前回のポストでJSONPで取得した為替レートを利用して台湾ドルを日本円に換算するスクリプトを作成しましたが、その続きとして、APIで利用できる通貨をセレクトボックスで選択し、日本円に換算するというスクリプトを作ってみました。
通貨コンバータ to 日本円
APIで為替レートを取得
例によって、APIはこちらのものを利用させて頂きました。
画面イメージ
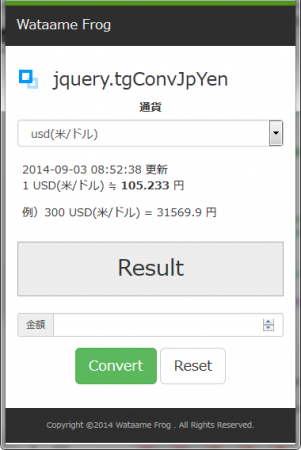
画面は以下の様な感じ。
セレクトボックスで利用できる通貨を選択。
選択すると、APIで取得した最新のレートを表示します。
金額フォームに金額を入力し「Convert」ボタンクリックで日本円に換算される、というものです。
デモ
デモはこちらから。
通貨コンバータ‐ To 日本円
![]()
通貨コンバータ‐ To 日本円
なお、スクリプト本体もHTMLに埋め込んでいるので、ソースの表示で全て見ることが可能です。
JavaScript部分
取得レートが台湾ドル固定だったものが、セレクトで動的変更できるようになったってだけで、前回の台湾ドル日本円コンバータと変わりません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
$('#Currency').change( function(e) { // 表示の初期化 $('#code').empty(); $('#code2').empty(); $('#update').empty(); $('#rate').empty(); $('#example1').empty(); $('#exampleYen1').empty(); e.preventDefault(); // hrefが無効になり、画面遷移が行わない selectedCode = $('#Currency').val(); // 選択した通貨(value) selectedCodeText = $('#Currency option:selected').text(); // 選択した通貨(key) var url = 'http://api.aoikujira.com/kawase/get.php?format=jsonp2&callback=json&to=jpy&code=' + selectedCode; $.ajax({ url: url, type: 'GET', dataType: 'jsonp', success: function(json) { update = json.update; // アップデート日時 rate = json.JPY; // 選択した通貨の対日本円レート(JPYは固定) example1 = 300; // サンプル exampleYen1 = example1 * rate; // サンプル計算 $("#code").append(selectedCodeText.toUpperCase()); $("#code2").append(selectedCodeText.toUpperCase()); $("#update").append(update); $("#rate").append(rate); $("#example1").append(example1); $("#exampleYen1").append(exampleYen1); } }); }).change(); |
このスクリプト以下は、取得レートと入力された数値とを計算し、日本円に換算しているだけです。
デモページのソース表示で確認して頂ければと思います。
API と jQuery があれば色々と出来るという例ですね。
あとはこれを Monaca とか PhoneGap を使ってスマホアプリにでも出来れば、と思ってしまいますね。