最近、ロゴに「.svg」となったファイルを使うサイトが増えていているような気がします。
.svgとはなんなのかよく知らなかったので調査し、実際にブラウザで表示させることが出来るようになったので、備忘録としてポストしてみたいと思います。
SVG形式ファイルについて
SVGとは
まずはSVGファイルについて。分かったことを羅列してみます。
- aiやepsなどと同じような、ベクター形式の画像形式
- 実はXMLでできている
- Scalable Vector Graphics の頭文字をとって、SVGという
- ベクター形式なのでサイズは自由自在
- Adobe Illustratorで作成(出力)可能
サポートするブラウザ
| ブラウザ名 | サポートバージョン |
|---|---|
| Internet Explorer | 9以上 |
| Firefox | 3.0以上 |
| Chrome | 4.0以上 |
| Mac OS X Safari | 3.2以上 |
| Opera | 9.0以上 |
| iOS Safari | 3.2以上 |
| Androidブラウザ | 3.0以上 |
というふうな感じ。
マークアップ言語(XML)でできているってのが一番の驚きでした。
Adobe Illustrator で作成する
↑ 今回は簡単な画像で作成。キャンバスをオブジェクトと同じサイズにします
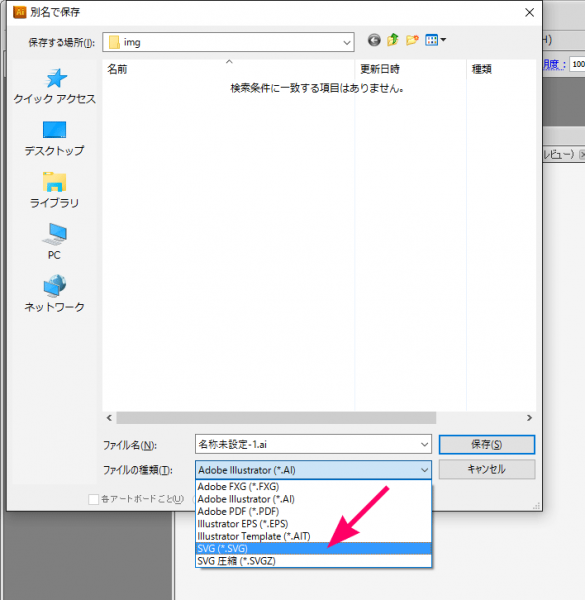
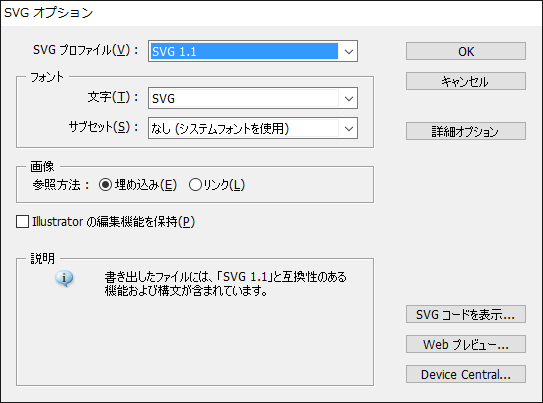
↑ 保存の際に「SVG」を選択
↑ 上記オプションがいい感じだと思われます
↑ 出来上がったsvgファイル。私の環境では、IEの様なアイコンとなりました
ソースコード
作成したsvgファイルを秀丸などのテキストエディタで開くと、以下の様な内容です。
XMLで出来ているのがわかると思います。
|
1 2 3 4 5 6 7 8 9 |
<?xml version="1.0" encoding="utf-8"?> <!-- Generator: Adobe Illustrator 15.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="126.829px" height="126.829px" viewBox="0 0 126.829 126.829" enable-background="new 0 0 126.829 126.829" xml:space="preserve"> <circle fill="#5BB531" cx="63.415" cy="63.415" r="63.415"/> <circle cx="63.415" cy="66.464" r="29.878"/> </svg> |
SVG形式のファイルをHTMLで表示する方法
大きく分けて、以下の4つの方法がある。
- <IMG>タグを使う
- CSSを使う
- <SVG>タグを使う:
- <OBJECT>タグを使う
1. <IMG>タグを使う
HTMLのIMGタグにSVGファイルを直接指定する方法。
|
1 |
<img src="logo.svg" width="100" height="100"> |
2. CSSを使う
CSSのbackground-imageプロパティで背景画像として指定する方法
|
1 |
<div id="logo"></div> |
|
1 2 3 4 5 |
#logo { width: 100px; height: 100px; background-image: url(../img/logo.svg); } |
3. <SVG>タグを使う
HTML内に直接SVGタグでベクターパスを指定して描画する方法
|
1 2 3 4 5 6 |
<svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="126.829px" height="126.829px" viewBox="0 0 126.829 126.829" enable-background="new 0 0 126.829 126.829" xml:space="preserve"> <circle fill="#5BB531" cx="63.415" cy="63.415" r="63.415"/> <circle cx="63.415" cy="66.464" r="29.878"/> </svg> |
4. <OBJECT>タグを使う
HTMLのOBJECTタグでSVGファイルを埋め込む方法
|
1 |
<object type="image/svg+xml" data="logo.svg" width="100" height="100"></object> |
結果
いずれも、以下のような結果。
書式による違い
表示の書式が4つありますが、それぞれ以下の違いが有ります。
- 1(imgタグ)、2(CSS)は画像要素となり、SVG内のpathに対してcss, jsでの制御が効かない
- 4(OBJECTタグ)はiframeのように別documentになり、css, jsはそのdocumentに対して適用される必要がある
css, Javascriptで制御を行いたい場合は、3のsvgタグでhtml内にsvg文書を埋め込む方法 or SVG文書内にJavascriptを埋め込んだ状態から、4のOBJECTタグで埋め込む方法を採る必要がある。
但し、JavaScript埋め込み型SVGファイルのOBJECTタグでのイベント発動に対応しているのは Chrome と Safari の Webkit系ブラウザだけなので、クロスブラウジングを考えるのならインラインSVGタグ+JavaScriptというセットを採用するのが良さそうなのですが、どちらにしてもちょっと面倒ってのが正直なところ…。
有名ロゴ画像を表示してみる
Jリーグのガンバ大阪のロゴを表示してみました。
表示方法はこれまで説明したとおり。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style> body { background-color: #ccc; } </style> </head> <body> <img src="gambaosaka.svg" alt="GAMBA OSAKA logo" width="250"> </body> </html> |
サイズを変えてみても美しいまま。
いいね。
参考にしたサイト様