CSSで画像を丸く切り抜く方法を備忘録としてポストします。
企業サイトのトップページや、ECサイトの商品一覧などで、3~4つほどの横並びコンテンツがあり、そこに丸いサムネイル画像を置いているのをために見かけます。
その画像、四角でも全然構わないのですが、丸くしてちょっとだけ目を引く形にしてやろうと言うのが、今回の目的。
なお、画像を作るのが面倒、、、なのではなく、画像を差し替えれば自動的に丸くなってくれるというのを目指し、CSSで円形に切り抜いてみたいと思います。
CSSで画像を丸くする方法
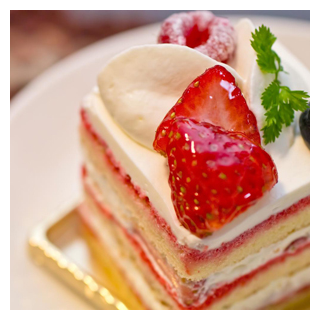
こちらの画像を基本形とします。
ぱくたそさんで見つけたケーキの画像。
|
1 2 3 |
<div class="cake-box"> <img src="./img/300x300-cake_square.jpg" alt="cake" width="300" heigth="300"> </div> |
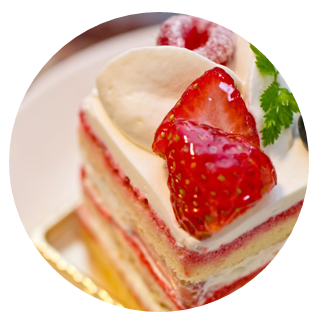
丸く切り抜く(デモ1)
先ほどの画像を丸く切り抜きたいと思います。
「border-radius」プロパティを利用します。
|
1 2 3 |
.cake-box img { border-radius: 150px; } |
ベンダープレフィックは不要とのことなので、これでOKです。
結果。
設定する値は「px」「パーセンテージ」を指定することが出来ます。
今回の場合、300px の画像に対し 150px の円形としているので、
|
1 |
border-radius: 50%; |
と書き換えることも可能です。
角丸にする(デモ2)
|
1 2 3 |
<div class="cake-box2"> <img src="./img/300x300-cake_square.jpg" alt="cake" width="300" heigth="300"> </div> |
|
1 2 3 |
.cake-box2 img { border-radius: 20px; } |
結果。
枠線を付けてみる(デモ3)
|
1 2 3 |
<div class="cake-box3"> <img src="./img/300x300-cake_square.jpg" alt="cake" width="300" heigth="300"> </div> |
|
1 2 3 4 |
.cake-box3 img { border-radius: 50%; border: 4px solid GREEN; } |
結果。
2重枠線を付けてみる(デモ4)
|
1 2 3 |
<div class="cake-box3"> <img src="./img/300x300-cake_square.jpg" alt="cake" width="300" heigth="300"> </div> |
|
1 2 3 4 |
.cake-box4 img { border-radius: 50%; border: 10px double #8b0000; } |
結果。
デモはこちら
デモ|画像の円形切り抜き
![]()
デモ|画像の円形切り抜き
参考サイト
四角い苺のショートケーキ|フリー写真素材・無料ダウンロード-ぱくたそ
![]()

四角い苺のショートケーキ|フリー素材のぱくたそ
四角い苺のショートケーキの写真はデザート・苺・ケーキ・おやつに関連する飲食のフリー素材です。高解像度(4272px×2848px)の素材を無料でダウンロードできます。
もう必要なくなっていたCSSのベンダープレフィックス | フローズンブラウニー
![]()
http://fr-br.com/css3-vendorprefix/