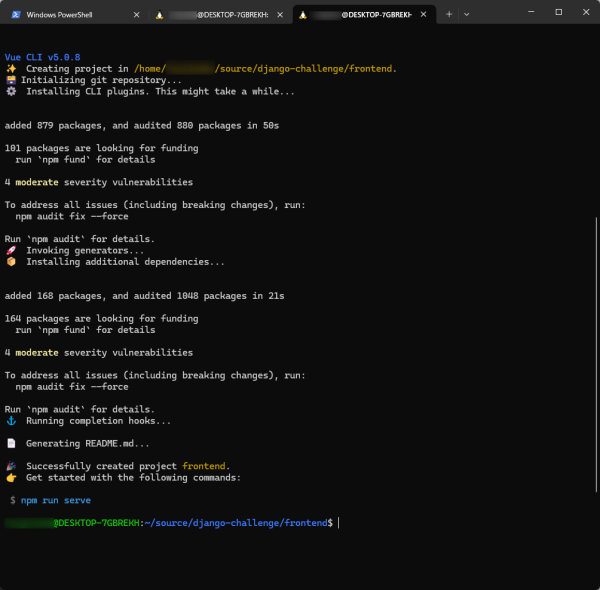
全ての質問に回答後、インストールが始まります。
7.Vuetifyのインストール
プロジェクトが作成されたら、Vuetifyをインストールします。
|
1 |
$ vue add vuetify |
こちらでもどのプリセットを選択するか聞かれるので
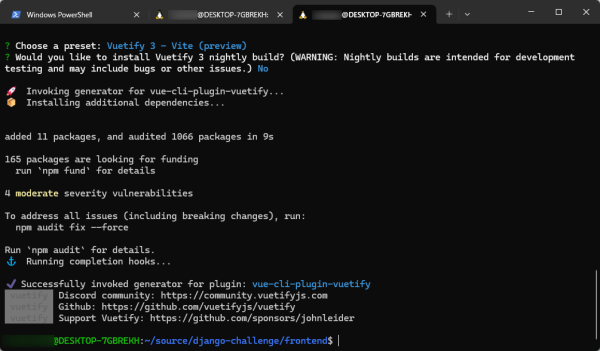
・Vuetify 3 – Vite (preview) を選択。
なお、Vueの公式がViteを使用することを推奨しているとのことです。
|
1 2 3 4 5 6 |
? Choose a preset: Vuetify 2 - Configure Vue CLI (advanced) Vuetify 2 - Vue CLI (recommended) Vuetify 2 - Prototype (rapid development) ❯ Vuetify 3 - Vite (preview) Vuetify 3 - Vue CLI (preview) |
nightly buildをインストールするかを尋ねられるので、No を選択。
|
1 2 |
? Would you like to install Vuetify 3 nightly build? (WARNING: Nightly builds are intended for development testing and may include bugs or other issues.) (y/N) |
経過画面は以下のようになります。
コンテナを起動します。
|
1 |
$ docker-compose up -d |
フロントエンド用のディレクトリに移動し、vue用のサーバの起動を行います。
これは毎回必要な重要なコマンドです。
|
1 2 3 4 5 6 7 8 |
$ cd frontend $ npm run serve > frontend@1.0.0 serve > vite preview ➜ Local: http://localhost:4173/ ➜ Network: use --host to expose |
なぜかローカルでのマッピングされているポート番号が4173となっているので、
http://localhost:4173/ にアクセスします。
どこで設定されているのかは、今後調査してみます。
さらになぜか「Welcome to the Vuetify 3 Beta」と表示されていますが、Vuetify3にアクセスできました。
8.phpMyAdminの確認
最後にphpMyAdminの確認です。
docker-compose.yml にも書きましたが、アクセスするURLは、http://localhost:8080/ です。
docker-compose.yml に記述したパスワードでログインしてみます。(ユーザはデフォルトのROOTユーザで)
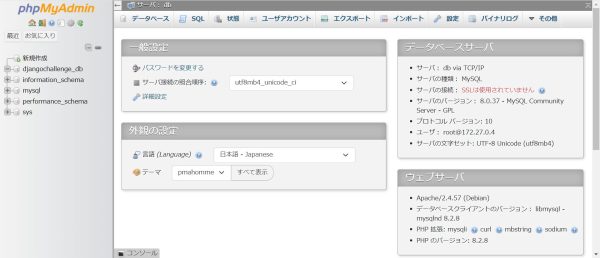
無事、MySQLにも接続できるようになっているようです。
よしよし。
環境作成はひとまずここまでです。
関連するかもしれないポスト