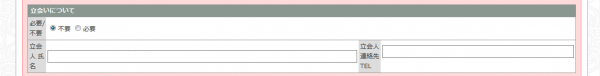
2015年8月中旬(15日ぐらい?)ぐらいにあった、バージョン40のリリースによって、社内で使っているページのフォーム幅が約2倍になるという事象があり、その対応に妙に時間を取られてしまいました。
発症例と原因
発症例
Windows7のFirefoxのみ発症しているようです。
社内でもそんな感じでした。
ちなみに私は既にWindows10にアップグレードした後だったので発症せず。
再現できないので修正に手間取った…。
原因
まずインプット幅を「CSSで横幅を指定している」もしくは「max-widthプロパティで最大幅を決めている」場合は発症しません。
下のhtmlの様に、sizeでのみ幅を指定している場合のみ発症するようです。
|
1 |
<input type="text" name="hoge" size="15"> |
で、これがなぜ急に変わったかといえば、バージョンアップで行ったテキスト入力フォームの取得フォントの仕様変更だそうで。
詳しくは以下サイト様をどうぞ。
Bug-org 1194055 Size of input elements has changed in Firefox 40 – WebStudio
![]()
もずはっく日記 - WebStudio
解決方法
で、今回は全てのインプットフォームに対して
- %指定にてフォーム幅を指定する
- max-widthプロパティの導入
という面倒な事をしました。
非常に面倒でしたが、ユーザの意図しないフォント設定になったり、将来、新OSになった際に無いフォントを指定するかしれないという潜在的な不安があるためです。
で、それだけだとこのポストの意味が無いので、Firefoxの場合にフォーム描画時のフォントを変更する、というcssを書いてみます。
こっちのほうがかなりスマートですが、前述のとおり、潜在的な何かしらは抱えていますので、自己責任でお願いします(textarea とか selectとか)。
|
1 2 3 4 5 6 7 8 |
@-moz-document url-prefix(){ input, select, textarea{ font-family: MS UI Gothic; /* ← MS UIゴシックにする場合 */ font-family: "Meiryo UI"; /* ← メイリオUIにする場合 */ } } |
コメントを書いていますが、どちらか一方、好きな方を使えばいいかと思います。
個人的にはメイリオ好きなので後者をオススメ。ただしメイリオの場合は数ピクセル分、インプットフォームの高さが増すのでご注意あれ。
ヤレヤレだぜ。