WordPressで「Custom Post Type UI」を導入し、企業サイトなどでよく見かける「お知らせ」を作成しました。
投稿したお知らせの日付やタイトルを一覧化し、トップページに表示させる方法を備忘録としてポストします。
カスタム投稿タイプ(カスタムポストタイプ)とは
端的に言えば、自分で「投稿タイプ」をカスタマイズする機能。
もともと、Wordpressには「投稿(post)」と「固定ページ(page)」という投稿タイプが用意されています。それと同様に「ニュース」や「商品情報」専用のポストタイプを自分の手で作成できるという素敵機能です。
出来上がった「投稿タイプ」はpost、page同様WordPressのダッシュボードから登録・編集できるようになり、通常のブログ記事のように動的にテキスト・画像等が追加可能です。
Custom Post Type UIの導入
インストール
「Custom Post Type UI」で検索。
↑ 今すぐインストール → 有効化でインストール完了。
↑ インストールされると、左のメニューに 「CPT UI」メニューが追加されます。
日本語化
英語のままでも良いのですが、ひとまず日本語化します。
上記サイト様で公開されているファイルをダウンロード。
↑ 圧縮ファイルを展開後、WordPressの wp-content/languages/plugins フォルダへアップロードします。
↑ 結果。ありがたや?。
「Custom Post Type UI」設定続き
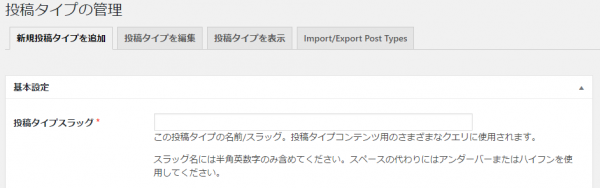
「投稿タイプを追加」から、今回のネタの「ニュース」を作成します。
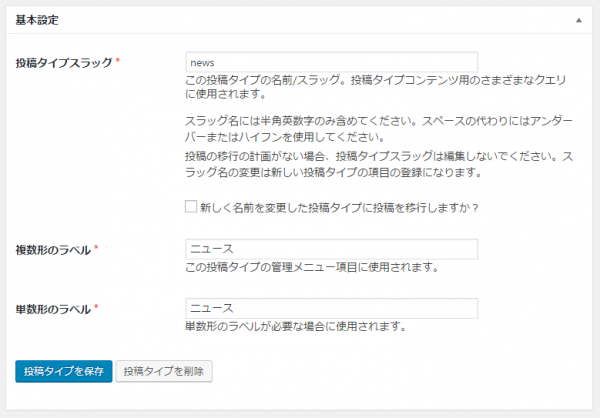
「基本設定」の以下3箇所が必須です。
投稿タイプスラッグ:半角英数字で指定。「news」
複数形のラベル:日本語可能。複数形とありますが、単数形のラベルと同じで構いません。「ニュース」
単数形のラベル:日本語可能。「ニュース」
toogieは基本的にここのみを設定して使っています。
↑ 左のメニューに、先ほど設定した「ニュース」が表示されればOK。
お知らせ(ニュース)の投稿
左メニューの「ニュース」から新規投稿画面に移動。
普通の固定画面作成画面とさほど変わりません。
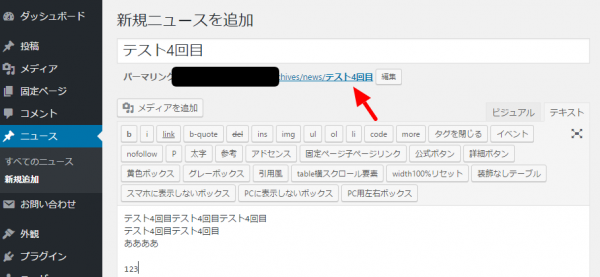
↑ タイトル、本文を入力すると、URL(スラッグ)が「タイトル」と同じ日本語になっています。
これはなんだか気持ち悪い。
ということで対策します。
スラッグが日本語になるので、対策する
functions.php の一番下に以下内容を追記し、アップロード。
|
1 2 3 4 5 6 7 |
function auto_post_slug( $slug, $post_ID, $post_status, $post_type ) { if (preg_match( '/(%[0-9a-f]{2})+/', $slug )) { $slug = utf8_uri_encode( $post_type ) . '-' . $post_ID; } return $slug; } add_filter('wp_unique_post_slug', 'auto_post_slug', 10, 4); |
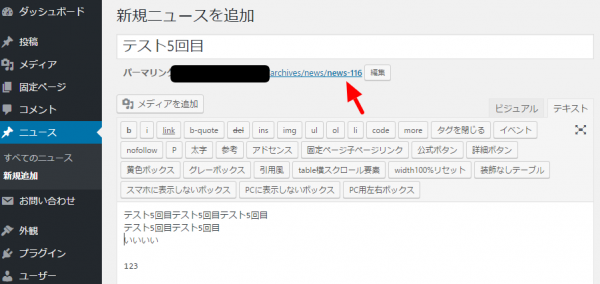
↑ アップロード後に再度ニュースを作成すると news/news-*** という形となります。
いい感じ。
お知らせ一覧をトップページ(ウィジェット)に表示する
作成したお知らせを、企業サイトの様にトップページに表示したいと思います。
今回はトップページにウイジェットを配置し表示させます。
PHP Code Widgetの導入
「PHP Code Widget」はその名の通り、ウィジェットにphpコードを書けるという代物。
ウィジェットではなく、投稿や固定ページにphpコードを書きたいって場合は「php code for post」というプラグインもあるので、そちらを使ってみても良いかもしれません。(←未確認)
「PHP Code Widget」で検索。今すぐインストール → 有効化でインストール完了。
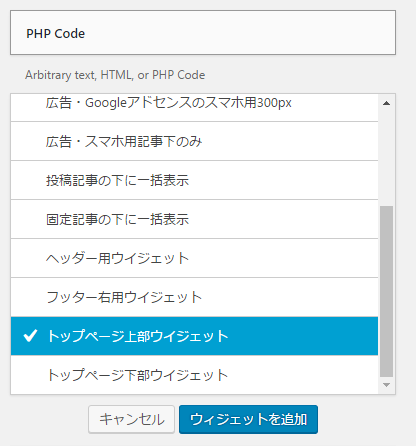
トップページにウィジェットを配置します。
トップページにウィジェットを置けない場合の対策などは今回は省略。
なお、ビジネス向けのテーマですと、大概はトップページにウイジェットが配置できるようになっていると思われます。
日付,タイトル
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php $loop = new WP_Query(array('post_type' => 'news', 'posts_per_page' => 10)); while($loop->have_posts()): $loop->the_post(); ?> <div id='post-<?php the_ID(); ?>' <?php post_class(); ?>> <p class="tgNewsList"><span class="post-date"><?php the_time("Y年m月j日") ?></span> <a href='<?php the_permalink(); ?>' title='<?php the_title(); ?>'> <?php the_title(); ?></a></p> </div> <?php endwhile; wp_reset_postdata(); ?> |
日付とタイトルを表示する場合は上記内容を「PHP Code」へペースト。
cssなどは適宜編集してください。
↑ 結果。トップページにありがちな配置です。
タイトル, 本文
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php $loop = new WP_Query(array('post_type' => 'news', 'posts_per_page' => 10)); while($loop->have_posts()): $loop->the_post(); ?> <div id='post-<?php the_ID(); ?>' <?php post_class(); ?>> <h3><a href='<?php the_permalink(); ?>' title='<?php the_title(); ?>'> <?php the_title(); ?></a></h3> <?php the_content(); ?> </div> <?php endwhile; wp_reset_postdata(); ?> |
タイトルと内容を表示する場合は上記内容を「PHP Code」へペースト。
cssなどは適宜編集してください。
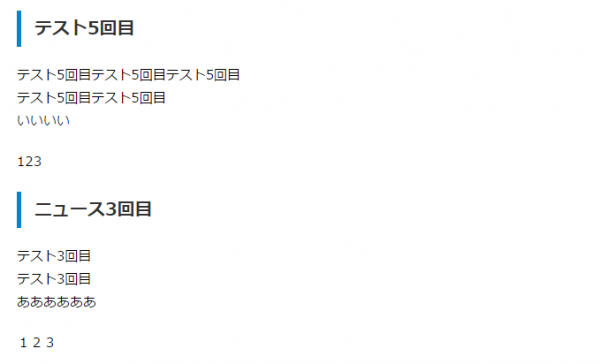
↑ 結果。見た目は微妙ですが、欲しい情報が表示されました。
企業サイトをWordPressで作成する際など、割りと使える機能ではないでしょうか。