選択済みのチェックボックスの個数を表示させて欲しいとのリクエストがあったので、Javascript(jQuery)を使って作成してみました。
いつの日かまた使うことがあると思うので、備忘録をかねてご紹介。
選択済みcheckboxをカウントするスクリプト
動作イメージ / デモ
デモ
デモはコチラから。
jquery.tgCheckedCount デモ
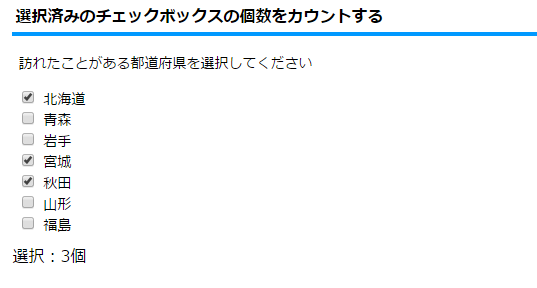
![]()
選択済みのチェックボックスの個数をカウントする
このページはブログ『Wataame Frog』の「選択済みのチェックボックスの個数をカウントするスクリプトをjQueryで組んでみた」という記事のサンプルです
スクリプトコード
HTML
まずはHTML。単にチェックボックスを並べているだけです。
Pタグでチェックボックスを囲い、カウントする範囲を決めることが出来るようにしています。
今回は <div class=”tohokuret”></div> に、結果を表示します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<p>訪れたことがある都道府県を選択してください</p> <form> <p id="tohoku"> <input type="checkbox" name="pref" value="1" id="1" checked="checked"> <label for="1">北海道</label><br> <input type="checkbox" name="pref" value="2" id="2"> <label for="2">青森</label><br> <input type="checkbox" name="pref" value="3" id="3"> <label for="3">岩手</label><br> <input type="checkbox" name="pref" value="4" id="4" checked="checked"> <label for="4">宮城</label><br> <input type="checkbox" name="pref" value="5" id="5"> <label for="5">秋田</label><br> <input type="checkbox" name="pref" value="6" id="6"> <label for="6">山形</label><br> <input type="checkbox" name="pref" value="7" id="7"> <label for="7">福島</label><br> </p> <div class="tohokuret"></div> </form> |
Javascript
メインのスクリプト。jQuery 必須。
lengthメソッドでカウントします。
|
1 2 3 4 5 6 7 8 |
<script> $(function() { $('input:checkbox').change(function() { var cnt = $('#tohoku input:checkbox:checked').length; $('div.tohokuret').text('選択:' + cnt + '個'); }).trigger('change'); }); </script> |
わずか数行のスクリプトですが、これで問題なく動作します。
スクリプト解説
以下、軽い説明。
|
1 |
$('input:checkbox').change(function() |
チェックボックスが選択/非選択した時のスクリプトとします。
|
1 |
var cnt = $('#tohoku input:checkbox:checked').length; |
tohoku IDの、チェック済のチェックボックスのカウントを行います。
|
1 |
$('div.tohokuret').text('選択:' + cnt + '個'); |
結果を出力。
|
1 |
.trigger('change'); |
ページ表示時に1回、走らせ、個数を取得する作法。
これがないと、選択時/非選択時に初めて、スクリプトが動作します。