このブログ、閲覧者の邪魔にならないよう気をつけているつもりですが、数カ所に広告バナーを張り付けています。
少しでも多く報酬を得ようと思い、どの位置にどのサイズの広告が効果的なのかなどを調査しますと、ポスト内容の直後などが効果的らしいことが分かりました。
ではその通りに、ということで効果的な位置に変更してみようとゴリゴリとテーマを改造。
toogie としては、ポスト内容の直後に表示して欲しかったのですが、どうやっても使用しているプラグイン(WP Social Bookmarking Light 及び Yet Another Related Posts Plugin)の後に表示されてしまいます。
1週間ぐらいは「それでいいか」と思って放置していたのですが、よくよく考えると「誰がそこまでわざわざスクロールしてクリックするの?」という考えに。やはり、「クリックしてもらうには、より良い位置に表示ささねば!」ということで、何故プラグインの後にしか表示されないのかを調査してみました。
プラグインの調査
ブラウザで表示されているHTMLソースを確認すると、ポスト内容の直後にプラグインがねじ込まれて表示されているようでした。
確かに、プラグインを入れたら、特に設定することなく、ポストの直後に配置されます。
と、言うことは「同じようなことをすれば広告を任意の位置に表示させることが出来るはずだ」と思い、プラグインを作ってみることにしてみました。
まずは、実際動いているプラグインはどうやってねじ込んでいるのかを確認してみます。
ポスト内容を表示しているテーマのソースコード
|
1 2 3 4 5 6 7 8 9 10 |
<div class="entry-content"> <?php the_content(); ?> <?php wp_link_pages( array( 'before' => '<div class="page-link"><span class="pages">' . __( 'Pages:', 'catchbox' ) . '</span>', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>', ) ); ?> </div><!-- .entry-content --> |
この、
|
1 |
<?php the_content(); ?></q> |
部分で、ポスト内容を表示するようです。
the_content()については、コチラ参照。
テンプレートタグ/the content – WordPress Codex 日本語版
「WP Social Bookmarking Light」プラグインを確認
|
1 2 3 4 5 6 7 8 9 |
// initialize function wp_social_bookmarking_light_init() { add_action('wp_head', 'wp_social_bookmarking_light_wp_head'); add_action('wp_footer', 'wp_social_bookmarking_light_wp_footer'); add_filter('the_content', 'wp_social_bookmarking_light_the_content'); add_action('admin_menu', 'wp_social_bookmarking_light_admin_menu'); } add_action( 'init', 'wp_social_bookmarking_light_init' ); |
イニシャライズ(初期化)しているところで、「add_action」という wordpress関数 を使っています。
「add_action」を調べてみると、Wordpress が用意している「プラグインAPI」という仕組みの中の、ひとつであることが分かりました。
プラグインAPIには「action (アクション)」と「filter (フィルタ)」があり、それぞれ add_action、add_filter 関数で、先ほど挙げた the_content()関数 にフック(引っ掛けて実行)するとのこと。
アクションとフィルタ
次に、アクション(フック)とフィルタ(フック)の違いはなんぞや、ということで調査。
公式サイトには以下のようにありました。
アクション
アクションは、実行中の特定のポイントもしくは特定のイベント発生時に WordPress のコアが起動させるフックです。
アクション API を使用して、これらのポイントで実行中の PHP 関数を一つ以上指定することができます。アクションは、WordPress で発生する特定のイベント、例えば投稿の公開、テーマの変更、管理画面の表示などによって始動させらせます。プラグインは PHP 関数を実行することによってこのイベントに反応することができます。このイベントへの反応には次のようなものがあります
- データベースのデータの変更
- メールメッセージの送信
- ブラウザ画面(管理画面もしくは読者が閲覧する画面)に表示する項目の変更
フィルター
フィルターは、データベースに追加する前やブラウザのスクリーンに送り出す前にさまざまなタイプのテキストを改造するために WordPress が起動させるフックです。
プラグインは、フィルター API を使用して、これらのタイミングで特定のタイプのテキストを改造するために一つ以上の PHP 関数の実行を指定することがきます。フィルターは、実行中の特定のポイント、データに何かのアクション(データベースへの追加やブラウザスクリーンに送り出すなど)を行なう前にデータが通過する関数です。フィルターはデータベースとブラウザの間に位置し(WordPress がページを生成するとき)、ブラウザとデータベースの間にも位置します(WordPress が新しい投稿やコメントをデータベースに追加するとき)。WordPress のほとんど入力と出力は最低ひとつはフィルターを通過します。WordPress はデフォルトでいくつかのフィルタリングを行なっていて、プラグインで追加することができます。
WordPress にフィルタを追加する基本的(詳細はさらに下で説明)な手順は:
- データをフィルタリングする関数を作成
- add_filter を呼び出して WordPress のフィルタにフック
- 作成した PHP 関数をプラグインファイルに入れ、有効化
他に解説しているサイト様の説明を要約すると、
- フック
- WordPress が動作する様々なタイミングで、 プラグインから登録された関数があるか判断し、あればその関数を実行ことによって、WordPress のデフォルトの動作を変更させる事、もしくはもの。
- アクションフック
- 管理者もしくは閲覧者がデータの更新など、WordPressに対し何らかの動作(アクション)をさせたタイミングで起動させる事(もの)
- フィルタフック
- データベースののデータをブラウザ表示させる際のタイミングで起動させる事(もの)
と、いうことになりようです。
詳しくは以下サイトを参照。
WordPressをカスタマイズするなら覚えておきたいアクションフックとフィルターフック
プラグイン API – WordPress Codex 日本語版
プラグインの作成
では、実際にプラグインを作成してみます。
やりたいことは
- Adsenseバナーの表示
- 位置を自分で調整する
の2項目。
あとは、できるだけ簡単にってことで、凝ったことはしない方向で進めます。
まずはプラグイン本体を作成。
プラグインは、プラグインフォルダに自作のフォルダ及びファイルを設置すれば良いので、以下の様な形とします。
プラグインフォルダ(/wp-content/plugins/)に、「tg-adwords-position-1st」フォルダを作成。
その中に、以下の内容を記述した php ファイルを作成。
今回はデータベース内のデータを触るのではなく、表示する時に広告を見せる動きなので、「add_filter()」を採択。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
/** * Plugin Name: tg Adwords Position 1st * Description: Google Adwords広告をwordpressの関数 the_content() の最後に挿入する * Version : 1.0 * Author : Toogie * Author URI : https://nodoame.net/ * Last Update: 2013.03.26 */ function insert_text_after_function_the_content( $content ) { $adwords_tag = ' <script type="text/javascript"><!-- google_ad_client = "xx-xxx-1234567890123456"; /* 002_xxxxxxxxxx */ google_ad_slot = "1234567890"; google_ad_width = 200; google_ad_height = 200; //--> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> // ←(注意)コロンを全角で書いています </script>'; $addTexts = $content . $adwords_tag; return $addTexts; } add_filter( 'the_content', 'insert_text_after_function_the_content', '10' ); |
アドワーズ広告を設定する時に使うソースコードを記述し、変数($adwords_tag)に入れ、それを引数にもしている $content と結合して return します。
実行する関数(insert_text_after_function_the_content())自体を、先ほど出てきた add_filter() 関数に渡しているだけの、プラグインとも言いがたい内容です。
add_filterの書式
|
1 |
add_filter( $tag, $function_to_add, $priority, $accepted_args ) |
$tag : フックしたいフィルターフック名。今回は「the_content」となります。
$function_to_add : 実際にフックしたい関数名。今回は「insert_text_after_function_the_content」です。
$priority : 実行する順番を指定したいときにつけるパラメータ。初期値は 10。省略時は追加されている順番で評価されていきます。
$accepted_args : 関数が受け取る引数の数です。初期値は 1 になってます。
これをアップロードすると、プラグイン一覧に表示されるので、有効化します。
これだけで、ポストの直後にアドワーズ広告が表示されるようになります。
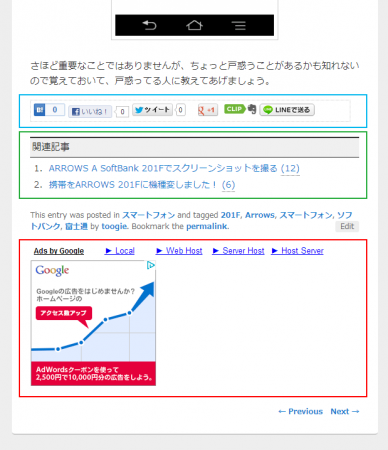
このブログの場合、こういう風になりました。
まず、青枠のソーシャルボタン、次に緑枠の関連記事、最後に赤枠のAdWords広告が表示されています。
プラグイン作成後は toogie が思う欲しい順番に表示されています。
ちなみに、priority 値を “11” とすると、「WP Social Bookmarking Light」の後、”12″ とすると「Yet Another Related Posts Plugin」の後に表示されました。
きちんと順番も評価されているようです。
と、説明になってるのかどうか怪しいですが、簡単なプラグインの作成事例でした。
実はプラグインを作成する前に、テーマのための関数である function.php で同じ事ができることは確認していたのですが、テーマを変更するとそのテーマの function.php にも作業が必要になるなど、あまり実用的では無いと判断したため、プラグインを作成することとしました。
できるだけ簡単に済ませるということで、管理画面も何も作成しない方式を採用しましたが、より洗練されているプラグインだと管理画面に表示され、DBに表示させる内容を保存し・・・ということを行うのでしょうが、今回は見送りです。
アクションフックやらフィルタフックなどをもっと使いこなせれば、面白くて便利なプラグインが作ることも出来るのでしょうね。
時間があったらまた挑戦したいと思います。
[tgAmazonItemLookup asin=”B00AB16EVM” related=”1″]