Facebookページを静的サイトのトップページに貼り付けたいとの依頼を受けたので調査しました。
せっかくなので、備忘録としてポストします。
Facebookをサイトに埋め込む方法 page plugin
App IDの登録をする
PagePluginという、プラグインを作成する必要ようです。なので、まずはFacebook開発者ページへ。
相変わらず、どこから行くのかがよくわからない(苦笑)
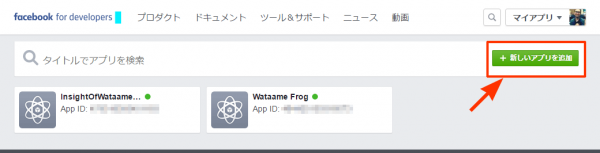
↑ このキャプチャ画面では、既に2個のアプリが登録されています。
右上の「+新しいアプリを追加」ボタンをクリック。
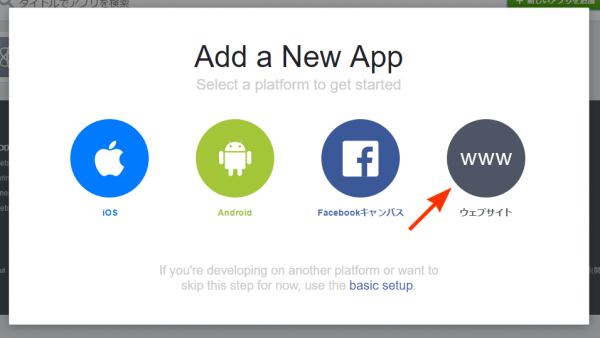
↑ 「Add a New App」というモーダルウィンドウが表示されるので、右端の「www」(ウェブサイト)をクリック。
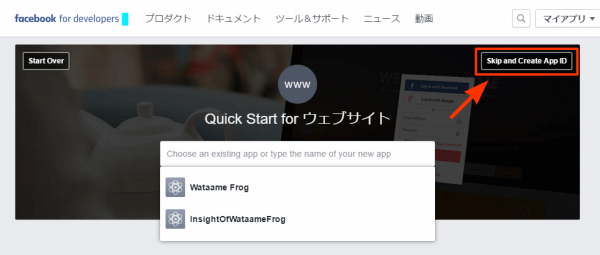
↑ 右上の「Skip and Create App ID」をクリック
↑ 設定用のモーダルウィンドウが表示されます。途中「あかん」となっているのは、fbの表示設定を大阪弁に変えてそのままだからです(苦笑)
●表示名(必須):任意の名称 tglink-20160512
●ネームスペース:アプリの固有ID
●連絡先メールアドレス(必須):メールアドレス
●カテゴリ(必須): 「ページ用アプリ」を選択
上記内容を入力し、「アプリIDを作成」ボタンをクリック。
表示名に「fb」や「facebook」と付けようとするとエラーになるので、注意。
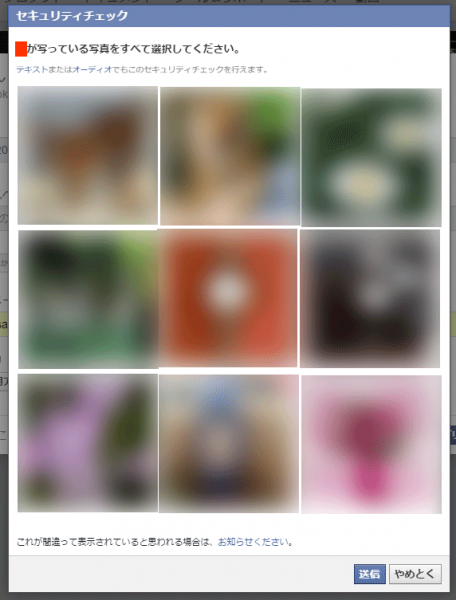
↑ セキュリティチェックのために、「xx(何かの名前)」が写っている写真を、12枚の中から全部チェックして「送信」をクリック。
↑ 成功すると自動的にダッシュボードに戻るので、新規作成した App ID を確認。これで第一段階終了。
Page Pluginから貼り付け用のコードを取得
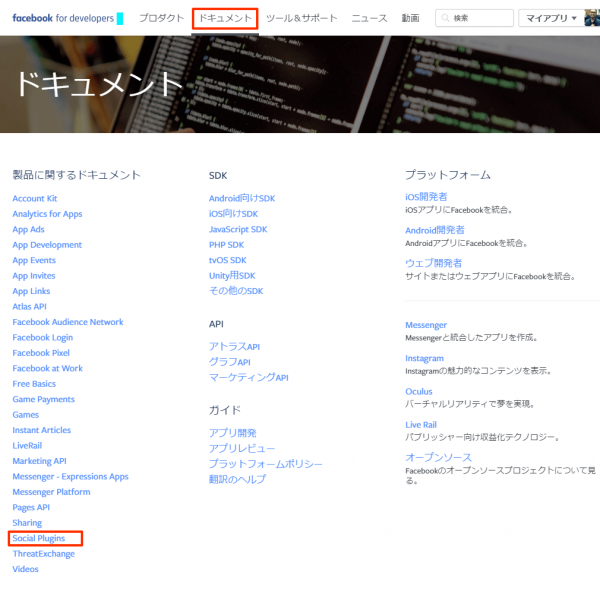
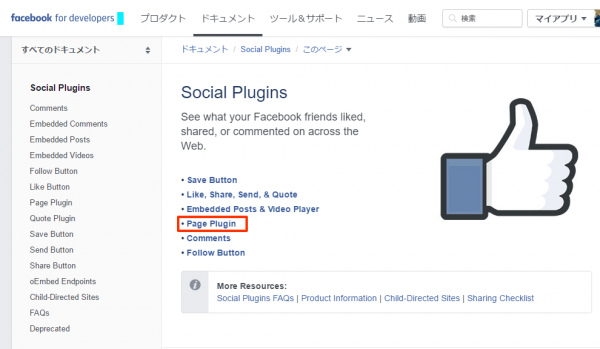
↑ 上部メニュー「ドキュメント」→製品に関するドキュメントの「Social Plugins」→「Page Plugin」をクリック。
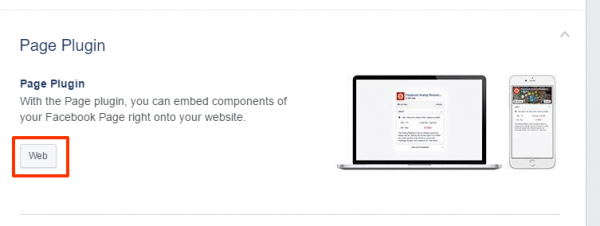
↑ Page Pluginの「web」ボタンをクリック。
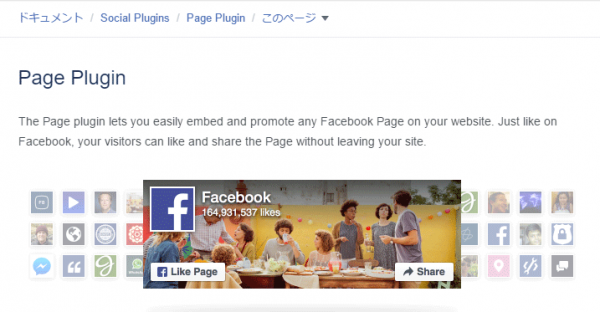
↑ Page Plugin のページに行き着きます。
↑ 少しスクロールし、設定フォームを埋めます。
●FacebookページのURL:
個人ページのURLは不可。企業などのFacebokページ(旧ファンページ)のURLが設定可能です。
●タブ:「timeline」
●幅:(最低:180px, 最大:500px)
●高さ:(最低:70px)
↑ FacebookページのURLに「フェイスブックナビ」のURLのみを入力したところ。リアルタイムで表示されます。
↑ 「幅」に最大値の500を入力した所
↑ 「スモールヘッダーを使用」をチェックした所(幅:500)
↑ 「カバー写真を非表示にする」をチェックした所
↑ 試しに https://www.facebook.com/fnavigation/?fref=ts 、「幅」を500、「高さ」を300、「スモールヘッダーを使用」にチェックを入れた状態で、下の「コードを取得」ボタンをクリック。
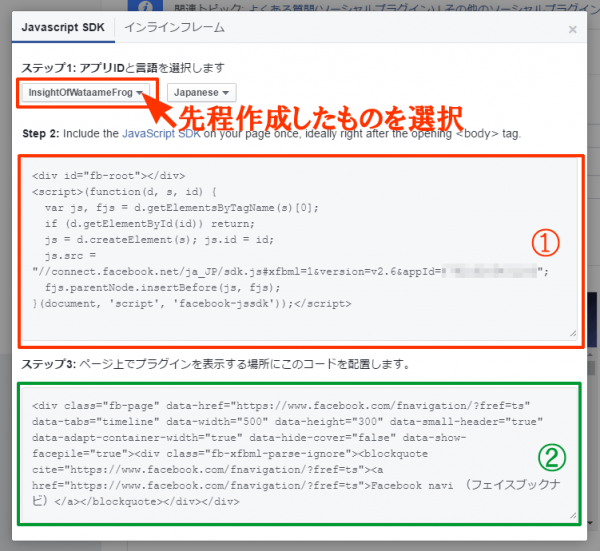
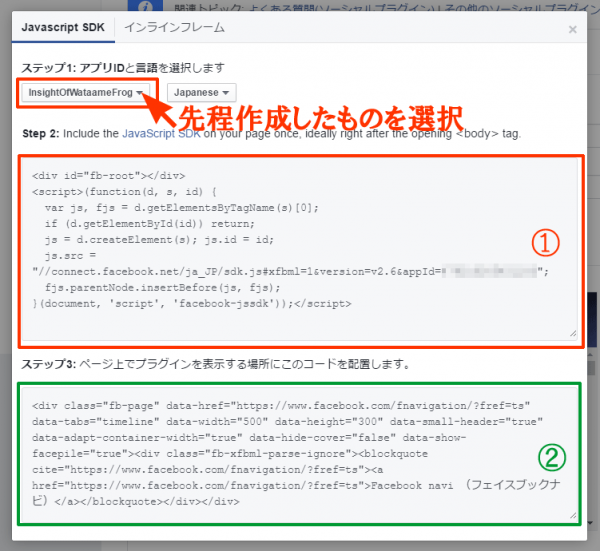
↑ モーダルウィンドウが表示されるので、アプリIDと言語を設定。
アプリIDは先程作成したものを選択。
「開発モードなので公開されません。」と出る場合は、ダッシュボードにて「公開モード」と変更する必要が有り。
以下のようなコードが取得できますので、とりあえず、テキストエディタ等にコピーしておきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
<div id="fb-root"></div> <script> (function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.6&appId=***************"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); </script> |
|
1 |
<div class="fb-page" data-href="https://www.facebook.com/fnavigation/?fref=ts" data-tabs="timeline" data-width="500" data-height="300" data-small-header="true" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"><div class="fb-xfbml-parse-ignore"><blockquote cite="https://www.facebook.com/fnavigation/?fref=ts"><a href="https://www.facebook.com/fnavigation/?fref=ts">Facebook navi (フェイスブックナビ)</a></blockquote></div></div> |
(1)のコード(javascript)を <body> タグの直下にペースト。
(2)のコード(html)を、Facebookページを埋め込みたい箇所にペースト。
ソースコード自体はこの2つで完結されており、それぞれを既定の場所にペーストすれば完成です。
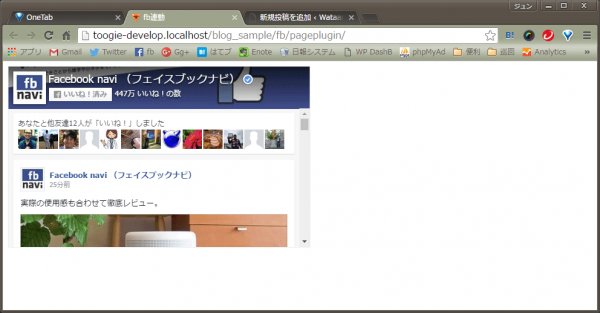
↑ 完成例。
ひとまず、今回はここまで。