heightがわからないボックスの中にテキストを縦方向中央に配置する方法を備忘録としてポストします。
縦方向中央に配置
親ボックスに display: table; を指定
色々と方法があるとは思いますが、一番シンプルで面倒くさくない方法を書いてみます。
|
1 2 3 |
<div class="sample_box"> <p class="text">サンプルテキスト<br />サンプルテキスト</p> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.sample_box { margin: 1em 0; border: 1px solid #ccc; height: 300px; /* ←★仮に設定 */ } div.sample_box { display: table; } p.text { display: table-cell; vertical-align: middle; padding: 0 0.5em; } |
結果
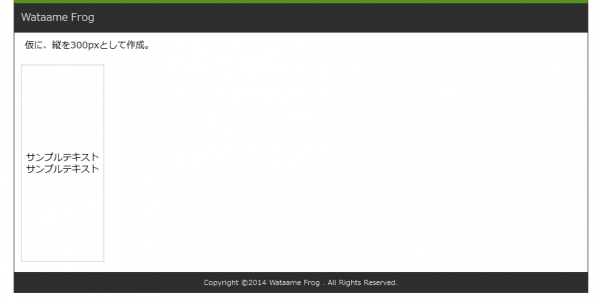
デモ
テキストを縦方向中央に配置するデモ
![]()
テキストを縦方向中央に配置する
このページはブログ『Wataame Frog』の「縦幅サイズがわからない要素の縦中央にテキストを配置する方法」という記事のサンプルです
解説
親要素に display: table; を指定し、テーブル同様に扱ってしまおうという考えです。
中央配置したいテキスト要素に display: table-cell; を指定。
あとは配置したい middle やら top などの設定をするだけです。
少々乱暴な気もしますが、そこは割りきってしまいましょう。