複数個のテキストエリアに文字数をリアルタイムで表示するスクリプトが必要になったので、jQueryを使って作ってみました。
また、●●文字以上、●●文字以下という制限もするとのことで、カウントに応じて文字数の色を変えるということにも挑戦しています。
段階を追って作成したので、それぞれ解説しながら行きたいと思います。
Step1. 文字数の取得
まず1つのテキストエリアの文字数を取得して表示させます。
JavaScript
|
1 2 3 4 5 6 7 8 |
<script type="text/javascript"> $(function(){ $('#comment').bind('keyup',function(){ var thisValueLength = $(this).val().length; $('.count').html(thisValueLength); }); }); </script> |
HTML
|
1 2 |
<textarea name="comment_a" cols="60" rows="10" id="comment"></textarea> <span class="count">0</count> |
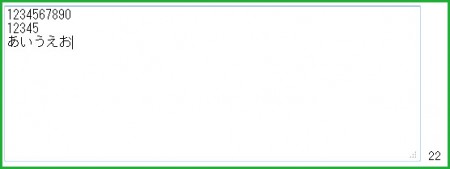
これで、以下の様なものが出来上がります。
Step.1 デモ
Step2. 文字数カウントを複数対応させる
では、次に複数対応させてみます。
Javascriptの中でループを使うので、先程は comment としていたHTMLのID値の末尾を comment1 という風に数値とします。
Javascript
|
1 2 3 4 5 6 7 8 9 10 |
<script type="text/javascript"> $(function(){ $('#comment1,#comment2,#comment3').bind('keyup',function() { for ( num=1; num<=3; num++ ) { var thisValueLength = $('#comment' + num).val().length; $(".count" + num).html(thisValueLength); } }); }); </script> |
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<textarea name="comment_a" cols="60" rows="10" id="comment1" ></textarea> <span class="count1 bold">0</span> <br /> <br /> <textarea name="comment_b" cols="60" rows="10" id="comment2" ></textarea> <span class="count2 bold">0</span> <br /> <br /> <textarea name="comment_c" cols="60" rows="10" id="comment3" ></textarea> <span class="count3 bold">0</span> |
Step3. Step2を修正したもの
Step2 の内容で一応出来たかな、と思ったのですが、軽い落とし穴がありました。
“改行”や”スペース”も 1文字と数えられてしまいました。
「keyup」で取得しているからなのか、それとも改行コードを取得しているでしょうか?
よく分かりませんでしたが、検索してみましたら軽く解決策が見つかりました。
JavaScriptを以下のように修正します。
|
1 2 3 4 5 6 7 8 9 10 |
<script type="text/javascript"> $(function(){ $('#comment1,#comment2,#comment3').bind('keyup',function(){ for ( num=1; num<=3; num++ ) { var thisValueLength = $("#comment" + num).val().replace(/\s+/g,'').length; // ←★replace()を追加 $(".count" + num).html(thisValueLength); } }); }); </script> |
.val() のあとでreplace()、正規表現による文字列の変換をして、「改行」及び「スペース」をカウントしないようにしています。
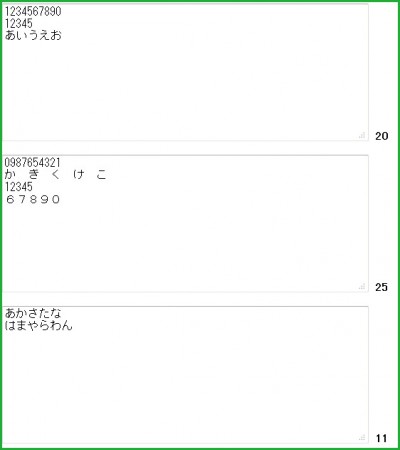
これで、以下のように、改行してもカウントされないようになります。
Step.3 デモ
Step4. 文字色を変えてみる
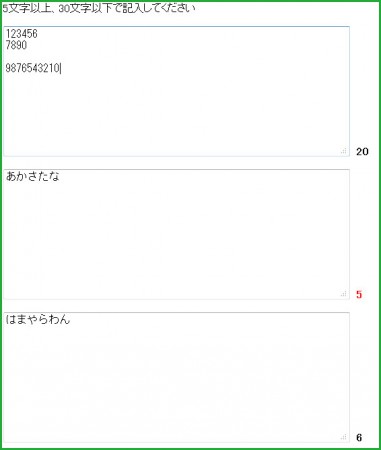
文字数に応じてカウント文字色を変えてみます。
具体的には 5文字以上、30文字以内で黒、それ以外は赤とします。
JavaScript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<script type="text/javascript"> $(function(){ $('#comment1,#comment2,#comment3').bind('keyup',function() { for ( num=1; num<=3; num++ ) { var max = 30; var min = 5; var thisValueLength = $("#comment" + num).val().replace(/\s+/g,'').length; if (thisValueLength <= min || thisValueLength >= max) { $(".count" + num).addClass('red'); } else { $(".count" + num).removeClass('red'); } $(".count" + num).html(thisValueLength); } }); }); </script> |
CSS
初期状態で赤文字とするために、クラス「red」を指定します。
|
1 2 3 4 5 6 7 8 |
<style type="text/css"> .bold { font-weight: bold; } .red { color:#ff0000; } </style> |
HTML
|
1 2 3 4 5 6 7 8 9 |
5文字以上、30文字以下で記入してください<br /><br /> <textarea name="comment_a" cols="60" rows="10" id="comment1" ></textarea> <span class="count1 bold red">0</span> <br /> <textarea name="comment_b" cols="60" rows="10" id="comment2" ></textarea> <span class="count2 bold red">0</span> <br /> <textarea name="comment_c" cols="60" rows="10" id="comment3" ></textarea> <span class="count3 bold red">0</span> |