Laravel学習続き。今回はフォーム画面からPOST通信する基礎をさらってみたいと思います。
LaravelでPOST通信する方法
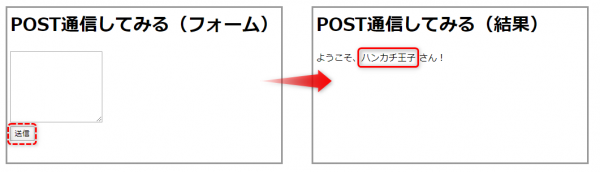
今回の画面遷移仕様
add と result の2画面を用意し、add にて入力された内容を result にて表示させる仕様とします。
ビューを2枚、アクションを2個、ルーティング設定を2つ作成します。
ビューテンプレートの作成
コントローラーとビューのまとめで書いた通り、まずはビューテンプレートを用意します。
今回は HelloController の addアクションにてフォーム画面を表示させる仕様とするので、resources/views/hello/ へ、
- add.blade.php
- result.blade.php
の2ファイルを作成します。
add.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Hello</title> </head> <body> <h1>POST通信してみる(フォーム)</h1> <form action="{{ url('/hello/result')}}" method="POST"> {{ csrf_field() }} <div><textarea rows="6" name="message"></textarea></div> <div><input type="submit" name="add"></div> </form> </body> </html> |
10行目のformのアクション指定と11行目の {{ csrf_field() }}がBladeの記述方法になっていますが、その他は普通のHTMLです。
「csrf_field()」は「ヘルパ関数」と呼ばれ、テンプレートで必要になるコードの生成を手助けしてくれる機能とのこと。
CakePHPのHTMLヘルパーみたいなものでしょうか。
今回の {{ csrf_field() }} は、CSRF対策で必要な記述となり、トークンと呼ばれるランダムな文字列を input type=”hidden” にて自動追加してくれます。
Laravelでは、CSRF対策が為されていないフォームの送信は例外が発生して受信できない仕組みとなっています。なので、フォームを利用する際は必ず「{{ csrf_field() }}」を用意する必要があります。
result.blade.php
|
1 2 |
<h1>POST通信してみる(結果)</h1> {{$msg}} |
ルーティング設定
テンプレートができたら、次にルーティングの設定を(/routes/web.php)にて行います。
次の2つを追記します。
|
1 2 |
Route::get('/hello/add', 'HelloController@add'); Route::post('/hello/result', 'HelloController@result'); |
1行目がフォーム用の記述で、Route::getというのは、前々回のポストにて書いたindexページ用の記述と変わりません。
2行目がPOST通信用の記述で、Route::postメソッドで設定します。
書き方自体はgetと同じで、割り当てるアドレスと、呼び出すコントローラーとアクションを書くだけ。
GETでもPOSTでもアクセスできるようにするにはPOST/GET両方の記述が必要になる気がするのですが、それで合っているのか??
コントローラー・アクションの作成
最後に、HelloControllerへ add 及び result アクションを作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/** * フォーム画面 * */ public function add(Request $req) { $data = [ 'msg' => 'お名前を入力してください', ]; return view('hello.add', $data); } /** * 結果画面 * */ public function result(Request $req) { $message = $req->message; $data = [ 'msg' => 'ようこそ、' . $message . ' さん!', ]; return view('hello.result', $data); } |
稼働させてみる
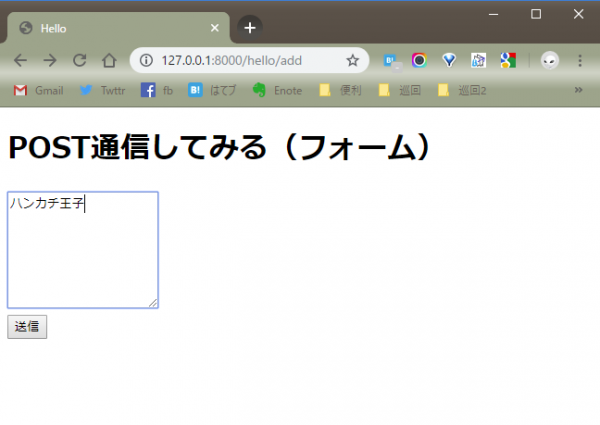
ブラウザで http://127.0.0.1:8000/hello/add へアクセスすると、、、
↑ フォームへ「ハンカチ王子」と入力し、送信ボタンをクリック
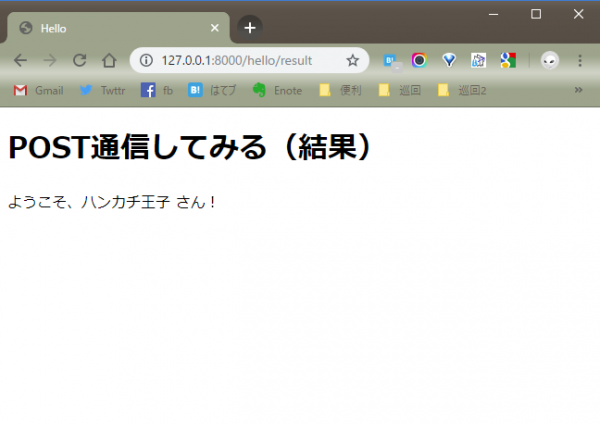
↑ 送信された内容を表示することができました
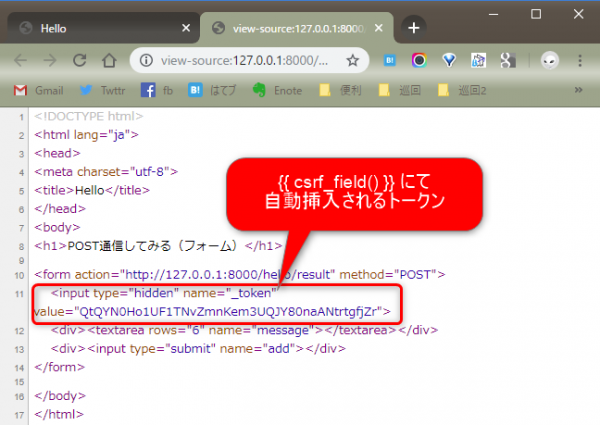
CSRF対策
↑ フォーム画面のHTMLソースを表示すると、トークンがhiddenにてセットされています。