以前から、タグクラウドの表示で一文が改行させるのが非常に気になっていましたが、何の事はない、 対象のaタグに対して white-space:nowrap を指定するだけですっきりさせることが出来ましたので、備忘録としてポストします。
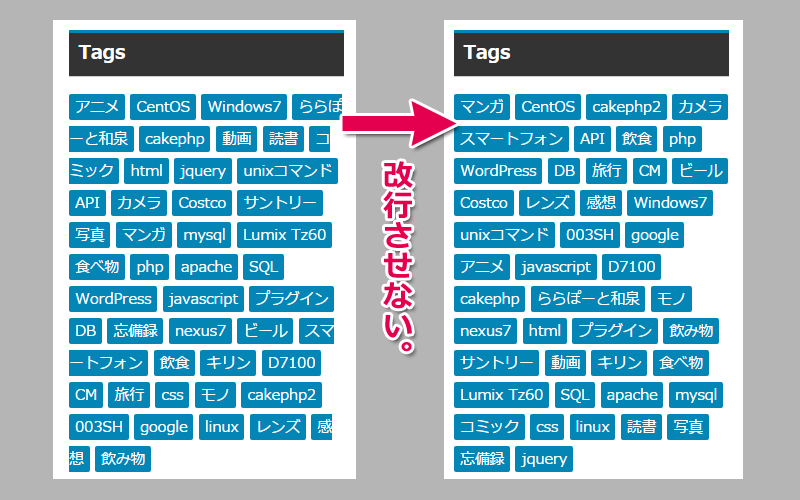
タグを改行させないようにする
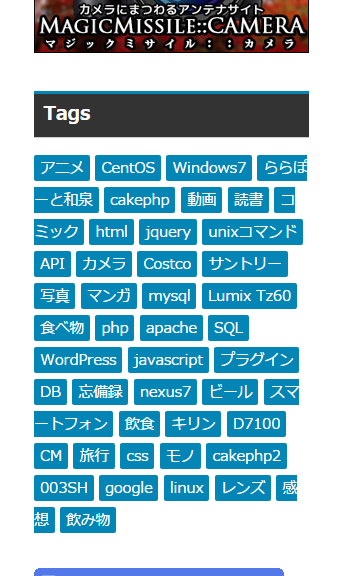
処理前
↑ 処理前
「ららぽーと和泉」や「スマートフォン」などの語句が改行しているものがあります。なんだか気持ち悪い。
これを改行しないようにします。
処理する
|
1 2 3 |
.st-tag-cloud a.st-tags { white-space: nowrap; } |
↑ 対象のAタグに対して指定。
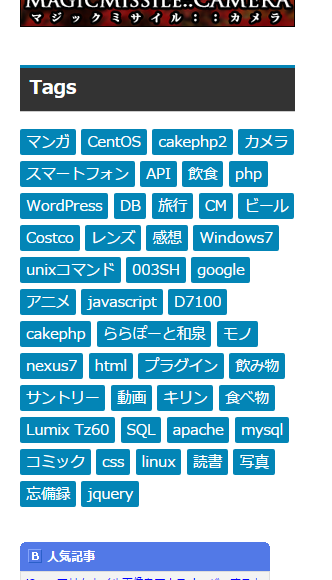
↑ ランダムで並ぶので同じ結果とはいきませんが、結果として無事に変に改行しているものは無くなりました。
エクセレント。