以前作成したタブ切り替えのスクリプトを拡張し、リロードや別ページから戻った場合でもアクティブになっているタブをアクティブのままにしておく、ということがしたくなったのですが、どうやらjQuery Cookieというライブラリを使えば出来そうだったので、実際にやってみました。
jQuery Coonkie
ダウンロード
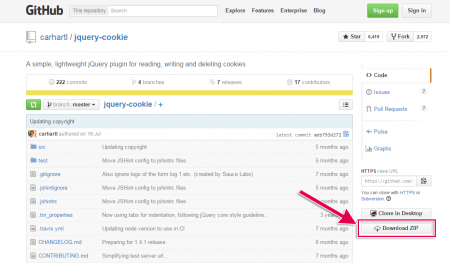
carhartl/jquery-cookie GitHub
https://github.com/carhartl/jquery-cookie
上記URLから、jquery.cookie.js をダウンロードします。
「Download ZIP」をクリックし、zipファイルをダウンロード。
解凍した [src] ディレクトリ以下に jquery.cookie.js は格納されています。
HTML ヘッダ
|
1 2 |
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <script src="/js/jquery.cookie/jquery.cookie.js"></script> |
↑ 読み込ませます。必ずjQuery本体よりもあとに読み込ませてください。
Script
以前書いたスクリプトを拡張して書いてみます。
詳細はこちらから。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<ul id="tab"> <li>タブ1</li> <li>タブ2</li> <li>タブ3</li> <li>タブ4</li> <li>タブ5</li> </ul> <div class="tabContents"> <ul class="listTitle"> <li>タブ1内容</li> </ul> </div> <div class="tabContents"> <ul class="listTitle"> <li>タブ2内容</li> </ul> </div> <div class="tabContents"> <ul class="listTitle"> <li>タブ3内容</li> </ul> </div> <div class="tabContents"> <ul class="listTitle"> <li>タブ4内容</li> </ul> </div> <div class="tabContents"> <ul class="listTitle"> <li>タブ5内容</li> </ul> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
ul{ margin: 0; padding: 0; list-style-type: none; } #tab li{ padding: 10px; background-color: #eee; border: 1px solid #ccc; float: left; } #tab li.chose{ background-color: #fff; } .hide{ display: none; } |
JavaScript
「クッキー保存されている or いない場合」及び「クリックされた場合」のスクリプトが必要になります。
タブ切り替え処理は共通化できるので、function() にまとめてみました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<script> $(function() { // クッキー保存されている or いない場合 if ($.cookie('num')) { num = $.cookie('num'); ←★1 } else { num = 0; // ←★2 } // タブ処理 tabSwitching(num); // クリックされた場合 $('#tab li').click(function() { // クリックされた <li> のインデックス番号を取得 num = $('#tab li').index(this); // タブ処理 tabSwitching(num); // クッキーを保存 // 有効期限は1日(ブラウザを閉じたら初期化) $.cookie('num', num, {expires: 1}); // ←★3 }); // タブ切り替え処理 function tabSwitching( num ){ // リストに設定されている class="chose" を削除 $('#tab li').removeClass('chose'); // 前回クリックされていた <li> に class="chose" 追加 $('#tab li').eq(num).addClass('chose'); // tabContents に class="hide" を追加 $('.tabContents').addClass('hide'); // 取得したインデックス番号の class="hide" を削除 $('.tabContents').eq(num).removeClass('hide'); } }); </script> |
並んでいるダブのインデックス番号を取得し、変数 numに代入し、対応するインデックス番号の内容を表示させる、という処理を行っています。
インデックス番号は基本的に 0番からスタートします。
この場合「タブ1」がインデックス番号「0番」となります。
★1 箇所で、クッキーが保存されていれば、その内容をインデックス番号用変数(num)に代入します。
★2 箇所で 0 を代入しているのは、全く初めてのアクセスの場合や、クッキーをクリアされたなどの場合にデフォルトで表示させるインデックス番号を 0 とするためです。
なので、1でも2でも構いません。
★3 箇所で、取得したインデックス番号をクッキーに保存しています。
仕様
最後に、クッキーをセットする箇所の第三引数の仕様です。
|
1 2 3 4 5 6 |
$.cookie('num', num, { expires: 2, path: '/', domain: 'wataame.sumomo.ne.jp', secure: true }); |
- expires: 2, : num の内容は、2日後に自動的にブラウザから消去
- path: ‘/’, : ルートディレクトリ(/)以下の全てのページで num が読み込める
- domain: ‘wataame.sumomo.ne.jp’, : num は、指定したドメイン以下でのみ、読み込める
- secure: true : https環境でのみ、numに値が保存される
判ってしまえば、かなり簡単に導入できてしまいました。
ライブラリって素敵。