リアルの知り合いの中でもfacebookを始める人も多くなってきたのを受け、「いいね」ボタンをブログにつけてみました。
プラグインを利用してもいいのですが、今回はテーマソースに貼り付ける方法を採用しています。
「いいね!」ボタンの設定
Like Button – Facebook開発者
http://developers.facebook.com/docs/reference/plugins/like/
上記URLにアクセスします。
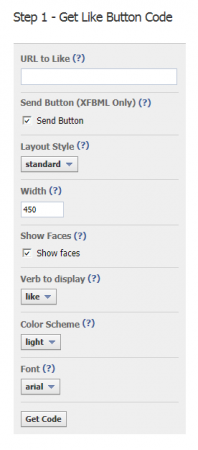
ページ全体で2つのフォーム群があるので、まずはSETP1である「Get Like Button Code」を埋めていきます。
URL to Like
ボタンを設置するURL。このブログの場合だと、https://nodoame.net/ となると思いきや、個別ページのURLを設定する必要があります。
WPだと個別ページのURLはテンプレートタグの で取得できますが、このまま入力すると自動的にエンコードされてしまいます。
この部分はテーマテンプレートに貼り付ける時に編集してしまおうということにして、とりあえず「https://nodoame.net/」を入力しておきます。
Send Button (XFBML Only)
Sendボタンの有無。チェックを入れると「送る」ボタンが表示されます。
必要ないときは、チェックを外します。
Layout Style
Standartd、button_count、box_countの中から選択できます。
プルダウンを変更すると、横にあるサンプルも変更されるので、好きなタイプを選択します。
スタンダードでも良かったのですが、今回はシンプルに box_count を選択しました。
Width
設置幅。自分のサイトの表示幅にあわせて下さい。
600としました。
Show Faces
『いいね』ボタンをクリックした友人の写真表示の有無。
シンプルにするために、チェックは外しました。
Verb to display
「いいね(like)」か「おすすめ(reccomend)」の選択。
今回は「いいね!」ボタンが目的なので、「like」を選択。
Color Scheme
背景色を白(light)か黒(dark)から選択。
Font
フォントを選択。この記事を書いた時点では、arial, lucida grande, segoe ui, tahoma, trebuchet ms, verdanaの中から選択。
日本語には関係なさそうですが、とりあえず「tahoma」を選んでみました。
Get Code
全て入力してからこのボタンを押下し、コードを取得します。
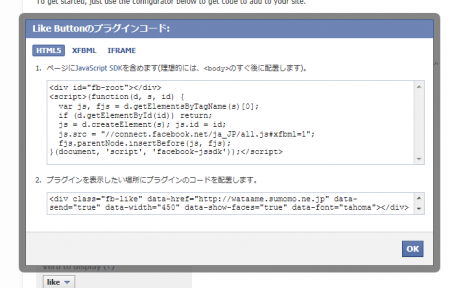
入力後「Get Code」ボタンを押し、コードを表示させます。
今回の時点(2012.04.03)では「HTML5」「XFBML」「IFRAME」から選択が可能でした。
なんだかよくわからない、ってこともあり(おい・・・)「HTML5」を選択してみました。
1.のコードをコピーし、WPのテーマテンプレートの<body>のすぐあとにペーストします。
ちなみにtoogieはTwentyTenクローンを使っているので、header.phpテンプレートに埋めました。
次に2.のコードをコピーし、先の手順でとりあえず入れておいたURL部分を編集するために適当なテキストエディタにペーストします。
<div class=”fb-like” data-href=”https://nodoame.net/” data-send=”true” data-width=”600″ data-show-faces=”true” data-font=”tahoma”>
↓↓↓
<div class=”fb-like” data-href=”<?php the_permalink() ?>” data-send=”true” data-width=”600″ data-show-faces=”true” data-font=”tahoma”>
data-hrefに続くURL部分を、個別ページのURLを取得するWPのテンプレートタグに書き換えます。
そして、「いいね」ボタンを表示させたい箇所にペーストします。
今回は、個別ページの entry-utility の後ろに表示させてるので、余白や装飾のために、適当なdivで挟んで、single.phpテンプレートに埋めてみました。
以上で「いいね!」ボタンの設定・設置作業は完了です。
ここで終わってしまっても一見、問題なさそうですが、いざ「いいね!」ボタンを作動させた時に表示される画像が意図したものではないなど、ちょっとした不都合が出るので、続けて「OGP」の設定を行います。
OGPの設定
OGPの設定に入る前にOGPの概略。
Open Graph Propertyの頭文字をとったもので、そのウェブサイトのタイトルや説明、制作者の情報やウェブサイトの種別などを、ソーシャルメディア側(今回のターゲットはfb)から正しく読める形で HTML に付加するフォーマットのことです。
fbの他、mixiやGREEなどもOGPを利用していたりします。
で、facebook的にこの設定をしていると何が起きるのかといえば、「いいね!」をクリックすると、クリックしたユーザのウォールと、その友達のニュースフィードにも記事の内容が表示されるのです。
1人のユーザに認知されて終わるか、そのユーザーのつながっているユーザー全員の目に触れさせるかを考えると、サイトを周知させる効果としては、結構、大きなものがあると思えませんか?
逆にこの設定をしていないと、せっかく「いいね!」ボタンを押してもらっても、なんの宣伝にもならないということなんですね。
あと、上でも書きましたが、意図しない画像が付加されたりするので、それを固定したりもできます。
詳しくはこちらのサイトさんを参照ってことで。
フェイスブック、ミクシィ、グリーで使われている OGP (Open Graph Protocol) とは何か – IT戦記
http://d.hatena.ne.jp/amachang/20110117/1295233078
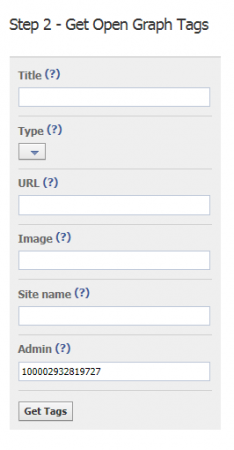
ということで、先ほどの画面の Step 2 – Get Open Graph Tags フォームを埋めていきます。
Title
ページや記事のタイトル。
こちらもWPの場合にはテンプレートタグを設定するので、ダミーで任意の文字列を入力します。
Type
ウェブサイトの種類。
ブログなので素直に「blog」を選択。
他にも「bar」や「cafe」、「website」などあるので、自分のサイトに合わせて設定します。
URL
ページや記事のURL。
個別URLとするところなので、ダミーのURLを仮入力します。
Image
「いいね!」ボタンが押された時に表示されるサムネイル画像。
ここを設定しないと、サイト内にある画像が適当に表示されてしまいます。
W:200px H:200px 以上の画像でないとエラーが出たので、200*200の画像を作成し、メディアにアップロードしました。
Site uane
サイト名。
このブログの場合は「わたあめフロッグ」とします。
Admin
アプリID。
facebookのユーザIDがデフォルトで入力されていると思います。
入力後「Get Code」ボタンを押し、コードを表示させます。
先と同じように、WPのテンプレートタグを埋めるので、一旦、テキストエディタにペーストし、編集します。
<meta property=”og:title” content=”ダミーのタイトル” />
↓↓↓
<meta property=”og:title” content=”<?php the_title(); ?>” />
<meta property=”og:url” content=”https://nodoame.net/” />
↓↓↓
<meta property=”og:url” content=”<?php the_permalink(); ?>” />
さらに2つ、metaタグを追加します。
記事のDescription。All in One SEO Packを使用しているので、以下のタグにします。
<meta property=”og:description” content=”<?php echo get_post_meta($post->ID, _aioseop_description, true); ?>” />
Localeプロパティがないとエラーが出るらしいので、以下を追加。
<meta property=”og:locale” content=”ja_JP” />
最終的な形はこのようになりました。
【修正(2012.04.06)】
トップページのHTMLソースを確認した所、トップページにもかかわらず最新記事のDescriptionとURL、Titleが採用されていたので、少しコードを変更。
個別ページかどうかの判定を入れ、個別ページはそれぞれのDescriptionとURL、Titleを採用し、個別ページ以外の場合は、サイト全体の説明が反映されるようにしました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<?php /*【2012.04.03追加】facebook [LIKE!] button OGP START*/ ?> <meta property="og:site_name" content="Wataame Frog - わたあめフロッグ" /> <?php if( is_single() ){ // 個別ページTitle echo '<meta property="og:title" content="'; the_title(); echo '" />'."\n"; // 個別ページDescription echo '<meta property="og:description" content="'; echo get_post_meta($post->ID, _aioseop_description, true); echo '" />'."\n"; // 個別ページURL echo '<meta property="og:url" content="'; echo the_permalink(); echo '" />'."\n"; }else{ // サイト全体Title echo '<meta property="og:title" content="Wataame Frog - わたあめフロッグ" />'."\n"; // サイト全体Description echo '<meta property="og:description" content="'; bloginfo("description"); echo '" />'."\n"; // トップページURL echo '<meta property="og:url" content="' . home_url() . '" />'."\n"; } ?> <meta property="og:type" content="blog" /> <meta property="og:image" content="https://nodoame.net/wp-content/uploads/wataamefrog200x200.jpg" /> <meta property="og:locale" content="ja_JP" /> <meta property="fb:admins" content="10000**********" /> <?php /*【2012.04.03追加】facebook [LIKE!] button OGP END*/ ?> |
編集したら、全てタグなので、<head></head>の中に埋め、テンプレートをアップロードします。
OGPのデバッグ
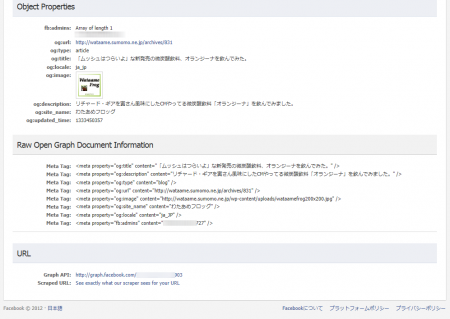
作成したOGPが正しく設定できているかをチェックします。
デバッガー – Facebook開発者
http://developers.facebook.com/tools/debug
上記URLにアクセス、記事URL(https://nodoame.net/archives/831 のような個別ページのURL)を入力し、デバッグボタン押下でテストできます。
エラーがある場合は、その旨が表示されるので、適宜修正して下さい。