jQuery UI を使う機会があったので、そのダウンロード方法と設置方法を紹介。
次のポストで実際に jQuery UI を使用したスクリプトを解説したいと思います。
ダウンロード
手順1
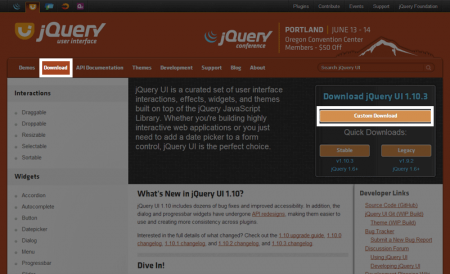
公式サイトにアクセス。
クイックダウンロードで全部落としてもいいのですが、それだと説明にもならないので、手順通りやってみることとします。
メインメニューの「Download」か「Custom Download」をクリック。
手順2
ここで使用したいコンポーネントを選択すると、ウィジェットやエフェクトなどを操るためのメソッドやアクションを取捨選択できるようです。
とりあえず全部チェックして落としてみます。
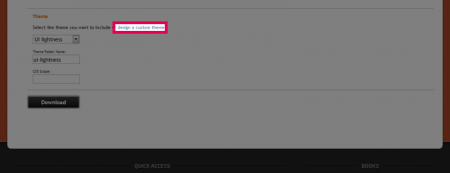
最下段の「Theme」欄で、見た目のテーマを選べます。
Select the theme you want to include or design a custom theme. のリンクでデザイン選択画面へ移動。
手順3
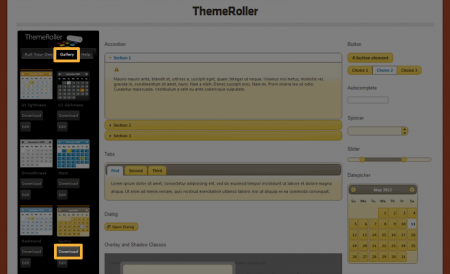
左カラムの「Gallery」タブを選択。
幾つかサンプルが表示されるのでクリックすると、右カラムの各部品のデザインが変更されます。
サイトの雰囲気に合うものをチョイスし、「Download」をクリック。
ちょっと違うなぁって場合は、「Edit」で改造も可能。
今回は「Sunny」を選択してみました。
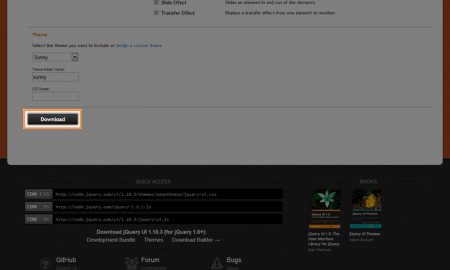
手順4
「Download」ボタンを押したテーマ名がプルダウン内で選択されていると思うので、「Download」ボタンでダウンロード開始。
落ちたファイルはこちら。
これを書いた時点でのバージョンは 1.10.3 でした。
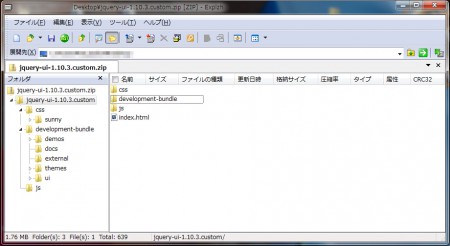
内容はこうなっています。
使っているソフトは「Explzh」です
- css
- テーマCSS用フォルダ。先ほど選択したテーマ名のSunnyもこちらに設置されています。
他テーマを使用したい場合はここに設置します。
- development-bundle
- 開発者用に用意されたファイル群です。
日本語ローカライズファイルなども含まれているので、そのままの形で使用することとします。
- js
- メインjavascriptファイル。jQueryUIとjQueryが収められています。これがないとそもそも動きません。
手順5
[jquery-ui-1.10.3.custom]フォルダ内の index.html を除いたファイル、フォルダをアップロードします。
その際はやはり、zipファイルに圧縮し、アップロード後にターミナルから unzip コマンドで展開することをオススメします。
読み込む順番ですが、jQuery本体 → jQuery UI → スタイルシート と読み込ませましょう。
スタイルシートはともかく、jQuery と jQuery UI が逆になると、そもそも動きません。
ヘッダ記述方法の例
|
1 2 3 4 5 6 |
<!-- *** jquery *** --> <script src="/js/jquery-ui-1.10.3.custom/js/jquery-1.9.1.js" type="text/javascript"></script> <!-- *** jQuery UI *** --> <script src="/js/jquery-ui-1.10.3.custom/js/jquery-ui-1.10.3.custom.min.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="/js/jquery-ui-1.10.3.custom/css/sunny/jquery-ui-1.10.3.custom.min.css" /> |
ということで、jQuery UI のダウンロード方法でした。
[tgAmazonItemLookup asin=”4048708619″ related=”1″]