以前、Django、Vue3、Vuetify、MySQL、phpMyAdmin環境を作成する投稿をしましたが、もう一歩踏み込んで、「Django Rest Framework」(以下DRF)環境を構築し、ベタですが書籍の管理システムを作成します。
何回かに分けて、後で自分が見てもわかるように整理しながらポストしていきたいと思います。
今回は Django の画面が出るまでを目標とします。
1.venvで仮想環境、開発環境を作成する
前回は仮想環境に Docker Desktop を使用して作成しましたが、今回も同じように環境を作ろうと挑んだのですが、なぜかまったくうまくいかなかったので、今回は venv という仮想環境を使用して作成します。
1-1.準備
インストールするバージョン
今回用意する環境のバージョンは以下の通りとします。
- OS : Windows11 WSL2 Ubuntu
- Python : 3.12.2
- Django : 4.2.3
- Vue : 3
- Vuetify : 3
- djangorestframework : 3.14.0
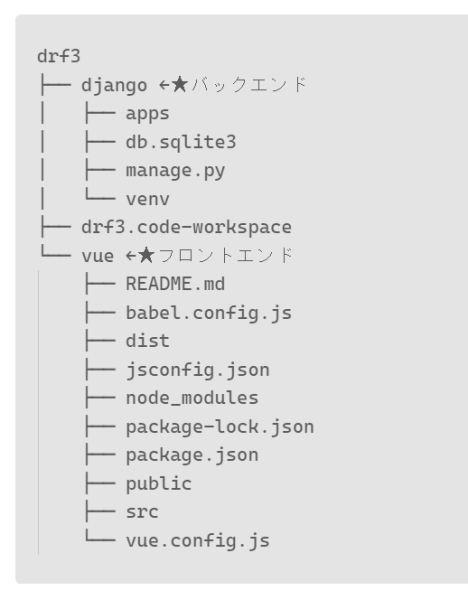
目指すディレクト構造
最終的なディレクトリ構造は以下のようにしていきたいと思います。
パッケージマネージャーのアップデート
WindowsのWSL環境にUbuntuをインストールしている状態からスタートするのですが、まずはパッケージマネージャーのアップデートを行います。
|
1 2 |
sudo apt update sudo apt upgrade |
1-2.仮想環境の作成
次に、いつもプロジェクトを作成している source ディレクトリに移動し、任意のディレクトリ(drf3)を作成します。
|
1 2 3 4 5 6 7 8 9 |
cd source mkdir drf3 # さらに django ディレクトリを作成 cd drf3 mkdir django # 出来がったディレクトリ source/drf3/django |
drf3/djangoディレクトリに移動し 「venv」 という名前で仮想環境を構築します。
はじめの venv はvenv モジュールを意味しており、仮想環境を作成することを指示するコマンドです。
後ろの venv は作成する仮想環境の名前を示しています。
|
1 2 3 4 5 |
# 移動 cd source/drf3/django # 仮想環境の作成 python3 -m venv venv |
環境作成が終わったら ls コマンドで現在のディレクトリの中にあるファイル、ディレクトリを確認してみます。
drf3/django ディレクトリ以下に、 venv ディレクトリが作成されており、さらにその中にはいくつかのファイルが出来上がっています。(アスタリスクになっている箇所は個人名なので伏せ字としています)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
t******@DESKTOP-7GBREKH:~/source/drf3/django$ ls -al total 12 drwxr-xr-x 3 t****** t****** 4096 Aug 15 22:45 . drwxr-xr-x 16 t****** t****** 4096 Aug 14 23:35 .. drwxr-xr-x 5 t****** t****** 4096 Aug 15 22:45 venv t*****@DESKTOP-7GBREKH:~/source/drf3$ cd venv t*****@DESKTOP-7GBREKH:~/source/drf3/venv$ ls -al total 24 drwxr-xr-x 5 t****** t****** 4096 Aug 15 22:45 . drwxr-xr-x 3 t****** t****** 4096 Aug 15 22:45 .. drwxr-xr-x 2 t****** t****** 4096 Aug 15 22:45 bin drwxr-xr-x 3 t****** t****** 4096 Aug 15 22:45 include drwxr-xr-x 3 t****** t****** 4096 Aug 15 22:45 lib lrwxrwxrwx 1 t****** t****** 3 Aug 15 22:45 lib64 -> lib -rw-r--r-- 1 t****** t****** 275 Aug 15 22:45 pyvenv.cfg |
1-3.仮想環境の実行
プロジェクトをまとめているディレクトリの名前と被っているのでややこしいですが、 source コマンドで仮想環境を実行します。
ターミナルを再起動したときなど、必ずこのコマンドを実行して、仮想環境に入って下さい。
仮想環境に入ると、ターミナルに (venv) という印が付きます。これがあると、仮想環境に入っていることになります。
|
1 2 3 4 5 |
# 仮想環境実行 ~/source/drf3/django$ source venv/bin/activate # 実行後 (venv) が先頭に付与されます (venv) ~/source/drf3/django$ |
1-4.requirements.txt 作成
venv ディレクトリ以下に requirements.txt を作成し、開発で必要なパッケージを記載します。
読み方としてはリクワイヤメンツテキスト、と読むと思われます。
|
1 2 3 4 5 6 7 8 |
# ディレクトリ移動 (venv) ~/source/drf3/django$ cd venv # ファイル作成 (venv) ~/source/drf3/venv$ touch requirements.txt # viエディタ起動 (venv) ~/source/drf3/venv$ vi requirements.txt |
全然どうでもいいことですが、普通の英単語で「touch」を読むと野球漫画でもある「タッチ」となるのですが、初めてUNIX(当時はFreeBSDだった)を教えてくれた方が「トーチ」と読んで教えてくれたので、今でも「トーチ」と読んでしまいます。。。
シンプルに下記内容を書き込みます。
|
1 2 |
Django==4.2 djangorestframework==3.14.0 |
1-5.パッケージのインストール
以下のコマンドで requirements.txt に記載されたパッケージがインストールされます。
|
1 2 |
# インストールコマンド実行 (venv) :~/source/drf3/django/venv$ pip3 install -r requirements.txt |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
# 以下インストール Collecting Django==4.2 (from -r requirements.txt (line 1)) Using cached Django-4.2-py3-none-any.whl.metadata (4.1 kB) Collecting djangorestframework==3.14.0 (from -r requirements.txt (line 2)) Downloading djangorestframework-3.14.0-py3-none-any.whl.metadata (10 kB) Collecting asgiref<4,>=3.6.0 (from Django==4.2->-r requirements.txt (line 1)) Using cached asgiref-3.8.1-py3-none-any.whl.metadata (9.3 kB) Collecting sqlparse>=0.3.1 (from Django==4.2->-r requirements.txt (line 1)) Using cached sqlparse-0.5.1-py3-none-any.whl.metadata (3.9 kB) Collecting pytz (from djangorestframework==3.14.0->-r requirements.txt (line 2)) Downloading pytz-2024.1-py2.py3-none-any.whl.metadata (22 kB) Using cached Django-4.2-py3-none-any.whl (8.0 MB) Downloading djangorestframework-3.14.0-py3-none-any.whl (1.1 MB) ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ 1.1/1.1 MB 1.1 MB/s eta 0:00:00 Using cached asgiref-3.8.1-py3-none-any.whl (23 kB) Using cached sqlparse-0.5.1-py3-none-any.whl (44 kB) Downloading pytz-2024.1-py2.py3-none-any.whl (505 kB) ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ 505.5/505.5 kB 2.3 MB/s eta 0:00:00 Installing collected packages: pytz, sqlparse, asgiref, Django, djangorestframework Successfully installed Django-4.2 asgiref-3.8.1 djangorestframework-3.14.0 pytz-2024.1 sqlparse-0.5.1 [notice] A new release of pip is available: 24.0 -> 24.2 [notice] To update, run: pip install --upgrade pip |
pip のバージョンが古いと言われたので、ついでにアップグレードしておきます。
|
1 2 3 4 5 6 7 8 9 10 11 |
(venv) ~/source/drf3/django/venv$ pip install --upgrade pip Requirement already satisfied: pip in ./lib/python3.12/site-packages (24.0) Collecting pip Using cached pip-24.2-py3-none-any.whl.metadata (3.6 kB) Using cached pip-24.2-py3-none-any.whl (1.8 MB) Installing collected packages: pip Attempting uninstall: pip Found existing installation: pip 24.0 Uninstalling pip-24.0: Successfully uninstalled pip-24.0 Successfully installed pip-24.2 |
これで、Django で開発する準備ができました。
2.Djangoプロジェクト作成
startproject コマンドでプロジェクトを作成します。
実行、作成するのは django ディレクトリです。
最後の 「.」 はディレクトリ直下にプロジェクトを作成するという意味です。
|
1 |
(venv) ~$ django-admin startproject apps . |
何が作成されたのかを確認します。
|
1 2 3 4 5 6 7 |
(venv)~/source/drf3/django$ ls -al total 20 drwxr-xr-x 4 t******** t******** 4096 Sep 4 23:41 . drwxr-xr-x 3 t******** t******** 4096 Sep 3 23:06 .. drwxr-xr-x 2 t******** t******** 4096 Sep 4 23:41 apps ←★(1) -rwxr-xr-x 1 t******** t******** 660 Sep 4 23:41 manage.py ←★(2) drwxr-xr-x 5 t******** t******** 4096 Sep 4 23:34 venv |
★(1) のディレクトリがプロジェクト名のディレクトリです。
★(2) のmanage.py が追加で作成されています。
2-1.VS Code で設定ファイルを編集する
ここで突然ですが WSL に接続するプラグイン(Remote WSL や Remote Developmentなどをお好みで)をインストール済みの VS Code を開き、 WSLに接続し、 config/settings.py を編集します。
ひとまず、最低限の設定(ホスト設定、言語、タイムゾーン)を行います。
config/settings.py
|
1 2 3 4 5 |
ALLOWED_HOSTS = ['*'] LANGUAGE_CODE = 'ja' TIME_ZONE = 'Asia/Tokyo' |
最初の ALLOWED_HOSTS の 設定はどこからでもアクセス可能という意味で、 開発環境のみ での設定です。
間違っても本番環境では、セキュリティの問題から ['*'] を指定しないように注意が必要です。
LANGUAGE_CODE は日本語で ja、
TIME_ZONE も日本で Asia/Tokyo を指定します。
2-2.データベースのセットアップ
migrate コマンドをすることでデータベースがセットアップされます。
先程の settings.py にも書かれていますが、デフォルトで sqlite3 がセットアップされる様になっています。
|
1 |
(venv) ~$ python3 manage.py migrate |
セットアップの様子は以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
Operations to perform: Apply all migrations: admin, auth, contenttypes, sessions Running migrations: Applying contenttypes.0001_initial... OK Applying auth.0001_initial... OK Applying admin.0001_initial... OK Applying admin.0002_logentry_remove_auto_add... OK Applying admin.0003_logentry_add_action_flag_choices... OK Applying contenttypes.0002_remove_content_type_name... OK Applying auth.0002_alter_permission_name_max_length... OK Applying auth.0003_alter_user_email_max_length... OK Applying auth.0004_alter_user_username_opts... OK Applying auth.0005_alter_user_last_login_null... OK Applying auth.0006_require_contenttypes_0002... OK Applying auth.0007_alter_validators_add_error_messages... OK Applying auth.0008_alter_user_username_max_length... OK Applying auth.0009_alter_user_last_name_max_length... OK Applying auth.0010_alter_group_name_max_length... OK Applying auth.0011_update_proxy_permissions... OK Applying auth.0012_alter_user_first_name_max_length... OK Applying sessions.0001_initial... OK |
2-3.Web サーバーを起動する
Django が起動できるか確認します。
コマンドを実行するのは manage.py がある django ディレクトリです。
|
1 |
(venv) ~$ python3 manage.py runserver |
サーバを起動すると、下記のようなメッセージが表示されます。
|
1 2 3 4 5 6 7 8 |
Watching for file changes with StatReloader Performing system checks... System check identified no issues (0 silenced). August 17, 2024 - 06:23:39 Django version 4.2, using settings 'job_board.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C. |
http://localhost:8000/ にアクセスすると下記の画面が表示されます。
先ほどのメッセージにも書かれていますが、サーバを停止するには Ctrl + C を同時押しすることで停止することができます。
第1回目はここまでです。