WEB制作時に使うと便利なジェネレータをご紹介。
メジャーなサイトばかりなので知っている人もたくさんいるとは思いますが、まぁ、参考程度にどうぞ。
カラムレイアウトジェネレータ
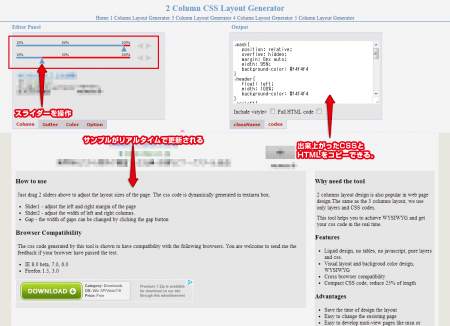
◆Layout generators – www.pagecolumn.com
CSSでのカラムレイアウトを手助けしてくれます。
2カラム、3カラムなど、スライドバーを操作して欲しい幅などを設定し、出来上がるソースコードをコピペするだけ。
クラス名も変更できるので、なかなか使い勝手が良いです。
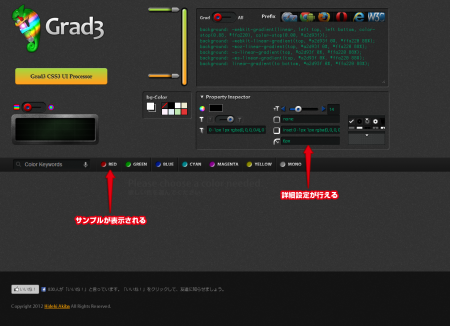
グラデーションボタンジェネレータ
グラデーションボタンのCSSを作成してくれるジェネレータ。
とりあえず、下の方にある「RED」とか「GREEN」をクリックして、そこから好みのものを改造していけば出来上がりは早くて綺麗。
角丸の数値や縦横幅、フォントのサイズなども指定できるので、こちらもまた非常に助かります。
配色
◆PLTTS – Find your colour palette
カラーパレット(色の組み合わせ)を作成してくれるWEBサービス。
「ベースの色がこの場合、差し色はこの色で・・・」など、配色の参考になってくれます。
ランキングにもなっているので、上位表示ほど、人気がある配色ということになっております。
以上、個人的に使っているジェネレートサイト様でした。