スマホ画面でも常時表示していたグローバルメニューを、ハンバーガーメニューをタップすれば表示し、再度タップすることで非表示にできないかと相談されたので、作ってみましたので、備忘録としてポストします。
(2019.10.18追記) 少しリニューアルしてみました
基本的なことは変わらずに上からではなく左からメニューが出てきて、かつメニュー内のスクロールもできるというものを作ってみました。

ハンバーガーメニューを自作する方法
「ハンバーガーメニュー」とは?
そもそも「ハンバーガーメニュー」とはなんぞや、という人はあまり居ないとは思いますが、一応。
スマホサイトの右上にある「三本線」メニューが、いわゆる「ハンバーガーメニュー」です。
↑
「3月のライオン」というアニメのWEBサイトでも見かけました。
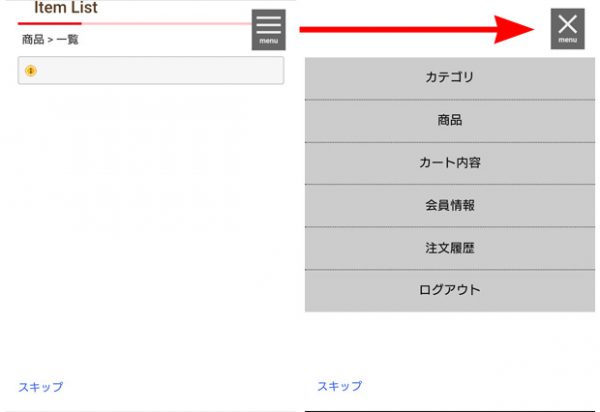
ハンバーガーをタップすると、ラインがアニメーションで「×」になるという、分かりやすい演出。
↑ ということで、こんな感じに「三本線」から「X印」にアニメーションし、メニュー内容を表示するものを作ってみようというのが、今回のポスト内容です。
デモ
出来上がったデモはこちらから。
PCからでも閲覧可能です。
[20200208_adsense]
各種スクリプト
(グローバルナビ用)HTML
(スマホ用の)グローバルナビのHTML。
リストを使う至極単純な構造です。
|
1 2 3 4 5 6 7 8 9 |
<nav class="globalMenuSp"> <ul> <li><a href="#">Menu1</a></li> <li><a href="#">Menu2</a></li> <li><a href="#">Menu3</a></li> <li><a href="#">Menu4</a></li> <li><a href="#">Menu5</a></li> </ul> </nav> |
(グローバルナビ用)CSS
装飾用と、メニューそのものを見えない位置に配置する内容となっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
nav.globalMenuSp { position: fixed; z-index: 2; top: 0; left: 0; background: #fff; color: #000; text-align: center; transform: translateY(-100%); transition: all 0.6s; width: 100%; } nav.globalMenuSp ul { background: #ccc; margin: 0 auto; padding: 0; width: 100%; } nav.globalMenuSp ul li { font-size: 1.1em; list-style-type: none; padding: 0; width: 100%; border-bottom: 1px dotted #333; } /* 最後はラインを描かない */ nav.globalMenuSp ul li:last-child { padding-bottom: 0; border-bottom: none; } nav.globalMenuSp ul li a { display: block; color: #000; padding: 1em 0; } /* このクラスを、jQueryで付与・削除する */ nav.globalMenuSp.active { transform: translateY(0%); } |
最後の activeクラス でグローバルメニューを上からスライドするようにします。
(ハンバーガー用)HTML
次に、ハンバーガー用のHTMLとCSSです。
spanタグを用い、タップ前の「三本ライン」を作ります。
|
1 2 3 |
<div class="navToggle"> <span></span><span></span><span></span><span>menu</span> </div> |
(ハンバーガー用)CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
.navToggle { display: block; position: fixed; /* bodyに対しての絶対位置指定 */ right: 13px; top: 12px; width: 42px; height: 51px; cursor: pointer; z-index: 3; background: #666; text-align: center; } .navToggle span { display: block; position: absolute; /* .navToggleに対して */ width: 30px; border-bottom: solid 3px #eee; -webkit-transition: .35s ease-in-out; -moz-transition: .35s ease-in-out; transition: .35s ease-in-out; left: 6px; } .navToggle span:nth-child(1) { top: 9px; } .navToggle span:nth-child(2) { top: 18px; } .navToggle span:nth-child(3) { top: 27px; } .navToggle span:nth-child(4) { border: none; color: #eee; font-size: 9px; font-weight: bold; top: 34px; } |
(タップした後)CSS
タップした後の「X」の形とするためのCSSです。
transform というプロパティを使用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/* 最初のspanをマイナス45度に */ .navToggle.active span:nth-child(1) { top: 18px; left: 6px; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); transform: rotate(-45deg); } /* 2番目と3番目のspanを45度に */ .navToggle.active span:nth-child(2), .navToggle.active span:nth-child(3) { top: 18px; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); transform: rotate(45deg); } |
JS
ハンバーガーメニューをタップすることでactiveクラスを付与/削除するjQueryのスクリプト。
読めば納得の単純さです。
|
1 2 3 4 5 6 7 8 9 10 11 |
$(function() { $('.navToggle').click(function() { $(this).toggleClass('active'); if ($(this).hasClass('active')) { $('.globalMenuSp').addClass('active'); } else { $('.globalMenuSp').removeClass('active'); } }); }); |
以上で、ハンバーガーメニューが出来上がります。
CSSの「transform」プロパティはなかなか使い勝手がありそうなものなので、近いうちに解説ポストを書いてみたいと思います。
デモ
デモはこちらから。
(2019.10.18追記) 少しリニューアルしてみました
基本的なことは変わらずに上からではなく左からメニューが出てきて、かつメニュー内のスクロールもできるというものを作ってみました。
https://nodoame.net/archives/10521