トップページなどで、動画や画像コンテンツの下に配置してあったグローバルナビを、スクロールしたら画面上部に固定して表示するスクリプトを作成したので、備忘録を兼ねて紹介します。
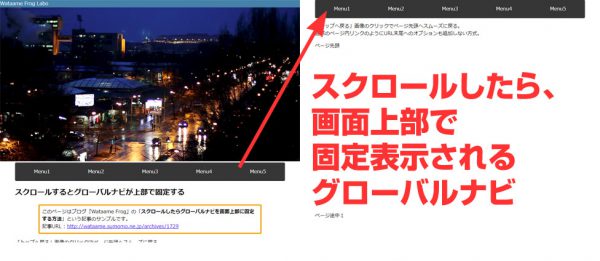
スクロールすると上部で固定されるグローバルナビ
イメージ / デモ
デモ
デモはこちらから。
スクリプト
HTML
まずはグローバルナビ。
どこで使ったっけと過去の制作物をコピペしているので、探す手間を省けるようここに書いておきたいと思います。
|
1 2 3 4 5 6 7 8 9 |
<nav id="globalNavi"> <ul> <li><a href="#">Menu1</a></li> <li><a href="#">Menu2</a></li> <li><a href="#">Menu3</a></li> <li><a href="#">Menu4</a></li> <li><a href="#">Menu5</a></li> </ul> </nav> |
HTMLは表示単純。まさに構造文書。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
/* リセット */ html, body { margin: 0; padding: 0; } /* グローバルナビ */ #globalNavi ul { display: flex; background: #333; border-radius: 4px; flex-flow: row; justify-content: space-around; list-style-type: none; margin: 0 auto; padding: 6px 0; width: 90%; } #globalNavi a { display: block; border-radius: 4px; color: white; padding: 12px 24px; text-decoration: none; } #globalNavi ul li a:hover { background: #72baeb; } /* 固定 */ .fixed { position: fixed; top: 0; padding: 0; width: 100%; z-index: 1000; } |
固定を指定する fixedクラス に
position: fixed
top: 0
z-index: 1000
を指定するのがポイント。
Javascript
jQueryを使用しますので、先に読み込ませてください。
以下のスクリプトを <script> と </script> の間に書けばOKです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> $(function() { var offset = $('#globalNavi').offset(); $(window).scroll(function () { if ($(window).scrollTop() > offset.top) { $('#globalNavi').addClass('fixed'); } else { $('#globalNavi').removeClass('fixed'); } }); }); </script> |
Javascriptの解説
2行目:
offset() 関数で、グローバルナビの座標を取得します。
戻り値は {top: 529, left: 0} の様な配列となり、offset.top で、縦位置にアクセスできます。
4~10行目:
スクロールイベント(スクロールされた場合)の処理。
5~9行目:
$(window).scrollTop() で、現在のスクロールの縦位置を取得。
現在の縦位置とグローバルナビの縦座標位置と比較し、スクロール位置がグローバルナビより下となった場合に6行目で、グローバルナビ(#globalNavi)に fixed クラスを付与し、画面上部で固定します。
現在の縦位置がグローバルナビよりも上に位置している場合は、グローバルナビ(#globalNavi)から fixed クラスを削除します。
噛み砕いていけば、非常に単純なことしかしていない内容です。
要はグローバルナビの位置を確認して「固定表示する or しない」を決めているだけ、ということになります。
デモ
デモはこちらから。