“あ” や “い” のような、HTML数値文字参照コードへ普通の文字を変換(エンコード)したり、逆にHTML数値文字参照コードから普通の文字へ変換(デコード)するスクリプトをJavascriptで作成してみました。
文字列をHTML参照文字へエンコード、デコードする
デモはコチラから。
HTML数値文字参照とは? 実体参照と数値文字参照について
端的に書くと、HTMLに於いて、主に直接記述出来ない文字を記述するための記述方法です。
どういう事かといえば、HTMLでは、半角の「<」と「>」という記号をもって、タグとします。
この「<」と「>」をWordPressなどのブログで書くと、HTMLタグと認識され、意図しない表示なったりすることがまま、あります。
そこで、ここはタグに非ずということにスべく、「<」を記述の際には文字参照で「<」と書き、半角の「<」とする、ということが必要になってきます。
文字参照には「実体参照」と「数値文字参照」という2種類あり、それぞれ下記のように記述します。
なお、今回は文字コードを暑かった「数値文字参照」を利用したコンバータを作ってみました。
実体参照
文字に与えられたキーワードを用いる文字参照。
例えば、半角「&」を記述する際は「&」、先に挙げた半角「<」「>」はそれぞれ、「<」「>」とします。
数値文字参照
本題の数値文字参照は、文字コードを用いる文字参照で、書式は半角で「&#文字コード;」とします。
なお、数値には10進数と16進数を用いることが出来ますが、16進数の方はブラウザやPCの環境によって使えなかったりするので10進数表記を用いた方が良いかとと思います。
参考
tgConvNumCharRefs デモ
デモはコチラから。
スクリプト
10進数の数値文字参照へエンコードするスクリプト
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
function convert10() { var result = ""; var inputStrings = $("#numcharefs").val(); // 入力文字取得 if (inputStrings == "") { alert('文字を入力してください'); } inputStringsLength = inputStrings.length; // 文字数取得 // charCodeAt : 0スタートで、*番目の文字のUnicode("12371"や"12398")を返す // "&#" ";"と連結して、数値文字参照を作成。 for (var i=0; i<inputStringsLength; i++) { result = result + "&#" + inputStrings.charCodeAt(i) + ";"; } // 結果表示 $('#resultConv').val(result); } |
キモは、charCodeAtメソッドです。
ここに、ループで1文字ずつ渡してコンバートさせているだけです。
10進数の数値文字参照を通常文字にデコードするスクリプト
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
function decord10() { var result = ""; var tmpStr = ""; var decStrings = $("#strings").val(); // 入力文字取得 if (decStrings == "") { alert('文字を入力してください'); } // 置換 tmpStr = decStrings.replace(/(<br>|<br \/>)/gi, ' '); // "<br>""<br />"を" "に置換 tmpStr = tmpStr.replace(/(\(|()/gi, '('); // 左カッコを"("に置換 tmpStr = tmpStr.replace(/(\)|))/gi, ')'); // 右カッコを"("に置換 tmpStr = tmpStr.replace(/\s+/gi, " "); // スペースを" "に置換 tmpStr = tmpStr.replace(/&#/g, ""); // "&#"を削除 tmpStr = tmpStr.substr(0 , (tmpStr.length-1)); // 右端の";"を削除 decArray = tmpStr.split(";"); // ";"文字で分割、配列化 // fromCharCode : result = String.fromCharCode.apply(null, decArray); // デコード実行 // 結果表示 $('#resultDec').val(result); } |
デコードの場合は、fromCharCodeメソッドに applyメソッドをひっつけて配列を渡せるようにし、一気に変換させるようにしています。
配列を作る際に<br>タグを置換したりしていますが、あとで示す、利用方法に関わってくる、いわば個人的趣味であります。
16進数についてはあまり使用することも無いと思うので、デモのソースを見て調べてください。
さほど10進数と違う所はありません。
リファレンス
charCodeAtメソッド
charCodeAtメソッドは、指定された位置にある文字を文字コードに変換し、返す。
| 書式 | charCode = string.charCodeAt(int); |
|---|---|
| 戻り値 | charCode : 文字コード |
| パラメータ |
string : 対象の文字列 int : 何文字目の文字コードを取得するかの指定 |
| 使用例 |
var str = ‘あいABab12’;
document.write(str.charCodeAt(0), ‘ |
fromCharCodeメソッド
fromCharCodeメソッドは、文字コードを文字に変換し、返す。
複数指定する場合は、パラメータをカンマ区切りで渡す。
| 書式 | char = fromCharCode(code1, code2, ・・・) |
|---|---|
| 戻り値 | char : 文字 |
| パラメータ | code1 : 対象の文字コード |
| 使用例 |
document.write(String.fromCharCode(12354, 12356, 65, 66, 97, 98, 49, 50));
// あいABab12 |
デコーダーを実用的に使う
「歌詞タイム」の歌詞をデコードしてみる
ブラウザはGoogle Chromeを使い、藍井エイルの「コバルト・スカイ」って歌を「歌詞タイム」さんで検索します。
ありがちですが、右クリックもコピーペーストも出来ないようになっています。
Chromeの[三] → [その他のツール] → [ソースを表示]を選択。
もしくは[Ctrl]+[u]キー同時押して、HTMLソースを表示させます。
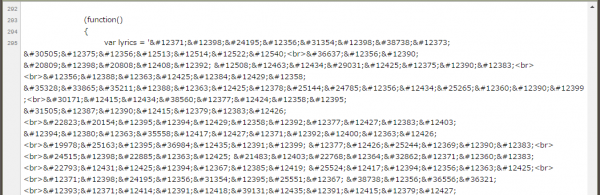
表示したソースを下の方へスクロールすると、295行目辺りから、なんだか見覚えのある文字列がズラーっと並んでいます。
変数名が lyrics ってんだから、歌詞なのでしょう。
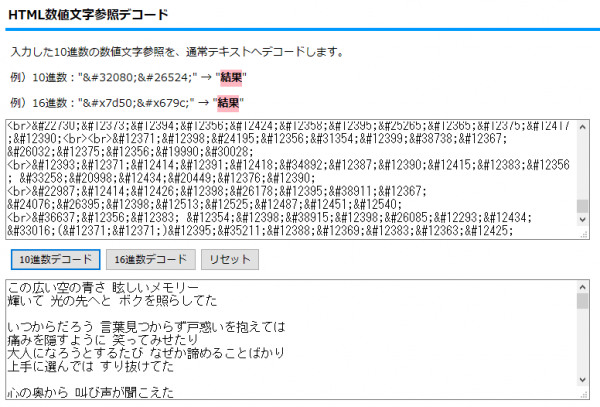
ということで、この部分(シングルクォートの中だけ)をまるっとコピー。そしてデモページに行き、下のデコード用フォームへペースト、[10進数デコード]をクリック!
エクセレント。
<br>タグ、半角/全角スペース、改行などを置換しているのはこういうことです。