Google Maps APIを使ったページが必要になりそうだったので、調べながらですが6種類、サンプルを作ってみましたので解説してみます。
サンプル作りを終えた今考えると、さほど難しいことをせずとも色々と地図を使ったページが作れるのはさすが Googleって感じでしょうか。もっとも、作ってる時はかなり「あーでもないこーでもない」と色々と考えましたが(苦笑)
Google Map APIサンプル
目次 サンプル一覧
- サンプル1 座標を使った地図の表示
- サンプル2 ジオコーディングを使った地図の表示
- サンプル3 指定した地点を中心とした座標の取得
- サンプル4 任意の地点を中心とした座標の取得
- サンプル5 2点間のルート検索
- サンプル6 任意の2点間のルート検索
となっております。
プロジェクトの作成とAPIキーの取得
以前ポストしたこちらのポストと内容は被りますが、軽く追ってみます。

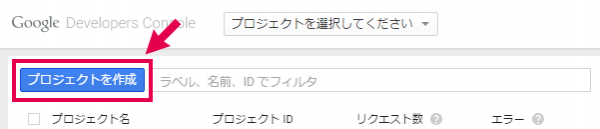
↑ Developpersコンソールにアクセスし、「プロジェクトを作成」ボタンをクリック。
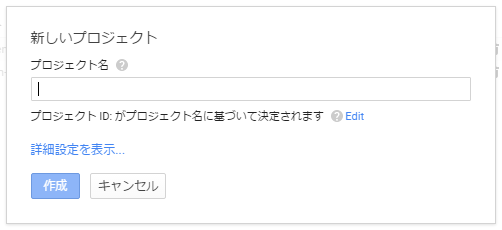
↑ 好きなプロジェクト名を入力。今回はTestMapProject」とします。
プロジェクトIDが自動的に出来上がります。
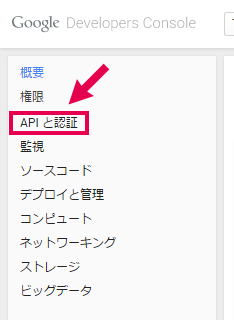
↑ しばらく待つと作成したプロジェクト画面へ移動するので、左メニューの[APIと認証] → [API]をクリック
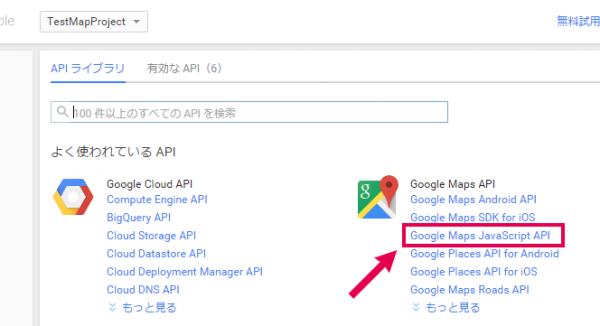
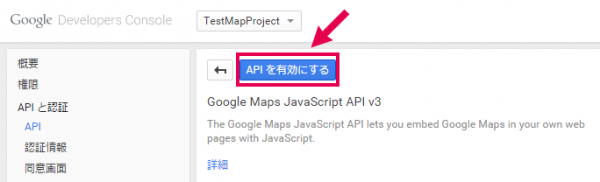
↑ 「Google Maps JavaScript API」をクリック。
↑ 「APIを有効にする」ボタンをクリック
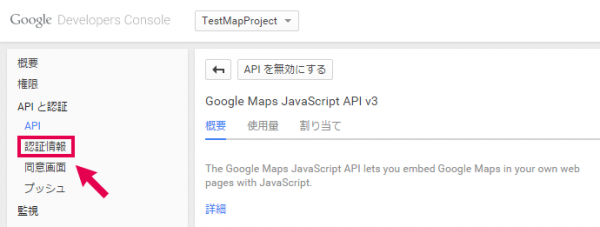
↑ 有効になりました。
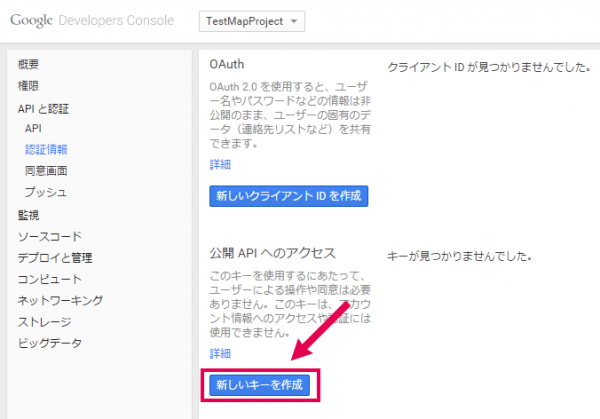
左サイドメニューの「APIと認証」→「認証情報」をクリック
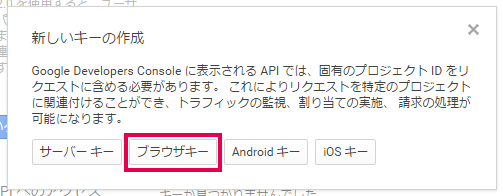
↑ 「新しいキーを作成」ボタンをクリック。
↑ ブラウザから使用させるので「ブラウザキー」をクリック
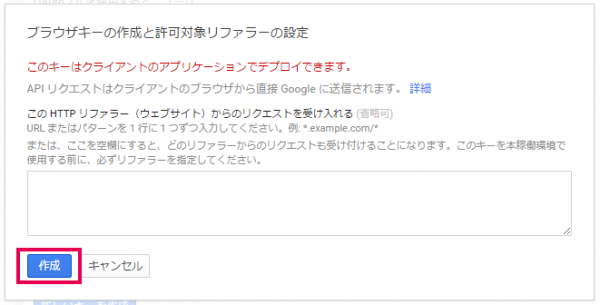
↑ どのリファラーからのアクセスを許可するのか設定します。
例えば「https://lightning-bolt.xyz/」以下のページで利用したい場合なら「lightning-bolt.xyz/*」と設定します。
改行で区切って複数サイトの指定も可能なようです(未確認)。
↑ 入力後、APIキーが作成され、リファラ等が確認できるようになります。
なお「このAPIキー」はHTMLに記述が必要で、他人に知られても問題ない情報、いわゆる公開情報扱いとされます。
サンプル1 座標を使った地図の表示
デモ
緯度と経度を用いて中心点を決め、表示させる方法です。
サンプルデモはコチラから。
試しに「大阪ビジネスパーク円形ホール」を中心としたマップを表示させてみます。
座標を取得するのには他のサービスを利用する必要があるのですが、後のほうで紹介するコチラのサンプルで座標を取得します。
なんだか中学生の時に作った、「はんだゴテ」を使わないと作れない「はんだゴテ」を思い出しました。
取得した値は、
経度(Lng):135.52984049999998
緯度(Lat):34.692543
と、なりました。
余談ですが、
経度は英語で「Longitude」緯度は英語で「Latitude」と書き、経度とは地球儀を見て、イギリスのグリニッジ天文台跡を通る縦の線(子午線)を基準(0度)とし、東西にそれぞれ180度まで示すラインのことで、緯度とは赤道を0度とし、南北へそれぞれ90度まで示すラインのことです。
日本標準子午線は東経135度の兵庫県の明石市になるというのは、小学生時分に習ったのではないでしょうか。
js
それはさておき、得た値を以下のように設定。
***には先ほど取得したAPIキーを記述してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?key=***&sensor=false"></script> <script> function initialize() { // キャンバスの要素を取得する var canvas = document.getElementById('map_canvas'); // 中心の位置座標を指定 var latlng = new google.maps.LatLng(34.692543, 135.52984049999998); // 地図オプションの設定 var mapOptions = { zoom: 17, // (必須)デフォルトの地図の縮尺値 center: latlng, // (必須)デフォルトの地図の中心座標 scrollwheel: false, // ホイールでの拡大・縮小 overviewMapControl: true, // 地図の右下に、地図を俯瞰できるウィンドウUIが実装される }; // canvasに[mapOptions]内容の、地図のインスタンス(map)を作成する var map = new google.maps.Map(canvas, mapOptions); } google.maps.event.addDomListener(window, 'load', initialize); </script> |
CSS
キャンバス用のスタイルと、力業でセンターマークを表示させます。
以降のセンターマークがあるサンプルにはこのCSSを使用しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<style> #map_canvas { margin: 0; padding: 0; margin-bottom: 1em; height: 550px; } /* センターマーカー */ .centermark { position: relative; width: 100%; height: 0px; top: -290px; } .cross, .cross::before, .cross::after { position: absolute; } .cross { top: 50%; left: 50%; width: 30px; height: 30px; margin: -15px 0 0 -15px; } .cross::before, .cross::after { content: ""; display: block; background-color: #ff0000; box-shadow: 0 0 0 1px #fff; } .cross::before { top: 50%; width: 30px; height: 1px; } .cross::after { left: 50%; width: 1px; height: 30px; } </style> |
マップの表示HTML
マップを表示させるには下記のタグを用いるだけです。
|
1 2 |
<div id="map_canvas"></div> <div class="centermark"><div class="cross"></div></div> |
結果(画像)
↑ このようになれば成功。
解説
地図を表示させるdivタグ
地図を表示させるdiv要素にはid属性を用います。
上記の場合、地図を表示しているのはスクリプトで設定されている、id属性が”map_canvas”のDIVとなります。
地図のサイズ
表示させる地図のサイズはスクリプトで設定するのではなく、div要素のサイズで設定します。
設定方法はCSSにてwidth値とheight値で指定するだけです。
LatLng クラス (緯度・経度)
LatLngクラスは座標位置を表すためのクラスです。
|
1 |
var latlng = new google.maps.LatLng(緯度, 経度); |
第1引数に緯度を、第2引数に経度を入力します。緯度、経度の数値は、
- 緯度:-90~90
- 経度:-180~180
の範囲で設定してください。
サンプルでもありますが、緯度が34.692543、経度が135.52984049999998の場合の座標を作成する場合は、以下のようにすると作成できます。
|
1 |
var latlng = new google.maps.LatLng(34.692543, 135.52984049999998); |
Mapクラス
地図を作成するにはMapクラスを利用します。
第1引数には地図キャンバスとなるエレメントを、
第2引数にはオプションとなるオブジェクトデータを指定。
|
1 2 3 4 |
Map( Element, // 地図の表示領域となるエレメント MapOptions, // 地図の表示オプション ); |
サンプルでいうところのこの部分です。
|
1 2 |
// canvasに[mapOptions]内容の、地図のインスタンス(map)を作成する var map = new google.maps.Map(canvas, mapOptions); |
MapOtionsオブジェクト(一部)
以下に地図作成時のオプション(の一部)を書き出します。
「zoom」と「center」が必須で、それ以外は自由に組み合わせが可能。
| 分類 | プロパティ | 型 | 説明 | 必須 |
|---|---|---|---|---|
| center | LatLng | 地図の中心座標の初期値。 LatLngクラスで指定する |
○ | |
| zoom | number | 地図の縮尺の初期値。 0~21の間で指定 |
○ | |
| mapTypeId | MapTypeId | 地図の種類の初期値 | ||
| コントロールの 表示オプション |
mapTypeControlOptions | MapTypeControlOptions | マップタイプコントロールの表示オプション | |
| navigationControlOptions | NavigationControlOptions | ナビゲーションコントロールの表示オプション | ||
| scaleControlOptions | ScaleControlOptions | スケールコントロールの表示オプション | ||
| streetView | StreetViewPanorama | ストリートビューのペグマンコントロールの表示オプション | ||
| コントロールの 有効/無効 |
mapTypeControl | boolean | マップタイプコントロール | |
| navigationControl | boolean | ナビゲーションコントロール | ||
| scaleControl | boolean | スケールコントロール | ||
| streetViewControl | boolean | ストリートビューのペグマンコントロール | ||
| 機能の有効/無効 | disableDefaultUI | boolean | デフォルトUI | |
| disableDoubleClickZoom | boolean | ダブルクリックによるズームと中央寄せ | ||
| draggable | boolean | 地図のドラッグ | ||
| keyboardShortcuts | boolean | キーボードショートカット | ||
| noClear | boolean | 地図のDIVの内容の消去 |
マップを表示させる
最後に、Googleマップを表示させるには、addDomListener を使って表示させます。
|
1 |
google.maps.event.addDomListener(window, 'load', initialize); |
サンプル2 ジオコーディングを使った地図の表示
デモ
座標ではなく、住所や建物などの名称で指定した地点を中心点としてマップを表示させる方法です。
「大阪府大阪市中央区***」という指定から、「大阪駅」や「大阪城」など、ランドマーク名でも座標を取得してくれるのでより実用的なマップが作成可能。
サンプルのデモはコチラから。
試しに「ユニバーサル・スタジオ・ジャパン」を中心としたマップを表示させてみます。
js
jsを以下のようにします。
マップを表示させるタグはサンプル1と同様とします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?key=***&sensor=false"></script> <script> function initialize() { // インスタンス[geocoder]作成 var geocoder = new google.maps.Geocoder(); geocoder.geocode({ 'address': 'ユニバーサル・スタジオ・ジャパン' // 起点のキーワード }, function(result, status) { if (status == google.maps.GeocoderStatus.OK) { // 中心点を指定 var latlng = result[0].geometry.location; // オプション var myOptions = { zoom: 14, // (必須)デフォルトの地図の縮尺値 center: latlng, // (必須)デフォルトの地図の中心座標 scrollwheel: false, // ホイールでの拡大・縮小 mapTypeId: google.maps.MapTypeId.ROADMAP, }; // #map_canvasを取得し、[mapOptions]の内容の、地図のインスタンス([map])を作成する var map = new google.maps.Map(document.getElementById('map_canvas'), myOptions); } else { alert('取得できませんでした…'); } }); } google.maps.event.addDomListener(window, 'load', initialize); </script> |
マップの表示HTML
|
1 2 |
<div id="map_canvas"></div> <div class="centermark"><div class="cross"></div></div> |
結果(画像)
↑ このようになれば成功。
サンプル3 指定した地点を中心とした座標の取得
デモ
フォームを使って地点を指定するマップの練習用として、jsソース内で指定した地点を中心としたマップを作成し、座標を取得するサンプルです。
サンプルのデモはコチラから。
サンプルは「名古屋城」をデフォルトの中心点としています。
jQueryは座標をフォームへセットするのに使用しています。
js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?key=***&sensor=false"></script> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script> var map; var place; place = '名古屋城'; function initialize() { // インスタンス[geocoder]作成 var geocoder = new google.maps.Geocoder(); geocoder.geocode({ // 起点のキーワード 'address': place }, function(result, status) { if (status == google.maps.GeocoderStatus.OK) { // 中心点を指定 var latlng = result[0].geometry.location; // オプション var myOptions = { zoom: 15, center: latlng, scrollwheel: false, // ホイールでの拡大・縮小 mapTypeId: google.maps.MapTypeId.ROADMAP, }; // #map_canvasを取得し、[mapOptions]の内容の、地図のインスタンス([map])を作成する map = new google.maps.Map(document.getElementById('map_canvas'), myOptions); // 初期位置の設定 var marker = new google.maps.Marker({ position: latlng, map: map, title: 'マーカー:' + place, }); // デフォルト表示 var latlngDefault = map.getCenter(); // フォームに座標をセット $('#inputLat').attr('value', latlngDefault.lat()); $('#inputLng').attr('value', latlngDefault.lng()); // 場所 $('#place').text(place); // ドラッグで座標取得 google.maps.event.addListener(map, 'drag', dispLatLng); } else { alert('取得できませんでした…'); } }); } /** * 【概要】テキストボックスフォームへ座標数値をセット、表示する * */ function dispLatLng(){ // 場所 $('#place').text(place); // 中央座標の取得・作成 var latlngDefault = map.getCenter(); $('#inputLat').attr('value', latlngDefault.lat()); $('#inputLng').attr('value', latlngDefault.lng()); } google.maps.event.addDomListener(window, 'load', initialize); </script> |
結果(画像)
↑ このようになれば成功。
サンプル4 任意の地点を中心とした座標の取得
デモ
サンプル3で作成したものを拡張し、フォームで入力した任意の地点を中心とする地図を作成するサンプルです。
地図アプリの基本という感じでしょうか。
サンプルのデモはコチラから。
サンプルのデフォルトは青森県の「特別史跡五稜郭跡」が中心となっていますが、地点・住所を入力して検索ボタンクリックで、入力地点の座標を中心とした地図が表示されます。
js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?key=***&sensor=false"></script> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script> var map; var place = '特別史跡五稜郭跡'; // デフォルト地点 $(function() { $('#searchButton').click(function(e) { e.preventDefault(); // hrefが無効になり、画面遷移が行わない place = $('#searchPlace').val(); google.maps.event.addDomListener(window, 'load', initialize(place)); }); }); function initialize(place) { // インスタンス[geocoder]作成 var geocoder = new google.maps.Geocoder(); geocoder.geocode({ // 起点のキーワード 'address': place }, function(result, status) { if (status == google.maps.GeocoderStatus.OK) { // 中心点を指定 var latlng = result[0].geometry.location; // オプション var myOptions = { zoom: 16, center: latlng, scrollwheel: false, // ホイールでの拡大・縮小 mapTypeId: google.maps.MapTypeId.ROADMAP, }; // #map_canvasを取得し、[mapOptions]の内容の、地図のインスタンス([map])を作成する map = new google.maps.Map(document.getElementById('map_canvas'), myOptions); // マーカーの設定 var marker = new google.maps.Marker({ position: latlng, map: map, title: 'マーカー:' + place, }); // 中央部座標取得 var latlngDefault = map.getCenter(); // フォームに座標をセット $('#inputLat').attr('value', latlngDefault.lat()); $('#inputLng').attr('value', latlngDefault.lng()); // 場所 $('#place').text(place); // ドラッグで座標取得 google.maps.event.addListener(map, 'drag', dispLatLng); } else { alert('取得できませんでした…'); } }); } /** * 【概要】テキストボックスフォームへ座標数値をセット、表示する * */ function dispLatLng(){ // 場所 $('#place').text(place); // 中央座標の取得・作成 var latlngDefault = map.getCenter(); $('#inputLat').attr('value', latlngDefault.lat()); $('#inputLng').attr('value', latlngDefault.lng()); } google.maps.event.addDomListener(window, 'load', initialize(place)); </script> |
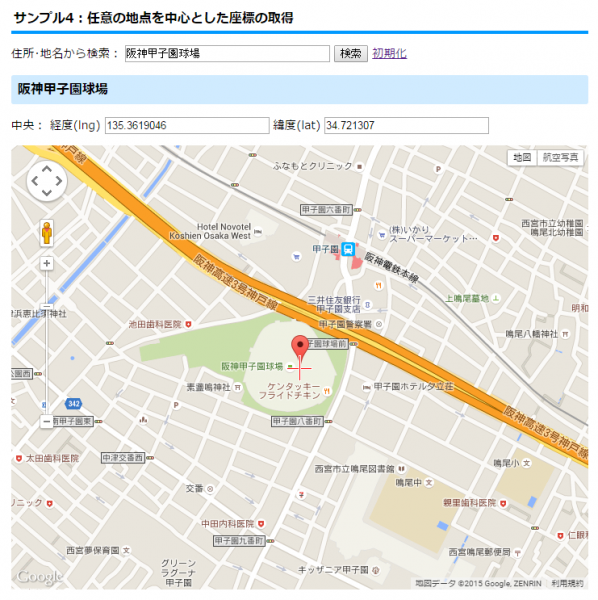
結果(画像)
↑ このようになれば成功。「阪神甲子園球場」と入力し検索ボタンを押した場合の例です。
サンプル5 2点間のルート検索
地点Aと地点B間のルート検索をする前に、やはり練習としてjsソース内に指定した2地点のルートを検索、描画、見し淳の一覧を表示、という事をするサンプルです。
デモ
サンプルのデモはコチラから。
サンプルは「東京タワー」 → 「東京スカイツリー」間のルート検索をさせています。
ちなみに大阪の人間なので、一番いい経路かどうかの判断はできません(苦笑)
しかしながら、実家や住んでいる地区周辺の検索をすると結構いい感じのルートを検索してくれているので、ほぼほぼ正しい経路だとは推測できます。
js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?key=***&sensor=false"></script> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script> var map; var directionsDisplay; var directionsService; var begin = '東京タワー'; var end = '東京スカイツリー'; function initialize() { // インスタンス[geocoder]作成 var geocoder = new google.maps.Geocoder(); geocoder.geocode({ // 起点のキーワード 'address': begin }, function(result, status) { if (status == google.maps.GeocoderStatus.OK) { // 中心点を指定 var latlng = result[0].geometry.location; // オプション var myOptions = { zoom: 14, center: latlng, scrollwheel: false, // ホイールでの拡大・縮小 mapTypeId: google.maps.MapTypeId.ROADMAP, }; // 場所 $('#begin').text(begin); $('#end').text(end); // #map_canvasを取得し、[mapOptions]の内容の、地図のインスタンス([map])を作成する map = new google.maps.Map(document.getElementById('map_canvas'), myOptions); // 経路を取得 directionsDisplay = new google.maps.DirectionsRenderer(); directionsDisplay.setMap(map); directionsDisplay.setPanel(document.getElementById('directionsPanel')); // 経路詳細 } else { alert('取得できませんでした…'); } }); } // ルート取得 function calcRoute() { var request = { origin: begin, // 開始地点 destination: end, // 終了地点 travelMode: google.maps.TravelMode.DRIVING, // [自動車]でのルート avoidHighways: true, // 高速道路利用フラグ }; // インスタンス作成 directionsService = new google.maps.DirectionsService(); directionsService.route(request, function(response, status) { if (status == google.maps.DirectionsStatus.OK) { directionsDisplay.setDirections(response); } else { alert('ルートが見つかりませんでした…'); } }); } // キック google.maps.event.addDomListener(window, 'load', function() { initialize(); calcRoute(); }); </script> |
マップ表示部分
|
1 2 3 |
<div id="map_canvas"></div> <div id="directionsPanel"></div> |
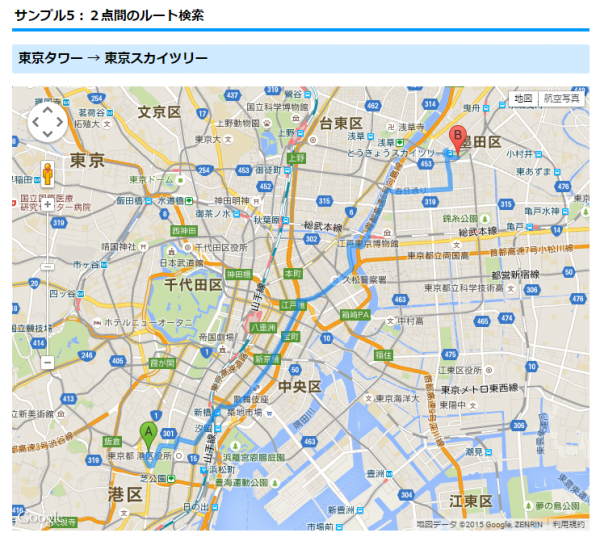
結果(画像)
↑ 地図部分
↑ 経路部分。テーブル形式で自動的に生成されます。
サンプル6 任意の2点間のルート検索
では最後に、任意の2点を入力し、検索できる地図のサンプルです。
デモ
サンプルのデモはコチラから。
js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 |
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?key=***&sensor=false"></script> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script> var map, begin, end; var directionsDisplay; var directionsService; begin = '東京駅'; end = '東京スカイツリー'; $(function() { $('#searchButton').click(function(e) { e.preventDefault(); // hrefが無効になり、画面遷移が行わない begin = $('#inputBegin').val(); end = $('#inputEnd').val(); // ルート説明をクリア $('#directionsPanel').text(' '); google.maps.event.addDomListener(window, 'load', initialize(begin, end)); google.maps.event.addDomListener(window, 'load', calcRoute(begin, end)); }); }); function initialize(begin, end) { // インスタンス[geocoder]作成 var geocoder = new google.maps.Geocoder(); geocoder.geocode({ // 起点のキーワード 'address': begin }, function(result, status) { if (status == google.maps.GeocoderStatus.OK) { // 中心点を指定 var latlng = result[0].geometry.location; // オプション var myOptions = { zoom: 14, center: latlng, scrollwheel: false, // ホイールでの拡大・縮小 mapTypeId: google.maps.MapTypeId.ROADMAP, }; // #map_canvasを取得し、[mapOptions]の内容の、地図のインスタンス([map])を作成する map = new google.maps.Map(document.getElementById('map_canvas'), myOptions); // 経路を取得 directionsDisplay = new google.maps.DirectionsRenderer(); directionsDisplay.setMap(map); directionsDisplay.setPanel(document.getElementById('directionsPanel')); // 経路詳細 // 場所 $('#begin').text(begin); $('#end').text(end); } else { alert('取得できませんでした…'); } }); } // ルート取得 function calcRoute(begin, end) { var request = { origin: begin, // 開始地点 destination: end, // 終了地点 travelMode: google.maps.TravelMode.DRIVING, // [自動車]でのルート avoidHighways: true, // 高速道路利用フラグ }; // インスタンス作成 directionsService = new google.maps.DirectionsService(); directionsService.route(request, function(response, status) { if (status == google.maps.DirectionsStatus.OK) { directionsDisplay.setDirections(response); } else { alert('ルートが見つかりませんでした…'); } }); } // キック google.maps.event.addDomListener(window, 'load', function() { initialize(begin, end); calcRoute(begin, end); }); </script> |
マップ表示HTML
|
1 2 |
<div id="map_canvas"></div> <div id="directionsPanel"></div> |
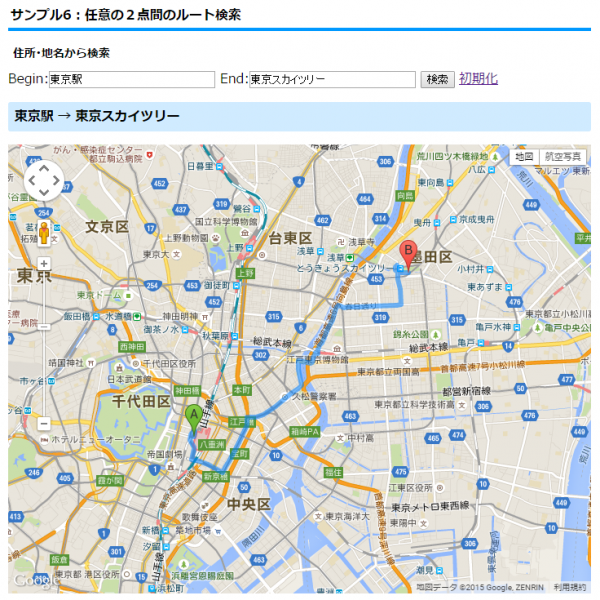
結果(画像)
↑ 地図部分
↑ 経路部分。テーブル形式で自動的に生成されます。