時刻を入力させるフォーム、プルダウンで作っても良かったのですが、ちょっとオシャレ(?)にjQueryの入力補助ライブラリ「ClockPick」を使ってみました。
jQuery ClockPickで作る時刻入力
公式サイト
jNathanson.com | the interwebs home of josh nathanson
上記公式サイトを見ればすぐに使い方などは分かるのですが、せっかくなので使い方を紹介。
ダウンロードはグルーバルメニューの「Download」をクリックすればページ内リンクで移動しますので、そちらからダウンロード可能です。
このポストの時点でバージョンは 1.2.9 です。
設置方法
読み込み
ダウンロードしたjsファイルとcssファイルを指定。jQuery本体も忘れずに。
|
1 2 |
<script type="text/javascript" src="/js/jquery.clockpick/jquery.clockpick.1.2.9.js"></script> <link rel="stylesheet" type="text/css" href="/js/jquery.clockpick/jquery.clockpick.1.2.9.css" /> |
フォーム用意
時刻を入力するフォームを用意。
clockpickで指定するIDを振ります。分かりやすく「From」としました。
|
1 |
<input type="text" name="from" id="From" size="20" /> |
javascriptでフォームを指定
HTMLのヘッダに以下を記述。
午前9時から午後9時(21時)、30分刻みで指定してみました。
|
1 2 3 4 5 6 7 8 9 10 11 |
<script type="text/javascript"> $(function(){ $("#From").clockpick({ starthour: 9, // 開始時 endhour: 21, // 終了時 showminutes: true, // 分を表示 minutedivisions: 2, // 分の刻み military: true // AM・PMの表示(trueで非表示) }); }); </script> |
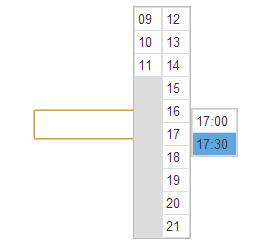
動作イメージ
以上で画像のようなフォームが出来上がります。
オプション
用意されているオプションです。
starthour : 開始時(デフォルト:8)
endhour : 終了時(デフォルト:18)
showminutes : 分の表示(デフォルト:True)
minutedivisions : 分の刻み(デフォルト:4)→ 0,15,30,45
military : AM・PMの表示(デフォルト:False)→ Trueで非表示
event : 入力補助の表示方法(デフォルト:Click)→ クリックで表示
layout : 縦/横並びの指定(デフォルト:vertical)
valuefield : 不明(デフォルト:Null)
hoursopacity : 透明度(時)(デフォルト:1)→ 1でくっきり、0で消える
minutesopacity : 透明度(分)(デフォルト:1)→ 1でくっきり、0で消える
[tgAmazonItemLookup asin=”B007R99SL4″ related=”1″]