インプットフォーム入力の際に、近くに置いたラジオボタンで対象フォームの Disabled を切り替えるスクリプトを jQuery で組んでみました。
ラジオボタンで disabled を制御
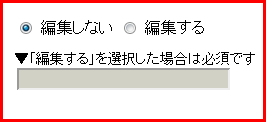
イメージ
↑「編集する」を選択時にだけ背景色が白くなり、フォームが記入できるようになります。
デモ
デモはコチラから
jquery.tgControlDiable デモ
![]()
https://lightning-bolt.xyz/js/jquery.tgControlDiable/
このページはブログ『Wataame Frog』の「ラジオボタン連動でテキストボックスの disabled を切り替えするスクリプトをjQueryで組んでみた」という記事のサンプルです
各種スクリプト
ではソースです。
HTMLは、ラジオボタンとテキストボックスがあるだけのシンプルなものです。
IDはきちんと設定して下さい。
HTML
|
1 2 3 4 5 6 7 8 |
<input type="radio" name="password_edit_flag" id="passwordEditFlag0" class="radio" value="0" checked="checked" /> <label for="passwordEditFlag0">編集しない</label> <input type="radio" name="password_edit_flag" id="passwordEditFlag1" class="radio" value="1" /> <label for="passwordEditFlag1">編集する</label></td> ▼「編集する」を選択した場合は<span class="bold_red">必須です</span><br /> <input type="password" name="password" size="20" disabled="disabled" style="background-color:#d2d1c6;" value="" id="password" /> |
Javascript
javascript部分。
jqueryで disabled とbackground-clor を書き換えているだけです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<script type="text/javascript"> <!-- $(function() { $("[name='password_edit_flag']").click(function(){ var num = $(":checked").val(); if ( num == 1 ){ $("#password").removeAttr("disabled"); $("#password").css("background-color","#ffffff"); } else { $("#password").attr("disabled", "disabled"); $("#password").css("background-color","#d2d1c6"); } }); }); // --> </script> |
そんなに難しくないコードであっさりと実現できているのが良いですね。
checkbox 版はこちら
ラジオボタンに続き、チェックボックスでも作ってみました。

【JS】チェックボックスでフォームの disabled を設定/解除するスクリプトをjQueryで組んでみた
チェックボックスでフォームのdisabledを制御するjQueryのスクリプトを作成したので忘備録としてポストします。