ブラウザごとに異なるCSSのclassを付与し、見た目を変えてみる仕組みをjQueryを使って作ってみました。
ブラウザ別にclassを付与してみる
CSSの用意
やってることは至極簡単。
アクセスしてきたブラウザのユーザーエージェントを取得し、<html> タグにブラウザ別の class 名を付与。
あとは付与する class 用の CSS を作成すれば OK、というもの。
付与されるクラス名は以下の様になっています。
IE はバージョンも取得できるようにしています。
- IE9 : <html class=”ie9_0″ lang=”ja”>
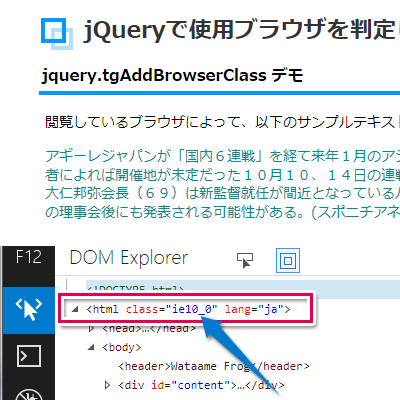
- IE10 : <html class=”ie10_0″ lang=”ja”>
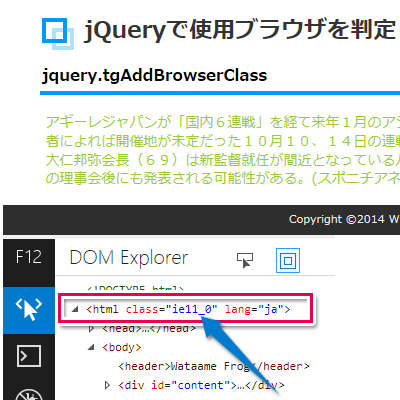
- IE11 : <html class=”ie11_0″ lang=”ja”>
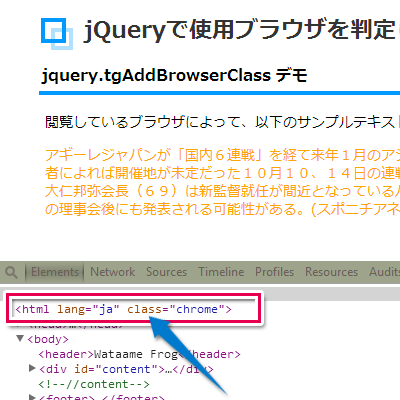
- Chrome : <html class=”chrome” lang=”ja”>
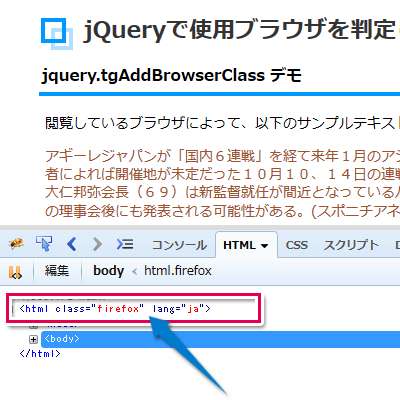
- Firefox : <html class=”firefox” lang=”ja”>
- Opera : <html class=”opera” lang=”ja”>
- Safari : <html class=”safari” lang=”ja”>
用意する CSS は以下のように。
IE11用の例
|
1 2 3 |
.ie11_0 p.message{ color: #9acd32; } |
IE10用の例
|
1 2 3 |
.ie10_0 p.message{ color: #008b8b; } |
Chrome用の例
|
1 2 3 |
.chrome p.message{ color: ORANGE; } |
Firefox用の例
|
1 2 3 |
.firefox p.message{ color: #a0522d; } |
jquery.tgAddBrowserClass
最後に、今回の jquery スクリプトを紹介。
ほとんどコメントに書いてあるとおりですが、IE11について。
IE11から、ユーザーエージェントの仕様が変わっており、従来の「MSIE」という文字列では判別できなくなっています。
IE11からは「Trident」という文字列を以ってIEと判定し、バージョンは「rv:」に続く数字となります。
ということで、以下の様なスクリプトを作成しました。
これで、<html> タグにブラウザ別のクラス(ie_11とかchomeなど)を付与されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
var ua, verArr, version, ieVer, ie, chrome, firefox, opera, safari; ua = navigator.userAgent; // IEかそれ以外かどうかを判定 if (ua.match(/msie/i) || ua.match(/trident/i)) { // IEの場合はバージョンを判定 verArr = /(msie|rv:?)\s?([\d\.]+)/i.exec(ua); version = (verArr) ? verArr[2] : ''; version = version.replace('.', '_'); ieVer = "ie"+version; // "ie11_0"等を付与 $("html").addClass(ieVer); } else { if (ua.match(/chrome/i)) { // chrome $("html").addClass('chrome'); } else if(ua.match(/firefox/i)) { // firefox $("html").addClass('firefox'); } else if(ua.match(/opera/i)) { // opera $("html").addClass('opera'); } else if(ua.match(/safari/i)) { // safari $("html").addClass('safari'); } } |
結果
IE11
IE10
Google Chrome
Firefox
デモ
デモはこちらから。