セキュア化(httpsで始まるURL)されたサイトはGoogle Chromeで閲覧すると、URL欄に緑の文字で『保護された通信』と表示されるのですが、なぜか緑文字が出ず代わりに [i]マークが出て、(クリックすると)「このサイトへの接続は完全には保護されていません」というエラーメッセージが表示される場合があります。
これは、https環境下に無い画像やスクリプトを使用(読み込み)しているのが大きな原因のようです。
今回はこのエラーが表示された場合の調査の方法を備忘録としてポストしたいと思います。
「このサイトへの接続は完全には保護されていません」エラーの対処法
エラーの状況
↑ 出したい表示
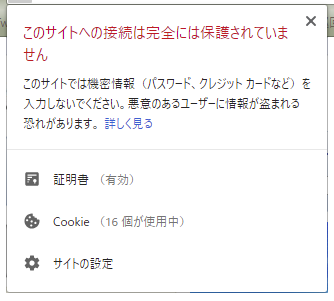
↑ [i]マークとなってしまった表示
↑ [i]マークをクリックすると「このサイトへの接続は完全には保護されていません」エラーが表示されてしまいます
エラー原因の調査方法
エラーの原因を調べる時は、デベロッパーツールを使います。
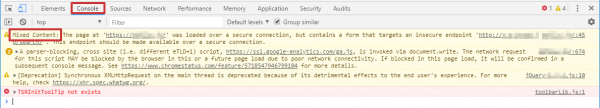
Google Chromeであれば、F12ボタンを押して開き、Consoleタブをクリックし「Mixed Content:~」というエラーが出ていないかを確認します。
↑ 「Mixed Content」が出ていました
エラーメッセージを読むと、外部サービスで使用している検索ツールバーが https ではないものを使用しているのが原因のようでした。
Mixed Contentというのは分かりやすく表記すると「混合コンテンツ」となり、ページはhttps接続されているのに、ページ内で使用されているリソース(画像や動画、CSS、Javascriptなど)が、httpsではない接続で読み込まれている状況のことをいいます。
詳しくは下記参照。
まとめ。エラーの解消
ということで、今回の混合コンテツを解消するためにスクリプトをhttps環境下にあるモノに変更し、事なきを得ました。
最初にSSL化したときは問題なく表示されていたのですが、Chromeのバージョンが上ったことでより厳格に評価するようになったのでしょう。
どこが原因でエラーが出ているのかを調査する手がかりとなれば幸いです。