タイトル通り、一番単純でスッキリしているテーブルのスタイル指定。
自分へのコピペ用としてポストします。
単純でスッキリしているテーブル装飾用CSS
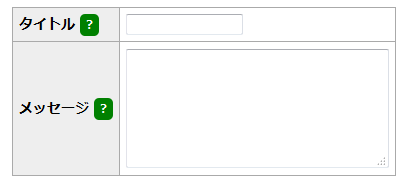
イメージ
※?アイコンは含みません
style
border-collapseに”collapse”を指定することで、ボーダーが細くなってくれます。
あとは適当に。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.demo table { border-collapse: collapse; } .demo td, #content th { border: 1px solid #aaa; padding: 6px; font-size: 0.9em; } .demo table th { background-color: #eee; } |
HTML
テーブルのHTML。できるだけ単純に。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="demo"> <table> <tr> <th>タイトル <span>?</span></th> <td><input type="text" name="title"></td> </tr> <tr> <th>メッセージ <span>?</span></th> <td><textarea name="message" rows="5" cols="30"></textarea></td> </tr> </div> |
なんでこのポストをさっさと作らなかったのか。