今更感もありますが、よくわからないままに使っていた(!) Ajax について理解したいと思い立ったので、整理してみました。
Ajaxについて
1. Ajaxとは?
そもそも Ajax とはなんなのか。
とりあえずググッてみて、自分なりの答えを書いてみます。
Ajaxは略語で、正式名称は「Asynchronous JavaScript + XML」となる。
Asynchronousは「非同期」という意味。
発音は「エイジャックス」らしい。「アジャックス」かと思っていたが、違ったのか。
で、その定義は『WEBブラウザに実装されている JavaScript の組み込みクラスである XMLHttpRequest (HTTP通信機能)を使って、Web ページのリロードを伴わずにサーバとXML形式のデータのやりとりを行う処理である』とのこと。
さらには『Ajax の要素には XML も含まれているが、実際には XMLHttpRequest で取得した HTML ソースを innerHTML で流し込むという方法もよく使われるため、必ずしも XML による通信がなければいけないというわけではないようだ。すなわち、XMLHttpRequest における非同期通信機能がその肝である』ともありました。
「リロードを伴わずに、サーバと(XMLやその他の)データのやり取りを行う」ってところがミソですね。ふむふむ。
参照したサイト様


2. jQuery の $.ajax を使ってみる
ここまで来てベタの Javascript を使うのにも抵抗があるので、何も考えずに jQuery の ajax関数を使って、楽して覚えたいと思います。
基本的な書き方としては
|
1 |
$.ajax({}); |
とし、カッコ内に必要なデータやコードを書くだけで、Ajax処理を行うことができるとのこと。お手軽。
$.ajax関数リファレンス
基本的には、下記の引数(オプション)で設定する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$.ajax({ cache: false, data: { "name": 'John', "locaion": 'Boston' }, dataType: 'json', type: 'GET', url: '/path/to/script', success: , error: , complete: , }); |
引数
| cache |
型:Boolean 初期値:true、ただし、dataTypeが’script’または’jsonp’の場合は、false falseを設定すると、ブラウザによってリクエストされたページを強制的にキャッシュしないようにします。 注意: cacheへのfalse設定は、HEADとGETリクエスト時のみ正しく動作します。 これは”_={timestamp}”をGETパラメーターに追加することで動作します。 このパラメーターは、GETによって既にリクエストされているURLへPOSTする際のIE8を除き(翻訳に自信なし)、 その他のタイプのリクエストでは不要です。 |
|---|---|
| complete |
型:Function( jqXHR jqXHR, String textStatus )
リクエストが完了した際に呼び出される関数です。(success、errorのコールバック実行後) この関数は2つの引数を受け取ります。 1つ目はjqXHR(jQuery1.4.xではXMLHTTPRequest)オブジェクトで、 2つ目はtextStatusは、リクエストのステータスを分類するための文字列です。
|
| data |
型:PlainObjectまたはString
サーバーへ送信するデータです。 もし文字列で無ければ、クエリー文字列に変換されます。 これはGETリクエストのURLに追加されます。 この自動的に行われるプロセスを防ぎたい場合は、processDataのオプションを参照してください。 オブジェクトは、キー/値のペアでなければいけません。 もし値が配列の場合、jQueryは従来の設定の、値をベースとした同じキーを使用した複数の値のシリアライズを行います。(詳細は後述) |
| dataType |
型:String 初期値:xml,json,script,htmlからjQueryがMIME typeを元に判別 あなたが期待するサーバーから返されるデータの型を指定します。 もし指定されなければ、jQueryはレスポンスのMIME typeを元に推察することを試みます。 (XMLのMIME typeはXMLを生成し、1.4でJSONはJavaScriptオブジェクト、scriptはスクリプトの実行、 その他は文字列として返されるようになりました。) 利用可能な型(そして、successのコールバックへ第1引数として渡される結果)は、下記の通りです。 “xml“ “html“ “script“ “json“ “jsonp“ “text“ 複数、空白区切りの値 また、”jsonp text xml”とすることで、JSONPリクエストをテキストとして受け取り、 jQueryにXMLとして解釈させることも可能です。(翻訳に自信なし) 同じように”jsonp xml”のような省略された文字列指定を行うと、最初にjsonpからxmlへの変換を試み、 それが失敗するとjsonpからtextへ変換し、次にtextからxmlに変換します。 |
| error | 型:Function( jqXHR jqXHR, String textStatus, String errorThrown )
リクエストが失敗すると呼び出される関数です。 この関数は、jqXHR(jQuery 1.4.xではXMLHttpRequest)オブジェクト、発生したエラーの型を示す文字列、 任意指定の例外オブジェクトの3つの引数を受け取ります。 第2引数に指定される可能のある値は、(nullの他に、)”timeout”、”error”、”abort”、”parsererror”です。 第3引数であるerrorThrownはHTTPエラーが発生した際に、”Not Found”や”Internal Server Error”のような、 HTTPステータスのテキスト部分を受け取ります。 jQuery1.5からは、errorの設定は関数の配列を受け取れるようになり、各関数は順に呼び出されます。 注意: このハンドラはクロスドメイン・スクリプトとクロスドメイン・JSONPリクエストに対しては呼び出されません。 |
| processData |
型:Boolean 初期値:true デフォルトでは、dataオプションにオブジェクトとして渡されるデータ(厳密に言えば、文字列以外のもの)は、 デフォルトのcontent-typeである”application/x-www-form-urlencoded”に合わせた形式でクエリー文字列へ変換されます。 もしDOMDocument、またはその他の形式のデータを送信したい場合は、このオプションをfalseに設定します。 |
| success | 型:Function( PlainObject data, String textStatus, jqXHR jqXHR )
リクエストが成功した祭に呼び出される関数を指定します。 この関数は下記の3つの引数を受け取ります。 data textStatus jqXHR |
| type |
型:String 初期値:’GET’ リクエストのタイプ(“POST”または”GET”)を指定します。 |
| url |
型:String 初期値:現在のページ リクエストを送信するURLを指定します。 |
参照したサイト様
非同期通信のコールバック
引数に設定する、success, error, complete が使える。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$.ajax({ url: '/path/to/script', success: function(data, status, xhr){ // 成功時処理 }, error: function(xhr, status, thrown){ // 失敗時処理 }, complete: function(xhr, ststus){ // 終了時(成功・失敗どちらも)の処理 } }); |
これ以外に、ajaxメソッドの戻り値(jqXHRオブジェクト)を使いコールバックを登録することも可能。
3. 実際に書いてみる
過去に幾つかajaxのスクリプトを扱ったことがあるので、それらを参考に、ごく小さなスクリプトを組んでみる。
サンプルとして、ボタンを押すと引数を渡し、API(別途作成するphpスクリプト)からデータを受信する、というモノ。
index.html ヘッダ内
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<script> $(document).ready(function() { $('#btn').click(function() { // 送信データ var sendData = { "data1": "val1", "data2": "100", "data3": "Tokyo" }; // 欲しいデータを返すプログラムURL。絶対値でも相対値でも良し。 var path = './test.php' // Ajaxが成功した時に実行される関数 var safeFunc = function(data) { // 成功時に処理する内容 alert('名前:' + data.name); // リターンデータ(data)の'name'内容をアラート } // Ajaxが失敗した時に実行される関数 var failFunc = function(data) { // 失敗時に処理する内容 alert('失敗しました'); } // jQueryの「$.ajax();」を利用する $.ajax({ type: 'GET', // データ形式 url: path, // リクエストを送信するURL data: sendData, // サーバへ送信するデータ cache: false, // キャッシュ success: safeFunc, // 成功時のコールバックメソッド error: failFunc, // 失敗時のコールバックメソッド dataType : 'json', // サーバーから期待するレスポンスのデータ形式を指定 }); }); }); </script> |
index.html ボタン部分
|
1 |
<input type="button" id="btn" value="テスト"> |
API(test.php)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php $data1 = $_GET['data1']; $data2 = $_GET['data2']; $data3 = $_GET['data3']; // 行いたい処理(省略) // 返したいデータを作成 $retArr = array( 'name' => 'yamada', 'age' => 21, 'data1' => $data1, 'data2' => $data2, 'data3' => $data3, ); // JSON形式に変換、エコーする echo json_encode($retArr); |
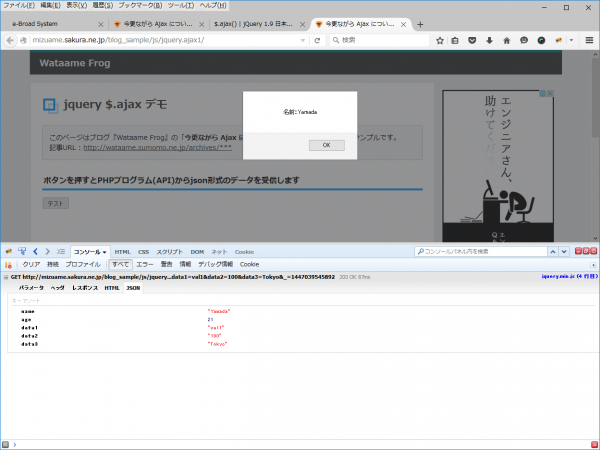
デモ
デモはコチラ。
↑ FireBugなどで見てみると、GETで渡り、JSONで返ってきていることがわかります。
引数で “cache: false” としているので、スクリプトの末尾に乱数が追加されています。
jqXHRオブジェクト
.done(), fail()
$.ajax()関数は、jqXHRオブジェクトという、オブジェクトを返す。jqXHRはプロミスオブジェクトのメソッドを持つ。
プロミスオブジェクトとは、非同期処理の状態を管理するオブジェクトのこと。非同期処理が終了すると、プロミスオブジェクトのメソッドを使って登録されたコールバック関数を実行する。
ようは、プロミスオブジェクトを使ってにコールバック関数を登録しておくと、そのプロミスオブジェクトに紐づいている非同期処理が終了した後に実行させることが可能。
噛み砕くと、$.ajax()関数は、デフォルトで非同期通信をするため、レスポンスが返る前に次の処理を行おうとする。
レスポンスが返ってきたあとに実行させたい場合は、jqXHRオブジェクト を使えば良いということ、になる。
その際、成功時に実行したいコールバックはdone()、失敗時に実行したいコールバックはfail()、成功失敗に関わらず非同期処理が終了したら必ず実行してほしいコールバックはalways()メソッドを使ってコールバックを登録可能。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<script> $(document).ready(function() { $('#btn').click(function() { // 送信データ var sendData = { "data1": "val1", "data2": "100", "data3": "Tokyo" }; // 欲しいデータを返すプログラムURL。絶対値でも相対値でも良し。 var path = './test.php' // jQueryの「$.ajax();」を利用する $.ajax({ type: 'GET', // データ形式 url: path, // リクエストを送信するURL data: sendData, // サーバへ送信するデータ cache: false, // キャッシュ dataType : 'json', // サーバーから期待するレスポンスのデータ形式を指定 }) .done(function(data, status, xhr){ // 成功時の処理 alert('名前:' + data.name); }) .fail(function(xhr, status, thrown){ // 失敗時の処理 alert('失敗しました'); }); }); }); </script> |