Laravel Sailを使って新規プロジェクトを立ち上げ、「phpMyAdmin」の稼働と、「Breeze」で認証の仕組みまでを作ってみるテストです。
LaravelSailでセットアップしてみる
Docker Desktop やら Ubuntu はすでにインストールされているものとします。
ググれば先人たちがインストール方法をこれでもかと紹介してくれていますしね。
参考までにインストールを解説してくれているサイトの紹介です。
作業を始める前には
①Docker Desktopを起動
②Laravel Sailを起動
の2つを忘れずに行いましょう。
1.新規プロジェクトの作成
WindowsターミナルからUbuntuを起動し、sourceディレクトリへ移動します。私はプロジェクトはこのパスにまとめていますが、デスクトップなど任意のパスで構いません。
cd source
とりえあず ls -al で現在のパスの内容を表示。
過去に作成したプロジェクトがいくつか作られています。ここに新プロジェクトを追加します。
xxxxxxxx@DESKTOP-7GBREKH:~/source$ pwd
/home/xxxxxxxxx/source
xxxxxxxxx@DESKTOP-7GBREKH:~/source$ ls -al
total 28
drwxr-xr-x 7 xxxxxxxxx 4096 Sep 4 2022 .
drwxr-xr-x 7 xxxxxxxxx xxxxxxxxx 4096 Sep 4 2022 ..
drwxr-xr-x 17 xxxxxxxxx xxxxxxxxx 4096 May 22 2022 bbs
drwxr-xr-x 13 xxxxxxxxx xxxxxxxxx 4096 Sep 4 2022 cat-cafe
drwxr-xr-x 14 xxxxxxxxx xxxxxxxxx 4096 Sep 4 2022 cat-cafe_
drwxr-xr-x 13 xxxxxxxxx xxxxxxxxx 4096 Jul 31 2022 laravel-study
drwxr-xr-x 15 xxxxxxxxx xxxxxxxxx 4096 May 14 2022 tweet
1-1.プロジェクトの作成
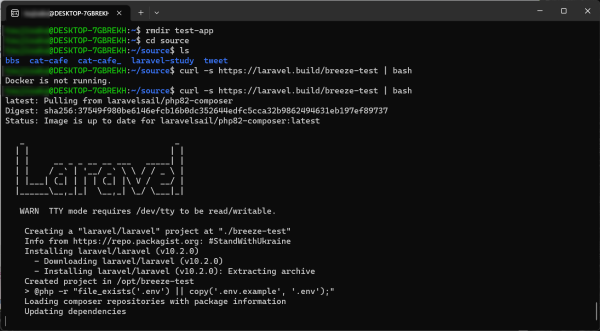
「breeze-test」というプロジェクトを作成してみます。
curl -s https://laravel.build/breeze-test | bash
1-2.プロジェクトが作成できない
ここで軽い落とし穴にハマりました。
なぜかプロジェクトができず、瞬時にプロンプトが帰ってきます。
調査すると、Ubuntuを再起動すると resolv.confが削除され、通信ができなくなるというもの。
通信ができないのでLaravelなどのダウンロードができないという訳ですね。
試しにpingを打ってみても何も帰ってきません。なんでや。
ということで下記サイトを参考にして対策。
Ubuntuで以下のコマンドを実行。
sudo chattr +i /etc/resolv.conf
Windowsターミナルから wsl をシャットダウンします。
wsl –shutdown
すると、Ubuntuも終了します。
再度Ubuntuを起動させます。そしてls -al すると、今度はちゃんと削除されずにrezolv.confが存在しています。
内容を確認します。
|
1 2 |
tail /etc/resolv.conf nameserver 8.8.8.8 |
ちゃんと設定した内容が確認できました。これで一安心。
ということで今度こそプロジェクトの作成。
今度はきちんとできました。
1-3.UbuntuからLaravel Sailを起動
下記コマンドでUbuntuからLaravel Sailを立ち上げます。
|
1 2 3 |
cd source cd breeze-test ./vendor/bin/sail up -d |
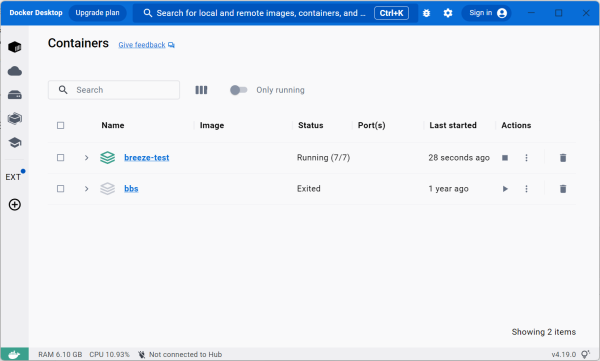
Docker Desktopも以下のような状態になればOKです。
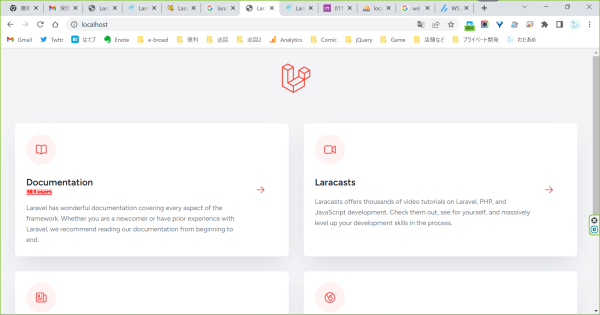
1-4.Laravelの初期画面を表示
http://localhost
へアクセス。
きちんと初期画面が表示されました。やりました。
1-5.Laravelのバージョンを確認
ここでいくつのバージョンのLaravelがインストールされたかを調べておきます。
以下コマンドで確認できます。
./vendor/bin/sail artisan -V
今回はキャプチャにもある通り、10.10.0がインストールされたようです。
[20200208_adsense]
2.phpMyAdminの設定追加
では次に、phpMyAdminの設定(インストール)を行います。
2-1.Laravel Sailの停止
Laravel Sailが起動していたら停止させます。
./vendor/bin/sail stop
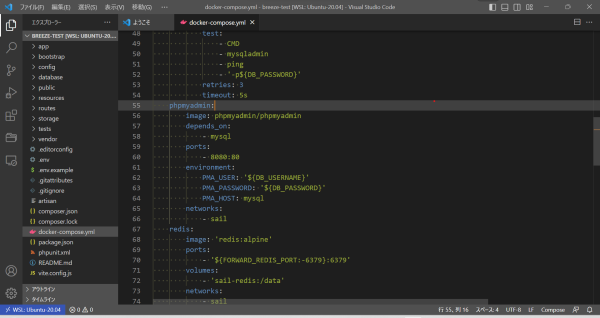
2-2.docker-compose.yml を編集
プロジェクト中に含まれている docker-compose.yml に下記内容を追記します。
ymlファイルはインデントなどにかなりシビアで、一行ずれているだけでエラーとなるので、細心の注意でコピペしましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
phpmyadmin: image: phpmyadmin/phpmyadmin depends_on: - mysql ports: - 8080:80 environment: PMA_USER: '${DB_USERNAME}' PMA_PASSWORD: '${DB_PASSWORD}' PMA_HOST: mysql networks: - sail |
今回はMySQLの設定の下に記述してみました。
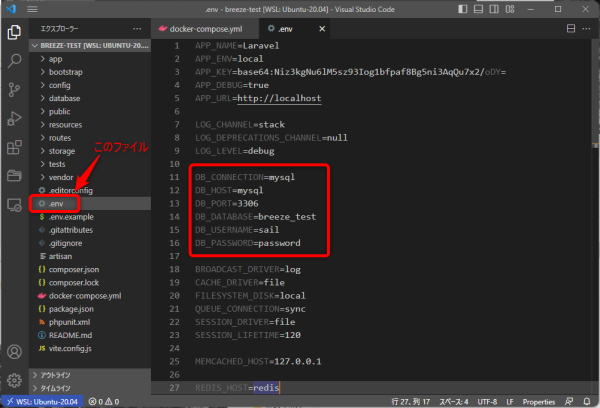
2-3.「.env」ファイルの編集
プロジェクトフォルダ内にある .env ファイルを開き、データベースの設定を確認しておきます。
デフォルトで下記のような設定となっていました。
DB_USERNAMEとDB_PASSWORDは、phpMyAdminにログインする時に必要な情報です。
|
1 2 3 4 5 6 |
DB_CONNECTION=mysql DB_HOST=mysql DB_PORT=3306 DB_DATABASE=breeze_test DB_USERNAME=sail DB_PASSWORD=password |
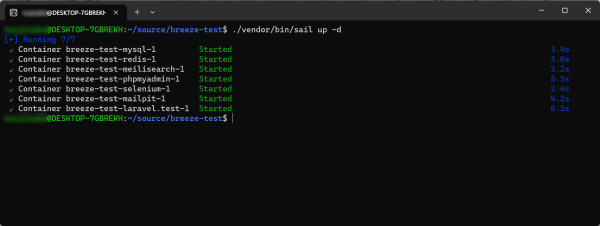
2-4.Laravel Sailの起動
Ubuntuに戻り、Sailを起動します。
./vendor/bin/sail up -d
これによって、docker-compose.ymlファイルをもとに、プロジェクトが起動します。
phpmyadminの設定も読み込まれているのがわかりますね。
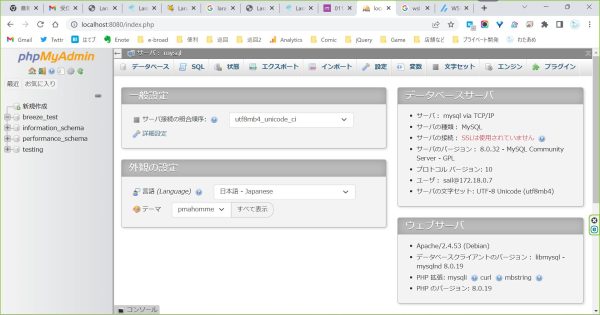
2-5.phpMyAdminへログインする
下記URLへアクセスします。
http://localhost:8080
なぜか初回からログインされた状態になっていますし、なぜかログアウトもできないようですが、これだけでphpMyAdminが使えるようになるのは便利ですね。
3.Laravel Breezeのセットアップ
Larabel Breezeとはなんぞや。簡単にいうと、ユーザ認証機能のパッケージです。ユーザを作成して。ログイン、ログアウトをさせるアレです。
Laravelではいくつか同様の機能のパッケージがあるようですが、比較的とっつきやすいのが「Larabel Breeze」とのことなので、使ってみたいと思います。
3-1.VS Codeでプロジェクトを開き、インストールコマンドを入力
VS Codeを起動し、breeze-testプロジェクトを開きます。
Ctrl + @ 同時押し、もしくはメニューバーにある「パネルの切り替え」でVS Codeのターミナルを開きます。
下記コマンドを入力し、composerを使ってlaravel/breezeパッケージを追加します。
composertとはPHPerにはおなじみのパッケージマネージャーですね。
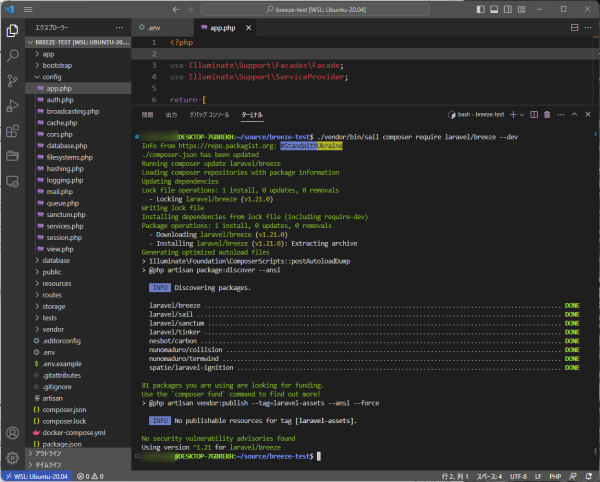
./vendor/bin/sail composer require laravel/breeze –dev
経過は以下のような感じ。
インストールに成功したら、続いてLaravelで利用する準備をします。次のコマンドを入力します。
今度は「artisan」というツールを利用します。
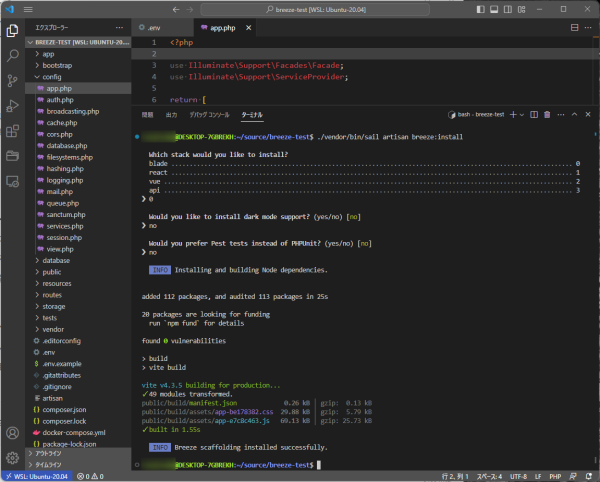
./vendor/bin/sail artisan breeze:install
すると、いくつか質問項目が聞かれます。それぞれ、次のように回答します。
– Which stack would you like to install(どのビューライブラリをインストールしますか?)
\> 0(blade)
– Would you like to install dark mode support?(ダークモードをサポートしますか?)
\> no
– Would you prefer Pest tests instead of PHPUnit?(PHPUnitの代わりにPestをインストールしますか?)
\> no
経過はこのような感じ。
最後に「Breeze scaffolding installed successfully. 」と表示されればインストール完了です。
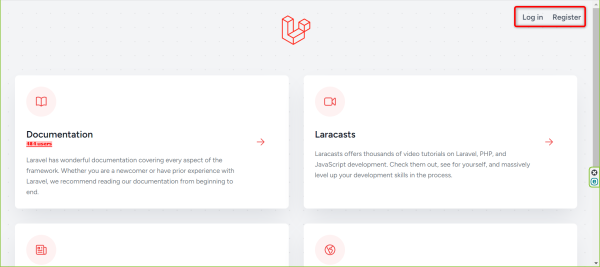
ブラウザーの画面を再読み込みしてみましょう。右上に「Login」と「Register」というメニューが追加されています。
実際に自動的にログイン用のリンクが作成されています。
3-2.マイグレートでDBにテーブルを作成する
Breezeのインストールは完了しましたが、ユーザ情報等を登録するデータベーステーブルがまだない状態ですので、migrate 機能を使ってテーブルを作成します。
下記コマンドを入力します。
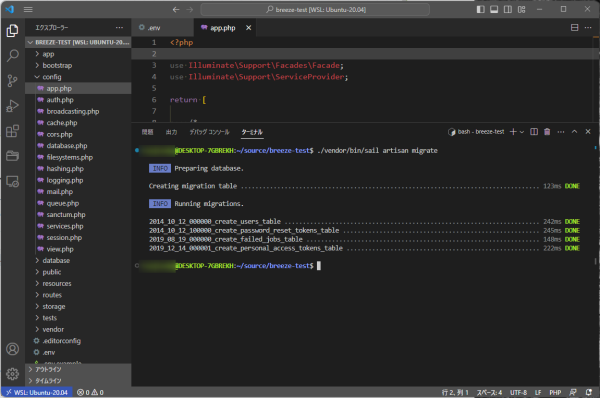
./vendor/bin/sail artisan migrate
あっという間に完了しました。
経過はこのような感じ。
データベースがマイグレートされ、ユーザ認証に必要な4つのテーブルが作成されました。
3-3.ユーザ登録を行う
それでは先程作成された「Register」メニューをクリックして、実際に会員登録してみます。
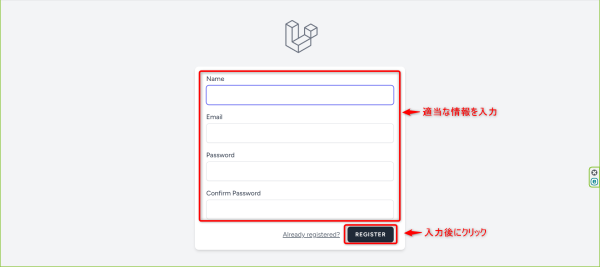
「Register」リンクをクリックすると、ユーザー登録画面が表示されます。
NameとEmail、PasswordとConfirm Passwordには同じパスワードを入力します。
なお、登録する内容(メールアドレスとか)は適当で構わないとのこと。
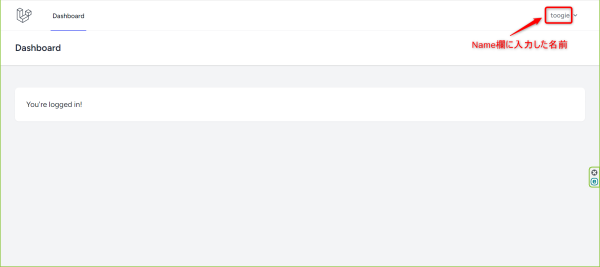
ユーザー情報を入力したあとに「REGISTER」ボタンをクリックすると、ダッシュボード画面が表示されます。
3-4.データベースに登録されている内容を確認する
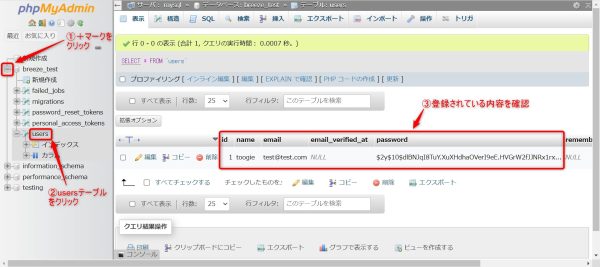
ユーザも登録できたところで、DBにはどのように登録されているのか確認してみます。
phpMyAdminにアクセスします。
http://localhost:8080/
breeze-testデータベースをクリックし、中にあるusersテーブルをクリックします。
4.Laravelの言語設定を変更する
インストールしたばかりのBreezeは英語にてメッセージが表示されているので、日本語ファイルを当てて日本語化したいと思います。
下記の3つの初期設定を行います。
1)タイムゾーン、言語
2)警告メッセージの日本語化
4-1.タイムゾーンと言語の変更
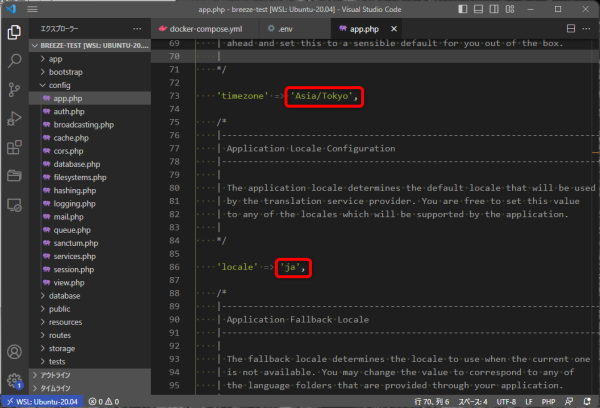
Laravelをインストールしたフォルダの中の config/app.php ファイルを開きましょう。
73行目ぐらいに ‘timezone’ があるので、【Asia/Tokyo】と変更します。
‘timezone’ => ‘UTC’,
↓↓変更↓↓
‘timezone’ => ‘Asia/Tokyo’,
86行目ぐらいに’locale’ があるので、【ja】と変更します。
‘locale’ => ‘en’,
↓↓変更↓↓
‘locale’ => ‘ja’,
以下のようにすればOKです。
4-2.メッセージの日本語化
次にLaravelのユーザーインターフェースや警告メッセージ等を日本語にしていきます。
残念ながら言語の設定を変えただけでは、日本語にはなりません。Laravelはデフォルトでは英語用のメッセージしかないので、日本語訳を追加する必要があります。
日本語訳の置き場所は、プロジェクト直下の lang の中となります。Laravel9では lang ディレクトリはデフォルトで存在しましたが、先程も調べた今回インストールされた Laravel10 からは自分で作成する必要があります。
例えば業務システムやマニアックな単語を必要とするシステムなどは、ひとつひとつ地道に日本語化していく必要は後々必要になってくるとは思いますが、まずは有志の方が作成し公開してくれている言語ファイルを使用する方法を紹介します。
4-2-1.ダウンロードサイトへアクセス
下記サイトにアクセスします。
日本語でマニュアルが書いてくれているのでその通りにしていきます。
「そしてこのBreezejpパッケージのインストール」の部分となります。先程も出てきた composer を使ってのインストールとなります。
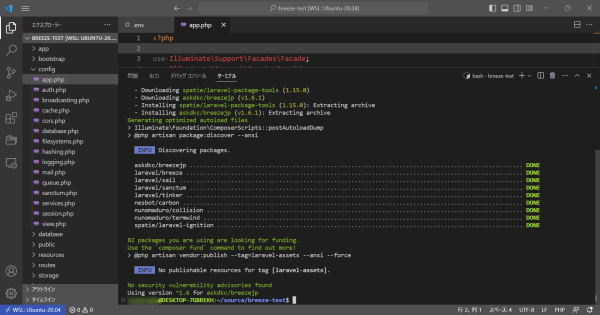
./vendor/bin/sail composer require askdkc/breezejp –dev
経過はこのような感じ。
インストールが終わったら、以下をLaravelに適用します。
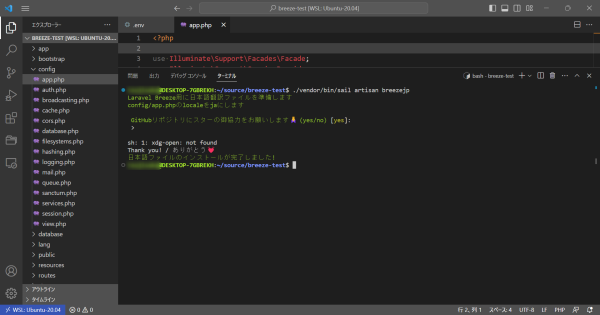
./vendor/bin/sail artisan breezejp
経過はこのような感じ。
何かよく分からない事に協力させられましたが、気にせずに進むことにします。
langディレクトリ以下に
●auth.php
●pagination.php
●passwords.php
●validation.php
●ja.json
以上のファイルが出来上がっていれば完了です。
完了したらば一度サーバーを再起動しましょう。Ubuntuのターミナル上で Ctrl + Cキーでサーバーを中止します。
そして改めて起動します。
./vendor/bin/sail up -d
ブラウザで初期画面を表示し、先程ユーザを作成した「Register」リンクをクリックします。
すると。。。
おおお、見事日本語化されていますね。
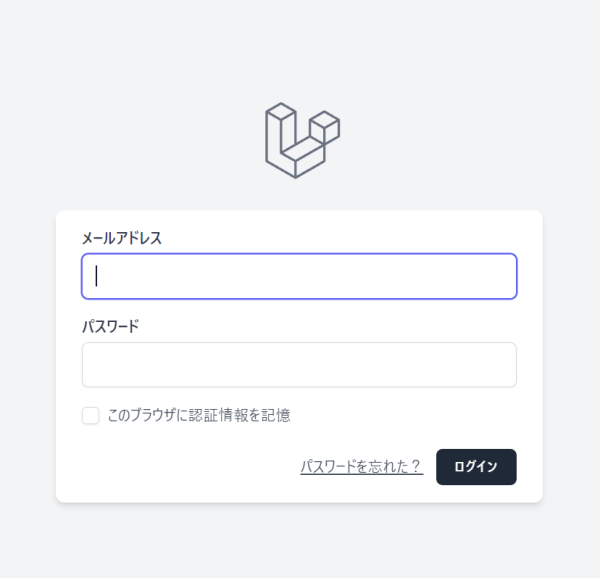
ログインの方も確認します。
こちらもちゃんと日本語化されています。
ログインしてみましょう。
英語だった部分がすべて日本語になっています。素晴らしい。
と、自分で後で読んで分かりやすいようにプロジェクトの作成からphpMyAdmin、Breeze、Laravelのメッセージの日本語化までを一通りやってみました。
次はまた掲示板やツイッターのようなメッセージをポストしてDBに保存する、いわゆるCRUDアプリを作ってみたいと思います。