個人的なことですが、娘の百日膳を行うにあたって「誕生日からの100日目っていつなんだ?」というのを調べる機会があったのですが、せっかくなので勉強がてら自分でも組んでみようと思い、日数計算できるスクリプトを jQuery を利用して作ってみたので公開してみたいと思います。
From日付から本日までの経過日数を求める
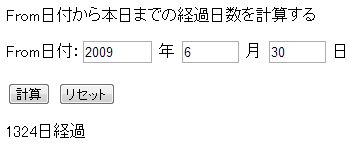
「勉強がてら」ということで段階を踏んでみようと思い、まずは適当な日付(From)を基点とし、本日までの日にちを計算して表示するスクリプトを作ってみました。
画面イメージ
HTML部分
日付を入れるフォームとボタン、表示させるタグのみ。CSSは特に何も用意していません。
ページ遷移させないために、アクションは「/」を指定しています。
|
1 2 3 4 5 6 7 |
<h1>From日付から本日までの経過日数を計算する</h1> <form id="test1" action="/" method="post" name="from">From日付:<input id="year" type="text" name="y" size="6" maxlength="4" /> 年 <input id="month" type="text" name="m" size="4" maxlength="2" /> 月 <input id="date" type="text" name="d" size="4" maxlength="2" /> 日 <input id="calcButton" type="submit" name="regist" value="計算" /> <input id="resetButton" type="reset" name="reset" value="リセット" /> </form> <p id="returnDate"></p> |
スクリプト
フォームの値を受け取りと結果の描画、ページ遷移をさせないという仕掛け部分にjQueryを使っています。
フォームに数字以外が入力された場合に何も表示させないように、isNaN関数あたりで、判定しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<script type="text/javascript"> $(function() { $('#calcButton').click(function(e) { e.preventDefault(); // hrefが無効になり、画面遷移が行わない var today = new Date(); // 本日 var y = $('#year').val(); var m = $('#month').val(); var d = $('#date').val(); if (y !== "" && m !== "" && d !== "") { var from = Date.parse(y+"/"+m+"/"+d); // スタート日付 } if (from !== '' && today !== '') { var ans = (today - from)/1000/60/60/24; // 日数計算(単位がミリ秒なので日単位に変換) returnDate = Math.floor(ans); // 小数点以下を切り捨て if (isNaN(returnDate) || returnDate == 0) { // NaN(Not a Number)を出さないように var returnDate = 0; } else { $('#returnDate').text(returnDate+"日経過"); } } }); // リセット $('#resetButton').click(function(){ $('#returnDate').text(""); }); }); </script> |
デモ
デモはこちらから
2点間の経過日数を計算してみる
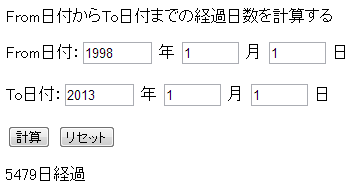
ではちょっとレベルアップして、From日付、To日付どちらも任意の日付を指定できるようにしてみます。
画面イメージ
HTML部分
フォームが増えているだけで、先ほどの内容と特に変わりはありません。
|
1 2 3 4 5 6 7 8 9 10 |
<h1>From日付からTo日付までの経過日数を計算する</h1> <form id="test2" action="/" method="post" name="range">From日付:<input id="fromYear" type="text" name="fromy" size="6" maxlength="4" /> 年 <input id="fromMonth" type="text" name="fromm" size="4" maxlength="2" /> 月 <input id="fromDate" type="text" name="fromd" size="4" maxlength="2" /> 日 To日付:<input id="toYear" type="text" name="toy" size="6" maxlength="4" /> 年 <input id="toMonth" type="text" name="tom" size="4" maxlength="2" /> 月 <input id="toDate" type="text" name="tod" size="4" maxlength="2" /> 日 <input id="calcButton" type="submit" name="regist" value="計算" /> <input id="resetButton" type="reset" name="reset" value="リセット" /> </form> <p id="returnDate"></p> |
スクリプト
先程は本日で固定だったところが任意の日付に変わっているだけです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<script type="text/javascript"> $(function() { $('#calcButton').click(function(e) { e.preventDefault(); // hrefが無効になり、画面遷移が行わない var fromy = $('#fromYear').val(); var fromm = $('#fromMonth').val(); var fromd = $('#fromDate').val(); if (fromy !== "" && fromm !== "" && fromd !== "") { var from = Date.parse(fromy+"/"+fromm+"/"+fromd); // From日付 } var toy = $('#toYear').val(); var tom = $('#toMonth').val(); var tod = $('#toDate').val(); if (toy !== "" && tom !== "" && tod !== "") { var to = Date.parse(toy+"/"+tom+"/"+tod); // To日付 } if (from !== '' && to !== '') { var ans = (to - from)/1000/60/60/24; // 日数計算(単位がミリ秒なので日単位に変換) returnDate = Math.floor(ans); // 小数点以下を切り捨て if (isNaN(returnDate) || returnDate == 0) { // NaN(Not a Number)を出さないように var returnDate = 0; } else { $('#returnDate').text(returnDate+"日経過"); } } }); // リセット $('#resetButton').click(function(){ $('#returnDate').text(""); }); }); </script> |
デモ
デモはこちらから。
××日後の日付を求める
ということで、今回のメインエベント。
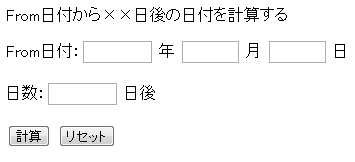
From日付から、任意の日数を入力し、それが何月何日かを表示させるスクリプトです。
フォームは相変わらずです。
画面イメージ
|
1 2 3 4 5 6 7 8 9 10 |
<h1>From日付から××日後の日付を計算する</h1> <form id="test1" action="/" method="post" name="later">From日付:<input id="year" type="text" name="y" size="6" maxlength="4" /> 年 <input id="month" type="text" name="m" size="4" maxlength="2" /> 月 <input id="date" type="text" name="d" size="4" maxlength="2" /> 日 日数:<input id="daysLater" type="text" name="dayslater" size="6" maxlength="4" /> 日後 <input id="calcButton" type="submit" name="regist" value="計算" /> <input id="resetButton" type="reset" name="reset" value="リセット" /> </form> <p id="returnDate"></p> |
スクリプト
上記2つとは若干内容が異なりますが、基本的に同じです。
getMonth関数の返る値は0スタートなので、実際の月にするのに+1します。
曜日も関数で取得できるので、配列っぽいものを作成して表示してみました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<script type="text/javascript"> $(function() { $('#calcButton').click(function(e) { e.preventDefault(); // hrefが無効になり、画面遷移が行わない var y = parseInt ($('#year').val()); var m = parseInt ($('#month').val()); var d = parseInt ($('#date').val()); var l = parseInt ($('#daysLater').val()); // ××日後 if (y !== "" && m !== "" && d !== "" && l !== "") { from = Date.parse(y+"/"+m+"/"+d); // スタート日付 l_msec = (new Date(from)).getTime()+1000*60*60*24*l; // ××日後のミリ秒を作成 } if (from !== '' && l_msec !== '') { laterDate = new Date(l_msec); if (isNaN(laterDate) || laterDate == 0) { var returnDate = 0; } else { ansY = laterDate.getFullYear(); ansM = laterDate.getMonth()+1; ansD = laterDate.getDate(); ansW = "日月火水木金土".charAt(laterDate.getDay()); // 曜日 returnDate = ansY+'年'+ansM+'月'+ansD+'日('+ansW+')です'; $('#returnDate').text(returnDate); } } }); // リセット $('#resetButton').click(function(){ $('#returnDate').text(""); }); }); </script> |
デモ
デモはこちらから。
まとめ
これで誕生日から100日目も、
2月3日の節分から88日目のお茶摘みの時期も分かるってものですね。