Visual Studio Code(VSCode)は柔軟な設定が可能なエディタとして、多くの開発者に愛用されています。
その中でも特に便利なのが、ファイルの種類ごとに異なるインデント設定を行える機能です。たとえば、CSSは2スペース、Pythonは4スペース、Makefileはタブ……など、言語によって最適なインデントは異なります。
このポストでは、VSCodeでファイルタイプごとにインデント幅やスペース・タブの使い分けを行う方法を、初心者でも迷わず実践できるよう丁寧に解説します。プロジェクトの整合性や可読性向上に役立つ設定を、今すぐ取り入れてみましょう!
VSCodeのインデント設定手順
VSCodeを起動し、Ctrl + Shift + p でコマンドパレットを開きます。
コマンドパレットで
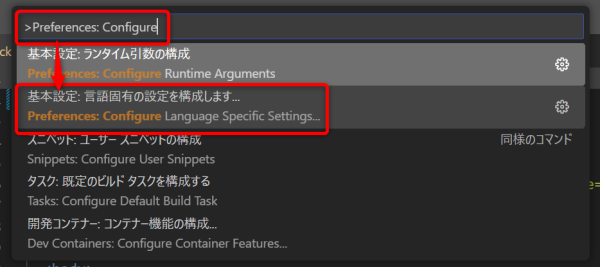
Preferences: Configure …
と入力し、選択肢に表示される「基本設定:言語固有の設定を構成します…」を選択します。
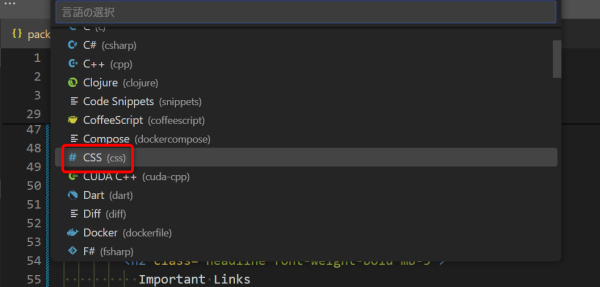
次に対象の言語を選択します。今回は「CSS」の設定をします。
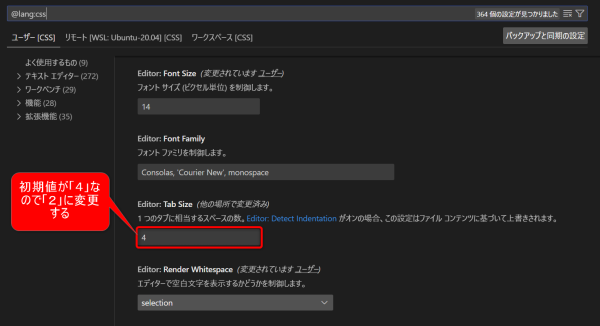
最後にタブキーを押した際に入るスペース数の設定を行います。
現在は1つのタブに対し、4スペースが設定されている状況です。
この4を2に変更するだけで、スペース数が変更されます。
特に決定ボタンも無いので、変更後はそのまま設定画面を閉じればOKです。
以上で、上記のようにCSSファイルを開いた際のインデントは2スペが設定できました。
関連するポスト

【VSCode×Laravel】Undefined type 'Route' のエラーを解消する方法
VSCodeでLaravel開発時に出る「Undefined type 'Route'」エラーの原因とその解決方法をわかりやすく解説します。

【VSCode】ターミナルの文字サイズを大きくする方法
VSCodeのターミナル文字サイズを変更する方法を丁寧に解説。目の負担を減らして作業効率をアップしましょう。