リンクをクリックされると表示するツールチップのスクリプトを組んでみました。
フォーム入力する際のヘルプなどの表示を主な用途と考えていますが、使いどころはほかにもありそうな予感。
基本的なものなので、改造は簡単にできそうですしね。
イメージ / デモ
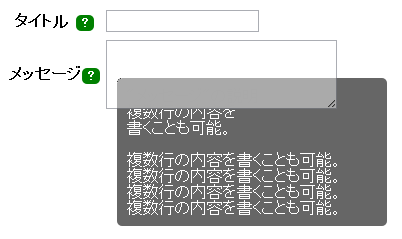
イメージ
デモ
スクリプト埋込み型
HTML
ではhtmlから。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<table> <tr> <th>タイトル <a href="#note1" class="clickToolTip">?</a></th> <td><input type="text" name="title"></td> </tr> <tr> <th>メッセージ <a href="#note2" class="clickToolTip">?</a></th> <td><textarea name="message" rows="5" cols="30"></textarea></td> </tr> </table> <!-- ツールチップで表示させる内容 --> <p id="note1" class="toolTip invisible">"タイトル"の説明</p> <p id="note2" class="toolTip invisible">"メッセージ"の説明<br />複数行の内容を<br />書くことも可能。<br /><br />複数行の内容を書くことも可能。<br />複数行の内容を書くことも可能。<br />複数行の内容を書くことも可能。<br />複数行の内容を書くことも可能。</p> |
<a>タグと<p>タグがメインです。
リンク先の「note**(**は数字)」とツールチップのID名の「note**(**は数字)」をついにして設定してください。
ツールチップ内容へ最初からクラス invisible を当てておき、非表示とします。
CSS
では次にスタイルシート。
主にリンクとツールチップ内容の装飾です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
.invisible{ display: none; } a.clickToolTip{ margin: 0; padding: 2px 6px; border-radius: 5px; -moz-border-radius: 5px; text-decoration: none; color: #fff; background-color: green; font-size: 12px; } p.toolTip{ margin: 0; padding: 10px; width: 250px; background-color: #000; opacity: 0.6; color: #fff; border-radius: 5px; -moz-border-radius: 5px; min-height: 30px; top: 100px; left: 20px; position: absolute; } |
JS
ではメインのスクリプト。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
$(function(){ $('a.clickToolTip').click(function(){ // リンクの #note** を取得 var targetNote = $(this).attr('href'); // [?]の座標を取得 var position = $(this).position(); var newPositionTop = position.top +10; /* + 数値で下方向へ移動 */ var newPositionLeft = position.left + 35; /* + 数値で右方向へ移動 */ // ツールチップの位置を調整 $('p'+targetNote).css({'top': newPositionTop + 'px', 'left': newPositionLeft + 'px'}); // ツールチップの class="invisible" を削除 $('p'+targetNote).removeClass('invisible'); }); // 表示されたツールチップを隠す処理(マウスクリックで全て隠す) $('html').mousedown(function(){ $('p.toolTip').addClass('invisible'); }); }); |
クリックしたリンクに設定されている「note**」を取得し、取得したものと同名のID名ツールチップに対し、invisibleクラスを削除 ⇔ 付与しています。
ツールチップを隠す処理は、html領域内でクリックすれば隠す、という書き方で行なっています。
結構単純な内容ですが、欲しい動作は実現できているので、これで良しとします(笑)
2014.05.02追記
ツールチップを隠す処理ですが、「表示されているツールチップ以外の領域」をクリックした場合に非表示となる、という処理が欲しくなったので、ちょっと手を入れてみました。
|
1 2 3 4 5 6 7 8 9 10 |
// 表示されたツールチップを隠す処理(ツールチップ領域以外をマウスクリックで隠す) $('html').mousedown(function(event){ // イベント発生源である要素を取得(クリックされた要素を取得) var clickedElement = event.target; // 取得要素が"toolTip"クラスを持ってなかったら、ツールチップを非表示に if(!$(clickedElement).hasClass('toolTip')){ $('p.toolTip').addClass('invisible'); } }); |
スマートかどうかは分かりませんが、色々と試した中でこれが一番シンプルな書き方となりました。
やっていることはコメント通り。
デモ
表示されているツールチップをクリックしても、消えない仕様となります。
追記ここまで
プラグイン版
例によって、プラグイン化したものも作成しましたので、ご利用の方は以下のリンクからどうぞ。
詳細はデモのソースを参照ください。
2015.03.28追記
管理人の知らないところでクリンナップされていたようです。しかも2種類。
ワンダホー!


アナリティクスで追っかけて知るってのもアレですな。。。
2015.06.08追記
調子に乗って(?)バージョン2を作ってみました。