ナビゲーションで、マウスオーバーすると画面外に隠れていたナビバー、HTMLでいうところの、liタグで出来た部分がにゅっと出てくるスクリプトは調べていていくつか見たのですが、メニュー部分そのもの(HTMLでいうところのULタグ)が出てくるってのは見かけなかったので、自分で作ってみました。
ブロックごと出現させる利点は、一回のマウスオーバーである程度の数のナビゲーションを一度に見せることが出来る点。「どのメニューだったっけな」と、全てのバーに対しマウスオーバーさせ「探させる」事が無くなったかな、と思っています。
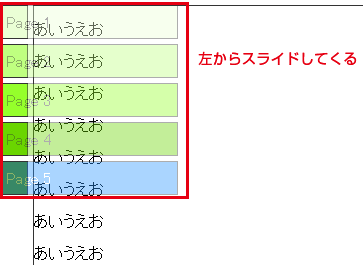
マウスオーバーするとブロックごとスライドしてくるメニューバー
イメージ
おなじみ、よくわからないイメージ。
各種コード
HTML
ではソースコードのお披露目。
単純に、ナビゲーションとメインコンテンツ部分を書いています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<ul id="navigation" class="navWidth"> <li class="col1"><a href="#">Page 1</a></li> <li class="col2"><a href="#">Page 2</a></li> <li class="col3"><a href="#">Page 3</a></li> <li class="col4"><a href="#">Page 4</a></li> <li class="col5"><a href="#">Page 5</a></li> </ul> <div id="contents"> <p>あいうえお</p> <p>あいうえお</p> <p>あいうえお</p> <p>あいうえお</p> <p>あいうえお</p> <p>あいうえお</p> <p>あいうえお</p> <p>あいうえお</p> <p>あいうえお</p> <p>あいうえお</p> <p>あいうえお</p> <p>あいうえお</p> </div> |
CSS
次に、CSS。
ちょっと長いですが、基本的に、ナビゲーション部分の調整です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
body{ margin: 5px 0 0 0; padding: 0; } ul#navigation{ position: fixed; margin: 0; padding: 0; list-style-type: none; z-index: 9999; } .navWidth{ width: 180px; } ul#navigation li{ margin-bottom: 5px; border: 1px solid #333; border-left: 0; } .col1{ background-color: #eaffd5; } .col2{ background-color: #bfff80; } .col3{ background-color: #95ff2b; } .col4{ background-color: #6ad500; } .col5{ background-color: #408000; } ul#navigation a{ display: block; padding: 0.5em 0 0.5em 0.5em; } ul#navigation a:link{ color: #333; text-decoration: none; } ul#navigation a:visited{ color: #333; text-decoration: none; } ul#navigation a:active{ color: #333; text-decoration: none; } ul#navigation a:hover{ color: #fff; background-color: #2b95ff; text-decoration: none; } #contents{ margin: 0 35px; border: 1px solid #333; } |
JavaScript
では、最後にJavascript。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script type="text/javascript"> $(function() { $('#navigation').css('margin-left', '-150px').hover( function () { $(this).stop().animate({'marginLeft':'0'}, 200); }, function () { $(this).stop().animate({'marginLeft':'-150px'}, 100); } ); }); </script> |
これだけでOKです。
読み込んだ時と、マウスアウト時に、#navigation 部分を、margin-left:-150px する、といった内容です。
jQuery で書く時は、「margin-left」は「marginLeft」と書きます。
position を fixed にしているので、スクロールしても位置はそのままです。
知っての通り、IE6では position:fixed は効きませんが、IE6なんて使っている人はもう居ないと思いたいですし、IE6対応に工数をとられるのも馬鹿らしいと思うので、個人的は無視してもいいユーザだと思います。
デモ1
デモはこちらから。
アレンジ版
少しアレンジしてみます。
HTMLは同じで、CSS と JS部分を変えてみます。
CSS
ナビゲーションに画像を使い、マウスオーバー時の背景色に透明度を使うなどしています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
body{ margin: 5px 0 0 0; padding: 0; } ul#navigation{ position: fixed; margin: 0; padding: 0; list-style-type: none; z-index: 9999; } .navWidth{ width: 70px; } ul#navigation li{ margin-bottom: 5px; border-radius: 0 10px 10px 0; /* Firefox用 */ -moz-border-radius: 0 10px 10px 0; /* Firefox用 */ -webkit-border-radius: 0 10px 10px 0; /* Safari,Google Chrome用 */ border-left: 0; text-align: center; } .col1{ background-image: url(./img/a.png); } .col2{ background-image: url(./img/b.png); } .col3{ background-image: url(./img/c.png); } .col4{ background-image: url(./img/d.png); } .col5{ background-image: url(./img/e.png); } ul#navigation a{ display: block; height: 70px; -webkit-border-radius: 0 10px 10px 0; /* Safari,Google Chrome用 */ -moz-border-radius: 0 10px 10px 0; /* Firefox用 */ } ul#navigation a:link{ color: #333; text-decoration: none; } ul#navigation a:visited{ color: #333; text-decoration: none; } ul#navigation a:active{ color: #333; text-decoration: none; } ul#navigation a:hover{ color: #fff; background-color: #000; text-decoration: none; opacity: 0.4; } #contents{ margin: 0 25px; border: 1px solid #333; } |
Javascript
こちらは、margin-left の数値が 50px となっているだけです。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script type="text/javascript"> $(function() { $('#navigation').css('margin-left', '-50px').hover( function () { $(this).stop().animate({'marginLeft':'0'}, 200); }, function () { $(this).stop().animate({'marginLeft':'-50px'}, 100); } ); }); </script> |
デモ2
デモ2はコチラから
IEで見た場合、マウスオーバー時の背景色が角丸にならず、少し残念な事になりますが、リンク部分が背景画像を用いたものになり、見た目的にも良い感じの形となりました。
関連するポスト