一応、技術ブログを気取っているので、PHPなどのソースコードを書く時に使うコードハイライタープラグインを「Crayon Syntax Highlighter」に変えてみました。
見た目もそうですが、使い方、管理もかなりしやすくなりましたのでその紹介とともに、使い方の忘備録としてポストします。
Crayon Syntax Highlighterについて
インストール
いつもの様に、プラグインの検索から「Crayon Syntax Highlighter」を探してインストール、有効化でOK。
設定方法
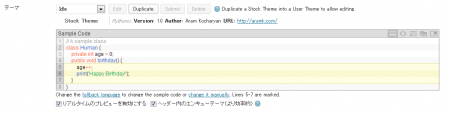
テーマ
23種類の中からデザインを選びます。
あっさりさせたかったので、「Idle」をチョイス。
フォント
フォントを等幅フォントにしたかったので「Droid Sans Mono」を選択。
フォントサイズは 12px、Line Heightは 17px ぐらいにしてみました。
サイズ
デフォルト
ツールバー
ツールバーの表示:常に表示
行
デフォルト
コード
デフォルト
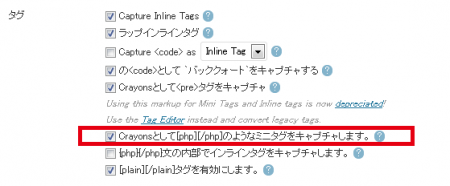
タグ
Crayonsとして[php][/php]のようなミニタグをキャプチャします。 にチェック。
プログラム言語
読込ファイル
デフォルト
Posts
デフォルト
タグエディタ
デフォルト
その他
デフォルト
エラー
デフォルト
ログファイル
デフォルト
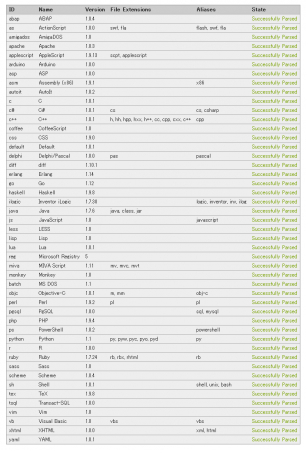
書き方
以下の画像にある言語に対応しています。
どれに当たるのかわからない時は [default][/default]で囲っておけば、とりあえずOKな仕様。
便利ですね。
行をマークする場合
mark=”” でマーク行を指定。カンマ区切りで複数指定可能。”4-8″とすれば、連続でマークします。
書式
[php mark=”2,5,9″]ソースコード[/php]
表示例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php $cnt = 1; foreach ( $arr AS $k => $v ) { if ( $v == "aaaaa" ) { echo 'YES!!'; } else { echo 'NOOOO!!'; } $cnt++; } echo '回数:' . $cnt . '回、回ったよ!'; ?> |
書式
[php mark=”2-5″]ソースコード[/php]
表示例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php $cnt = 1; foreach ( $arr AS $k => $v ) { if ( $v == "aaaaa" ) { echo 'YES!!'; } else { echo 'NOOOO!!'; } $cnt++; } echo '回数:' . $cnt . '回、回ったよ!'; ?> |
開始行番号の指定
[start-line=”51″] とすれば、51番から数字が始まります。
|
51 52 53 54 55 56 57 58 59 60 61 |
$cnt = 1; foreach ( $arr AS $k => $v ) { if ( $v == "aaaaa" ) { echo 'YES!!'; } else { echo 'NOOOO!!'; } $cnt++; } echo '回数:' . $cnt . '回、回ったよ!'; |
タグエディタ
タグエディタからも使えるのですが、個人的に使わないので割愛。(えー)
[tgAmazonItemLookup asin=”B007R99SL4″ related=”1″]