CakePHPで作ったシステムを、手持ちのさくらのサーバへ入れてみることにしました。
その際、マルチドメインがひとつ余っていたので、それを利用してアクセスさせてみようとしましたら、案の定、.htaccess ともうひとつの落とし穴にはまり2時間悩むことに。
せっかく得た知識なので忘備録として、そしてこれからインストールする人たちへのヒントとしてポストしたいと思います。
なお、CakePHP はバージョン 1.3 で、サーバ構成は、/home/ユーザ名/www/ をドキュメントルートとします。
ユーザ名部分が、契約したユーザ名となります。
今回の設置の方法ですが
- さくらで用意されているサブドメインを利用し sola.bona.jp でアクセスできるようにする
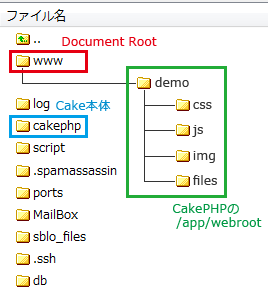
- cakephp本体を、ドキュメントルート(www)と同列に設置する
- HTMLや画像、CSSなど、つまり CakePHP の webroot を、/www/demo/ に設置する
の、3つをこなしたいと思います。
ディレクトリの設置イメージは図にするとこんな感じです。
1. マルチドメイン設定
まず、FTPで /home/ユーザ名/www/demo/ ディレクトリを作成してから、以下の作業に進みます。
以下、マルチドメインの設定。
サーバのコントロールパネル、ドメイン設定メニューの「ドメイン設定」をクリックし、赤い「新しいドメインを追加」ボタンををクリック。
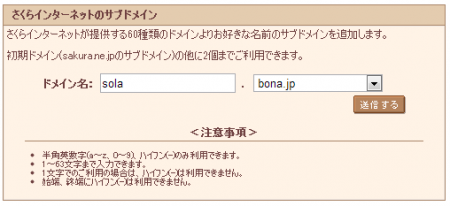
以下の画面が出るので、ドメイン名、サブドメインを入力、選択します。
確認画面、完了画面と続き、設定画面に進みます。
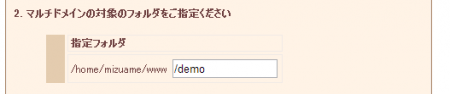
ここは2番の「マルチドメインの対象のフォルダをご指定ください」のみ設定。
先に作成した、 demo を指定します。
その際、「/demo/」ではなく、「/demo」として下さい。
出来上がったら、このようになると思います。
2. CakePHPをアップロード
ドキュメントルート(www)と同階層にアップロードします。
FTPで一個一個上げていってもいいですが、zipファイルで固めてアップロードし、ターミナルから unzip コマンドで解答したほうが何倍も早いので、ぜひそちらを採用して下さい。
3. /cakephp/app/webroot を、/home/ユーザ名/www/demo/ へ設置
FTPで、/cakephp/app/webroot にあるフォルダ、ファイル群を、/home/ユーザ名/www/demo へアップロードします。
/home/ユーザ名/www/demo/index.php
/home/ユーザ名/www/demo へアップロードしたファイルの、index.php を2箇所、編集します。
/home/ユーザ名/www/demo/index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/** * The full path to the directory which holds "app", WITHOUT a trailing DS. * */ if (!defined('ROOT')) { //define('ROOT', dirname(dirname(dirname(__FILE__)))); // オリジナル define('ROOT', DS.'home'.DS.'ユーザ名'.DS.'cakephp'); // コチラを採用 } /** * The actual directory name for the "app". * */ if (!defined('APP_DIR')) { //define('APP_DIR', basename(dirname(dirname(__FILE__)))); // オリジナル define('APP_DIR', 'app'); // コチラを採用 } |
これで一応、トップページ(http://sola.bona.jp)にはアクセス出来ますが、sola.bona.jp/controllers/action に遷移すると、500エラー(Internal Server Error)が出ます。
コントロールパネルから、apache のログを確認すると、
[error] [client ***.***.***.***] mod_rewrite: maximum number of internal redirects reached. Assuming configuration error. Use ‘RewriteOptions MaxRedirects’ to increase the limit if neccessary.
てのが書かれています。
これは、さくらインターネットのサーバの仕様で、mod_rewrite を使う場合は .htaccess に RewriteBase を記述しないとエラーとなるらしいので、3つの .htaccess を編集します。
/home/ユーザ名/cakephp/.htaccess
|
1 2 3 4 5 6 |
<IfModule mod_rewrite.c> RewriteEngine on RewriteBase /cakephp/app RewriteRule ^$ /www/demo/ [L] RewriteRule (.*) /www/demo/$1 [L] </IfModule> |
/home/ユーザ名/cakephp/app/.htaccess
|
1 2 3 4 5 6 |
<IfModule mod_rewrite.c> RewriteEngine on RewriteBase /cakephp/app RewriteRule ^$ /www/demo/ [L] RewriteRule (.*) /www/demo/$1 [L] </IfModule> |
/home/ユーザ名/www/demo/.htaccess
|
1 2 3 4 5 6 7 |
<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^(.*)$ index.php?url=$1 [QSA,L] </IfModule> |
上記のように書き換えれば、問題なく動作するはずです。
ドメインの用意もできていると思うので、http://sola.bona.jp に繋がれば、成功です。
これで、先に挙げた3つに対応出来ました。
リダイレクト出来ない
意気揚々と作成したサイトにアクセスして、動作を確認していると、なぜかリダイレクトが効かないという現象に出くわしました。
Warning: Cannot modify header information – headers already sent by (output started at /home/ユーザ名/www/demo/index.php:1) in /home/ユーザ名/www/demo/index.php on line (行数)
なんでこれは?
と探っていくと、こちらのサイトで解決方法を発見。
[さくらインターネット スタンダードプラン]リダイレクト処理ができない | じゃみじゃみ.net
書いてある通りに処理してみます。
- さくらインターネットコントロールパネルにログイン
- PHP設定の編集をクリック
- php.ini 設定ファイル編集画面で「output_buffering = On」を入力し「保存する」をクリック
- エラーが出ていた所が正常にリダイレクト処理を行っているか確認
これで解決しました。
頼むよマジで! 心の叫びです。
これで1時間悩みましたw
ということで、以上がさくらインターネットのサーバに CakePHP をインストールする方法でした!
何かの参考になれば幸いです。