前回のポストネタであるJSONP取得を使い、台湾ドルの為替レートAPIを利用して日本円では幾らになるかのコンバーターを作成したので晒してみます。
台湾ドル→日本円コンバータ
APIで為替レートを取得
APIはこちらのものを利用させて頂きました。
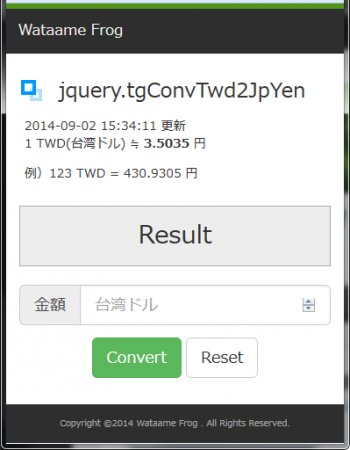
画面はこんな感じ。
アクセスした時にAPIを実行し、レートを取得し、表示。
金額を入力し、Convert ボタンで日本円に換算するという、単純なものです。
JavaScript部分
まずはスクリプトを全部載っけてみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
$(function() { $.ajax({ url: 'http://api.aoikujira.com/kawase/get.php?format=jsonp2&code=twd&to=jpy&callback=json', type: 'GET', dataType: 'jsonp', success: function(json) { rateTwDoller = json.JPY; // 台湾ドル→日本円レート(約3.4円) update = json.update; // アップデート日時 var exampleTwd1 = 123; // サンプル var exampleYen1 = exampleTwd1 * rateTwDoller; // サンプル計算 $("#update").append(update); $("#rate").append(rateTwDoller); $("#exampleTwd1").append(exampleTwd1); $("#exampleYen1").append(exampleYen1); } }); // Convertボタン 押下後処理 $('#calcButton').click( function(e) { e.preventDefault(); // hrefが無効になり、画面遷移が行わない var inputTwd = $('#inputTwd').val(); // input台湾ドル // 計算 if (inputTwd !== '') { var ansJpy = rateTwDoller * inputTwd; // 計算 ansJpy = Math.floor(ansJpy); // 小数点切り捨て ansJpy = insertComma(ansJpy); // 3桁カンマ追加 $('#returnYen').text(ansJpy + ' 円'); // 結果の表示 } }); // リセット $('#resetButton').click(function(){ $('#returnYen').text("Result"); }); }); /** * 3桁のカンマ区切りの値をセット * */ function insertComma(num) { return String(num).replace(/(\d)(?=(\d\d\d)+(?!\d))/g, '$1,'); } |
HTML部分
つぎにHTML部分。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<div class="col-md-12" id="mainContents"> <div> <p class="text-left"> <span id="update"></span> 更新<br> 1 TWD(台湾ドル) ≒ <strong><span id="rate"></span></strong> 円 </p> <p class="text-left"> 例)<span id="exampleTwd1"></span> TWD = <span id="exampleYen1"></span> 円 </p> </div> <!--結果--> <div id="result"> <p id="ans"><span id="returnYen">Result</span></p> </div> <form method="post" name="from" action="/" id="test1"> <div class="input-group input-group-lg"> <span class="input-group-addon">金額</span> <input name="input_taiwan_doller" class="form-control" size="5" placeholder="台湾ドル" type="number" id="inputTwd"> </div> <div class="buttons"> <input type="submit" name="regist" value="Convert" id="calcButton" class="btn btn-success btn-lg"> <input type="reset" name="reset" value="Reset" id="resetButton" class="btn btn-default btn-lg"> </div> </form> </div> |
JSONP取得部分
前回ポストの復習にもなりますが、JSONPデータの取得部分。
$ajax() 関数を利用して 指定URL へアクセスし、必要な値を変数へ代入しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
$.ajax({ url: 'http://api.aoikujira.com/kawase/get.php?format=jsonp2&code=twd&to=jpy&callback=json', type: 'GET', dataType: 'jsonp', success: function(json) { rateTwDoller = json.JPY; // 台湾ドル→日本円レート(約3.4円) update = json.update; // アップデート日時 var exampleTwd1 = 123; // サンプル var exampleYen1 = exampleTwd1 * rateTwDoller; // サンプル計算 $("#update").append(update); $("#rate").append(rateTwDoller); $("#exampleTwd1").append(exampleTwd1); $("#exampleYen1").append(exampleYen1); } }); |
計算部分
「Convert」ボタン押下時の処理。
入力金額金額と取得したレートを掛けて結果を取得しているだけです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
// Convertボタン 押下後処理 $('#calcButton').click( function(e) { e.preventDefault(); // hrefが無効になり、画面遷移が行わない var inputTwd = $('#inputTwd').val(); // input台湾ドル // 計算 if (inputTwd !== '') { var ansJpy = rateTwDoller * inputTwd; // 計算 ansJpy = Math.floor(ansJpy); // 小数点切り捨て ansJpy = insertComma(ansJpy); // 3桁カンマ追加 $('#returnYen').text(ansJpy + ' 円'); // 結果の表示 } }) // リセット $('#resetButton').click(function(){ $('#returnYen').text("Result"); }); |
3桁カンマを入れる
結果を見やすくするために、結果に対し、3桁カンマを入れています。
PHPの number_format() の様な関数は無いために、独自で関数を作成する必要がありました。
すげー面倒。
|
1 2 3 4 5 6 7 |
/** * 3桁のカンマ区切りの値をセット * */ function insertComma(num) { return String(num).replace(/(\d)(?=(\d\d\d)+(?!\d))/g, '$1,'); } |
デモ
「台湾ドル→日本円コンバータ」デモはこちらから!
![]()
404 Not Found