jQuery の $.ajax() を利用してjson、jsonp形式のデータを読み込む方法を忘備録としてポストします。
jQueryでJSONと連携
JSONとは
まず、JSONとは何なのか。
JSONとはJavaScript Object Notationの略で、XMLなどと同様のテキストベースのデータフォーマットです。 その名前の由来の通りJSONはJavaScriptのオブジェクト表記構文のサブセットとなっており、XMLと比べると簡潔に構造化されたデータを記述することができるため、記述が容易で人間が理解しやすいデータフォーマットと言えます。 なお、JSONは2006年に「RFC 4627(http://www.rfc-editor.org/rfc/rfc4627.txt)」として公開されています。
と、解説されています。
JavaScriptで汎用的に使える、XMLのようなデータフォーマットと考えるのが良さそうです。
JSON形式のデータ
概論はこれぐらいにして、実際にデータフォーマットを書いてみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
[ { "name":"山田一郎", "prefecture":"東京都", "age":"35" }, { "name":"田中次郎", "prefecture":"埼玉県", "age":"43" }, { "name":"中村三郎", "prefecture":"栃木県", "age":"52" } ] |
なかなか可読性があるデータですね。
記述にあたっての注意
- 文字は「”」(ダブルクォート)で囲む
- 「”」「/」などの特定文字の前には「\」を置いてエスケープする
- 数値はそのまま表記
- 真偽値(trur, false)は文字ではなく「”」で囲まない
参照したサイト様
JSONデータの読み込み
では次に、このデータを jQueryで読み込んでみます。
$.ajax() 関数を用います。
指定方法
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
$.ajax({ type: 'GET', url: 'URL', // 同一ドメインのURLを指定 dataType: 'json', success: function(json){ // 取得成功時の処理 console.log(json); } error: function(json){ // 取得失敗時の処理 } complete: function(json){ // 最後に実行する処理 } }); |
取得用スクリプト
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
$.ajax({ type: 'GET', url: './data.json', dataType: 'json', success: function(json){ // 取得成功時の処理 console.log(json); name = json[0].name; $('#name').append(json[0].name); var len = json.length; for(var i=0; i < len; i++) { $("#ret").append(json[i].name + ' ' + json[i].prefecture + ' ' + json[i].age + '<br>'); } } }); |
読み込んだ結果
配列と同様、インデックス番号とともに指定することでオブジェクトにアクセスする事が可能です。
0番目の “name” にアクセスする場合は、
|
1 |
json[0].name |
とします。
なお、アクセス先の json[0].name の json 部分は、取得時に指定しない場合は自動的に json となり、任意に設定する場合は無名関数 success: function() に引数として設定します。
以下、”retJson” に指定した場合。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
$.ajax({ type: 'GET', url: './data.json', // 同一ドメインのURL dataType: 'json', success: function(retJson){ // ←ここで指定 // 取得成功時の処理 console.log(retJson); name = retJson[0].name; $('#name2').append(retJson[0].name); var len = retJson.length; for(var i=0; i < len; i++) { $("#ret2").append(retJson[i].name + ' ' + retJson[i].prefecture + ' ' + retJson[i].age + '<br>'); } } }); |
JSONPで別ドメインのデータにアスセスする
$.ajax() の URL 指定箇所にわざわざ「同一ドメインのURL」とコメントしていますが、これはなぜかといえば、JavaScriptではクロスドメイン制限という、同一ドメインのデータしかアクセスできないという性質があり、別ドメインのデータにアスセスする場合はこれをクリアしないとなりません。
ということで JSONP という仕組みを用いてデータにアクセスする必要があります。
JSONPとは?
JSONP は JSON with Paddingの略称で、次の形式で書かれています。
|
1 2 3 4 |
callback({ "key1": "value1", "key2": "value2" }) |
callback() 関数を用いて、データの方でコールバックを実行しているのが特徴。
これにより、リクエストされると callback関数が自動的に呼び出され、第一引数として JSON オブジェクトが渡されます。
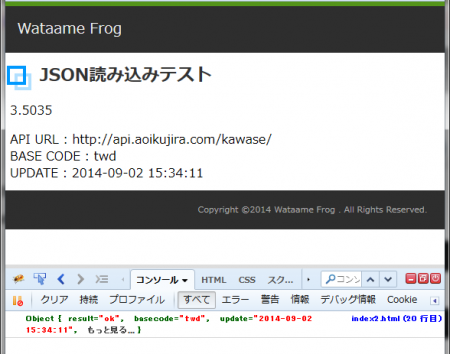
JSONPデータの読み込み実例
JSONP 形式で対日本円の通貨レートを取得できるサービスを利用して実例を示します。
試しに、台湾ドルのレートを取得してみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
$.ajax({ type: 'GET', url: 'http://api.aoikujira.com/kawase/get.php?format=jsonp2&code=twd&to=jpy&callback=callback', dataType: 'jsonp', // ←必須 jsonp: "callback", // ←コールバック関数名 success: function(json){ // 取得成功時の処理 console.log(json); jpy = json.JPY; $('#rate').append(jpy); $("#text").append('API URL : ' + json.API_URL + '<br>BASE CODE : ' + json.basecode + '<br>UPDATE : ' + json.update + '<br>'); }, error: function(json){ alert("NG"); } }); |
コールバック関数あたりの理解がが若干怪しいですが、JSONP データの取得はできているようです。

関連するかもしれないポスト