WEBアイコンフォントで有名な「font-awesome」のアイコンを、h1などの標題で使う際、各ページの標題に埋めるのもメンテナンスが大変なので、背景に出来ないかと思ったので、その方法を備忘録としてポストします。
CSSで font-awesome を背景指定
例1. 前に置く
例として、チェックボックス風のアイコンを使ってみます。
HTMLは以下のような非常に単純な作りでOKです。
HTML
|
1 |
<h1 class="sample">サンプル標題</h1> |
CSS
|
1 2 3 4 |
h1.sample:before { content: "\f046"; font-family: FontAwesome; } |
結果
ポイント
CSSの表記はたった2行。キモは content に書かれているコードです。
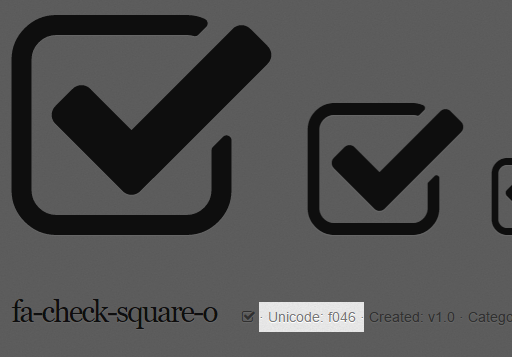
これは使いたいアイコンフォントの詳細画面に書かれている UNICODE (ユニコード)です。
↑これ
バックスラッシュ(\)から始めることが必須なので、忘れないように。
例2. 後ろに置く
今度は逆のパターン。想像はつくとは思いますが、一応。
|
1 2 3 4 |
h1.sample2:after { content: "\f046"; font-family: FontAwesome; } |
結果
デモ
デモはこちらから
font-awesomeを背景として指定する方法
![]()
font-awesomeを背景として指定する方法
このページはブログ『Wataame Frog』の「WEBアイコンフォントの font-awesome を背景として指定する方法」という記事のサンプルです
font-awesome の使い方
たまーに使い方を忘れるので、以下に使い方をまとめておきます。
CDNでリンク or ダウンロード
リンク方法の詳細はこちらから(英語)
Get Started with Font Awesome
![]()

Get Started instantly With 1,000+ Free Icons | Font Awesome
Get vector icons and social logos on your website with the web's most popular icon set and toolkit. Always open source a...
ちなみに個人的にダウンロードは1回もしたことがなく、100%CDN経由で使用しています。
CDNでの使用の場合は指定のコードをHTMLヘッダー内に埋め込みます。
CDNのリンク先としては以下のサイト様で紹介されているものが使えるようです。
Font Awesome BootstrapCDN by MaxCDN
![]()

Font Awesome
The recommended CDN for Font Awesome
埋め込みHTMLの例
|
1 |
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous"> |
使い方
HTML
先程使用したチェックボックスアイコンを使う場合は以下のように。
<i> タグを使用します。
|
1 |
<i class="fa fa-check-square-o" aria-hidden="true"></i> |
公式の使用方法解説ページ
ここを読めば、使い方はわかると思います。