前回のポストでファイルのバージョン管理を行うために、SourceTreeとBitbucketの設定を行いましたが、今回はバージョン管理の肝である「リポジトリ」の作成を行い、管理していきたいと思います。
リポジトリの作成
「リポジトリ」とは?
まずは最初に「リポジトリ」とは何なんでしょうか。
Subversionを使っている時も出てきた単語ですが、要約すると以下の様な意味です。
容器、貯蔵庫、倉庫、集積所などの意味を持つ英単語。
何らかのデータや情報、プログラムなどが体系だてて保管されている場所。
アプリケーションやシステムの設定情報がまとめて記録されているファイルやフォルダのことや、複数の開発者が参加するプログラミング環境においてソースコードや仕様に関する情報をまとめて保管してくれるシステムなどを指すことが多い。
さらに噛み砕くと、『更新したファイルのデータなどを蓄積する「場所」のことで、基本的にプロジェクト単位で作成するもの』という事になります。
ややこしいのが、Windows上に作成する「ローカルリポジトリ」と、WEBサーバに作成する「リモートリポジトリ」と、2通りを作成するという点。
ここさえ区別できれば、実際の作業の際に利用者(人間)がどうこうするって訳ではないので、そういう概念だ、という認識でいいと思います。
サンプルプロジェクトをバージョン管理する
ファイル構成
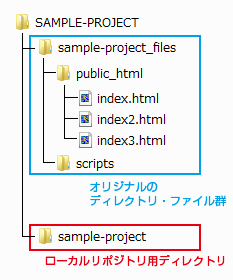
今回はサンプルということで、以下の様な単純なファイル構成のサンプルプロジェクトで試してみたいと思います。
赤枠の「sample-project」フォルダがローカルリポジトリのフォルダとなります。
フォルダ内へは何も置かず、空っぽの状態にしておいて下さい。
Bitbucketにログイン
リモートリポジトリの新規作成
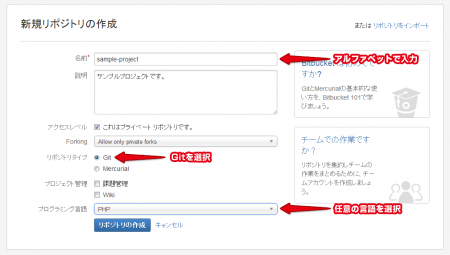
ロゴの隣にある「作成」ボタンをクリック。
プロジェクト名、リポジトリタイプ、プログラム言語を入力・選択します。
非公開にする場合は「プライベートリポジトリ」にチェックするのを忘れずに。
リポジトリが作成されると、入力したプロジェクト名が冠されたページが表示されます。
これで、Bitbucket上に、「リモートリポジトリ」が作成されました。
ローカルリポジトリの作成
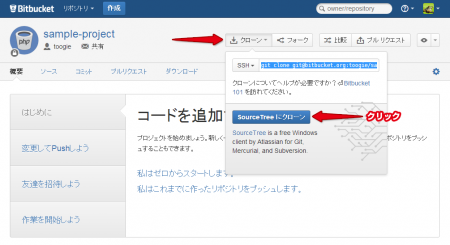
Bitbucket上から、ローカルリポジトリを作成します。
プロジェクト画面にある、「クローン」→「SourceTreeにクローン」を選択。
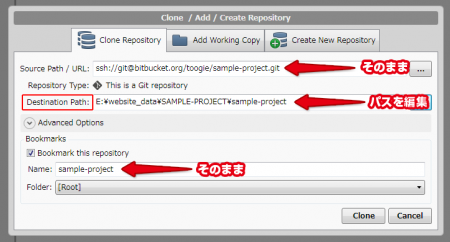
SourceTreeが自動的に起動し、以下の画面が表示されます。
「Source Path / URL」と「Destination Path」「Name」が自動入力されます。
編集するのは「Destination Path」のみです。
「Destination Path」は、デフォルトでCドライブのマイドキュメントへのパスが入力されていますが、ファイル構成図で示した「sample-project」フォルダを指定します。
指定したら「Clone」ボタンをクリック。
しばし待ちます。
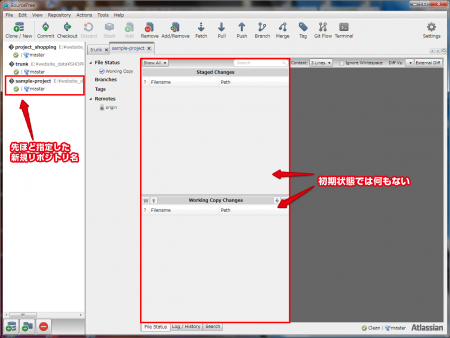
クローンが成功すると、以下の様な画面が表示されます。
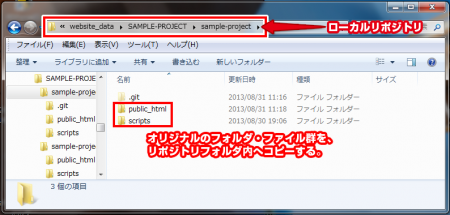
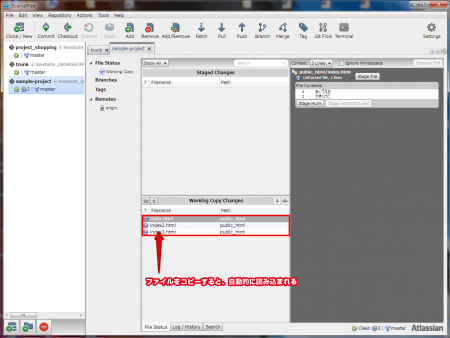
リポジトリ対象としたフォルダ(sample-project)を見ると、半透明の「.git」というフォルダが新規作成されます。
それがリポジトリを構成するファイル群となります。
そして、「.git」フォルダと同じ階層に、バージョン管理したいファイル群をコピーします。
SourceTreeを見ると、先ほどコピーしたファイルたちが「Working Copy Changes」欄に自動的に読み込まれます。
ローカルリポジトリへのコミット
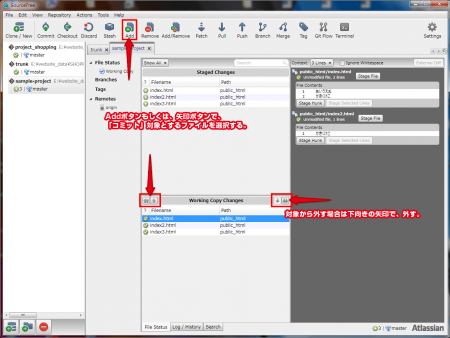
コミット対象としたいファイルを「Working Copy Changes」から選択。
上にある「Add」ボタン、矢印ボタン、もしくはドラッグドロップで「Staged Changes」欄へ移動させます。
この作業のことを「ステージする」ということもあります。
ちなみに「コミット」とは、作業内容をローカルリポジトリへ記録する行為のことです。
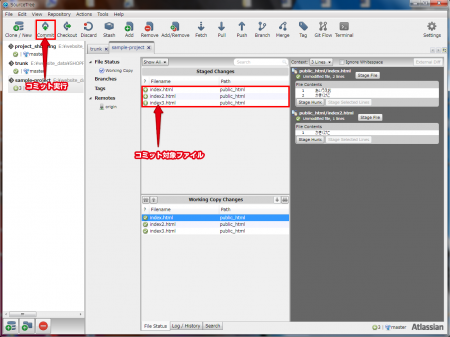
対象ファイルをステージしたら、上部の「Commit」ボタンをクリック。
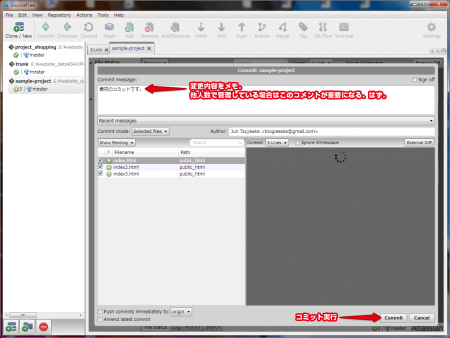
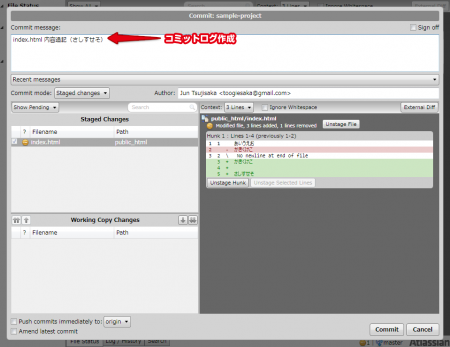
どのような更新をしたかなどコミットログを入力。
コミットログはできるだけ分かり易い内容にすることを心がけるのが吉。
コミットの必要がないファイルがあれば下のチェックを外せば、コミットされません。
下の「Commit」ボタンクリックでコミット完了。
リモートリポジトリへのプッシュ
次に「Bitbucket」上の、リモートリポジトリへコミット内容をプッシュします。
リモートのリポジトリにプッシュすると、Bitbucket上で更新履歴を閲覧できるようになります。
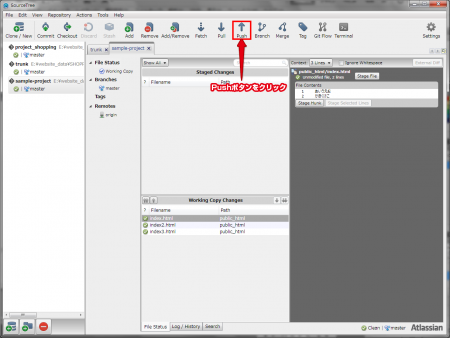
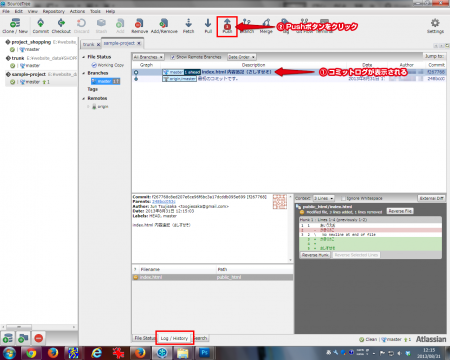
上の「Push」ボタンをクリック。
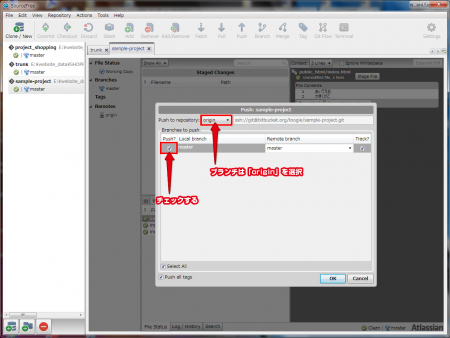
下の画面が開くので、ブランチは「origin」を選択し、「master」にチェックして「OK」ボタンをクリックします。
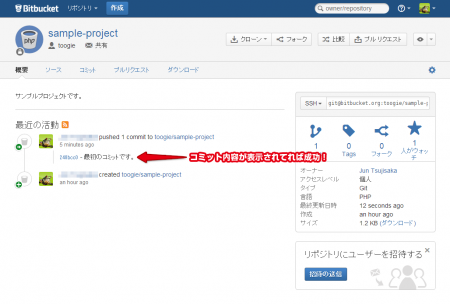
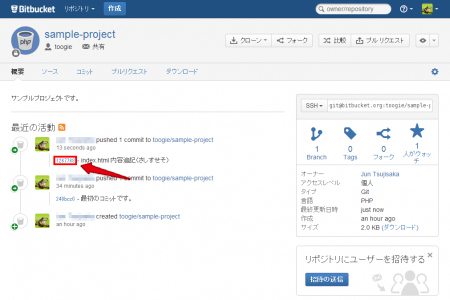
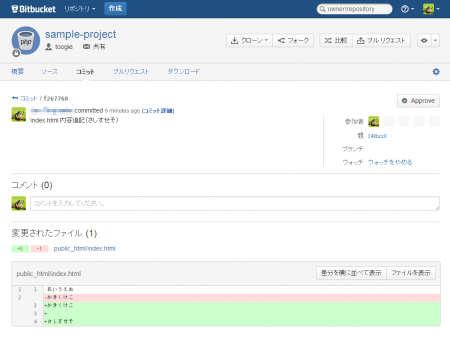
コミット内容が表示されていれば、プッシュ成功です。
誰がどんなコミットを行ったかを、WEBサービスから閲覧することが出来ます。
運用の流れ
では、実際にプロジェクトを運用して、流れを掴んでみたいと思います。
手順 1
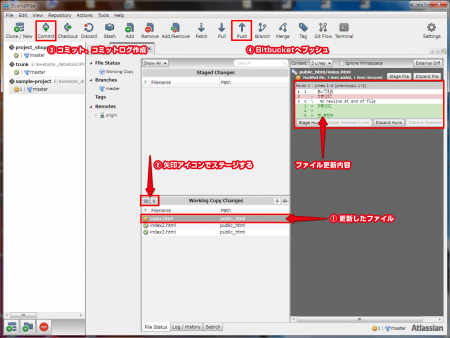
index.htmlを更新します。
更新したファイルは「Working Copy Changes」で黄色いアイコンで表示されます。
更新内容は右のウィンドウに差分表示されます。
手順2
コミット対象ファイルをステージ。
手順3
コミットボタンをクリックし、コミットログを作成。
手順4
下の「History」タブを開くと、コミットログが表示されます。
Bitbucketへプッシュ
手順5
コミットログが追記されている。
赤枠の文字列は、コミットID。コミットIDをクリックすると、差分表示されます。
WEBサービス上で確認できるってのは、遠隔での作業でも対応できるってことなので、意義は大きいと思います。