今までも何度か登場していますが、ラジオボタンの背景色。
今回は、選択肢によって色を変えれば見やすくなると思ったのでそれに対応したものの備忘録です。
ラジオボタンの背景色を変更する
シチュエーション
今回は、「手配済み」「未手配」というラジオボタンが舞台。
フラグを「手配済み」としたものは「手配済み」と表示する一覧画面。詳細画面にてそのフラグを操作するといったものです。
以前用意したラジオボタンの背景色変更スクリプトでは、選択内容がどれであっても同じ色が背景となり、一見してどちらを選択肢たのかが分かりづらい仕様だったので、「手配済み」の場合は一覧に表示するのと同じグリーンを背景色に、「未手配」の場合はグレーを背景色にするようにしてみました。
仕様イメージ
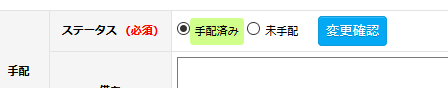
イメージとしては以下のような感じです
一覧で表示させる「手配済み」背景色と、ラジオボタンの背景色を合わせることで、どちらを選択肢たのかを判りやすくするのが今回の狙い。
↑ 一覧画面
↑「手配済み」選択時
↑「未手配」選択時
デモ
デモはこちらから
選択されたラジオボタンの背景色を変更してみる Part4
![]()
選択されたラジオボタンの背景色を変更してみる Part4
このページはブログ『Wataame Frog』の「【CSS】ラジオボタンの背景色を選択肢によって変更する方法」という記事のサンプルです
コード
HTML
ラジオボタンは平凡そのもの。特に変なことはしていません。
|
1 2 |
<input type="radio" name="arrangement_flg" value="1" id="arrangement_ok"><label for="arrangement_ok">手配済み</label></input> <input type="radio" name="arrangement_flg" value="0" id="arrangement_ng"><label for="arrangement_ng">未手配</label></input> |
CSS
CSSはラジオボタンの value に対して判定を付け、疑似要素で背景色を付けているだけです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* 手配済み */ input[value="1"]:checked + label { background-color: #d1ff8c; } /* 未手配 */ input[value="0"]:checked + label { background-color: #ddd; } /* 背景装飾 */ input[type="radio"] + label { border-radius: 3px; padding: 5px; } |
使う人に少し優しいラジオボタンでした。
関連する投稿
【CSS】擬似要素を使って選択済みラジオボタンの背景色を変更する方法
https://nodoame.net/archives/7399