WordPressのCustom Field Template(カスタムフィールドテンプレート)のメモです。
Custom Field Template メモ
Custom Field Templateとは
カスタムフィールドとは、WordPressの投稿フォームに、「タイトル」と「本文」以外に任意の項目を付け足すことが出来る機能。
例えば野菜を扱うページとして、「商品名」「価格(税抜き)」「価格(税込み)」「産地」という項目(カスタムフィールド)を用意し、以下のように入力することが出来る、というもの。
商品名: にんじん
価格(税抜き): 100 円
価格(税込み): 108 円
在庫: あり
産地: 和歌山県
おすすめ料理: カレー, 肉じゃが, サラダ
画像:
プラグインのインストール
WPダッシュボード → プラグイン → 新規追加で「Custom Field Template」で検索。
↑ このプラグイン(画像は既にインストール済み)
↑ インストール後、有効化すると、ダッシュボード → 設定 → カスタムフィールドテンプレート というリンクが追加されます。
プラグインの設定
例として、先ほどあげた「野菜」を登録するためのフィールド(フォーム)を作ってみます。
なお、例は「固定ページ」用として作成します。
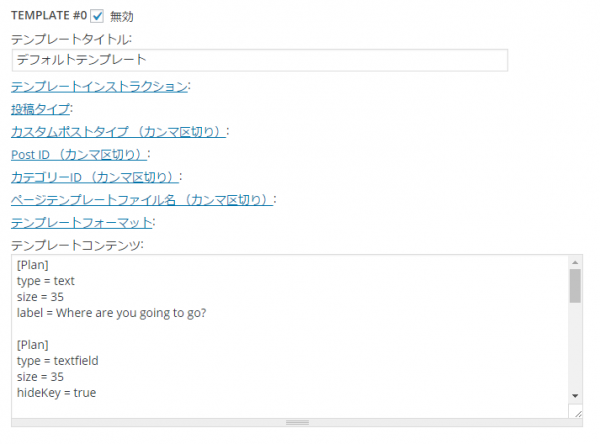
↑ デフォルトに近い、カスタムフィールドテンプレートの設定画面
設定する項目がいくつかありますが、「カスタムフィールドテンプレートオプション」の「テンプレートコンテンツ」の登録と、作成したフィールドを表示するためのテーマファイル(post/phpなど)の編集を行えばOK。
フォームの作成
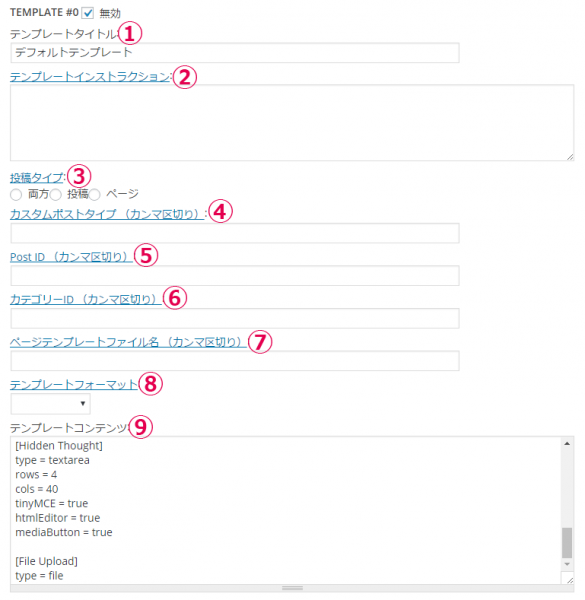
上のように設定します。
(1) テンプレートタイトル
テンプレートの名前。分かりやすい名前をつけるのをおすすめ。
今回は「野菜詳細」としました。
(2) テンプレートインストラクション
テンプレートの解説です。さらにわかりやすくする場合は入力しましょう。
(3) 投稿タイプ
カスタムフィールドを表示する投稿タイプを選択。
「投稿」は通常投稿(ブログ型)の方へ、「ページ」は固定ページの方へ、「両方」は投稿、固定ページ両方に表示します。
今回は「ページ」を選択。
(4) カスタムポストタイプ (カンマ区切り)
スラッグを入力することでカスタム投稿タイプに反映します。詳しくは下記サイト様を参照。

(5) Post ID (カンマ区切り):
カスタムフィールドを特定の記事にだけ表示させたい場合に使用。表示させたい記事のIDをカンマ区切りで入力します。
例:113,214
(6) カテゴリーID (カンマ区切り):
カスタムフィールドを特定のカテゴリーの記事にだけ表示させたい場合に使用。表示させたいカテゴリーのIDをカンマ区切りで入力します。
例:2,3
(7) ページテンプレートファイル名 (カンマ区切り):
カスタムフィールドを特定のページテンプレートを使用したページにだけ表示させたい場合に使用。表示させたいページのテンプレートのファイル名を拡張子込みでカンマ区切りで入力します。
例:hoge.php,test.php
(8) テンプレートフォーマット
ショートコードを使うための設定のようです(よくわからなかった)
以下の様な解説が本家サイトにて書かれています。
テンプレートフォーマットを使用すると、カスタムフィールドの入力にも[cft] ショートコードフォーマットのフォーマットが適用されます。自由度の高い入力画面を作成したい場合に使用します。[key] はインプットフィールドの出力、[[key]] はデフォルトのキーの出力に使用します。fieldset タイプには対応していません。
(9) テンプレートコンテンツ
フォームテンプレートの内容を設定。
テンプレートの表示項目は(基本的に)下の3行で指定します。
IDを日本語にしてしまえば、labelはなくても問題無いような気がします。
- [ID] :カスタムフィールドのID(定義)
- type :カスタムフィールドの形状とサイズ
- label:投稿画面で表示されるテキスト(注意事項など)
「type」は以下の様な種類が設定可能。
- 一行テキスト
- テキストエリア
- ファイル
- チェックボックス
- ラジオボタン
- セレクトボックス
が設定可能です。
チェックボックス, ラジオボタン, セレクトボックス
それぞれvalueとなる内容は #(シャープ記号)区切りで指定。
テキストアエリア
「rows」:フィールドの高さを指定
「cols」:フィールドの横幅を指定
「tinyMCE」: trueを指定すると本文入力エリアのいわゆる「ビジュアル」の機能をフィールドに持たせることができます。
「htmlEditor」: trueを指定すると本文入力エリアの「テキスト」の機能をフィールドに持たせることができます。
「mediaButton」:trueを指定すると本文入力エリアの「メディアを追加」ボタンを表示します。
ファイル
「mediaPicker」:trueを指定するとメディアピッカーから画像を選択できるようになります。
「mediaRemove」:trueを指定すると登録した画像を削除できるチェックボックスを追加します。
まとめ
以上を踏まえ、以下のようにしてみました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
[stock] type = radio value = あり # なし label = 在庫 [product_name] type = text size = 35 label = 商品名 [price1] type = text size = 35 label = 価格 before = (税抜き) after = 円 [price2] type = text size = 35 label = 価格 before = (税込み) after = 円 [description] type = textarea rows = 4 cols = 60 tinyMCE = true htmlEditor = true mediaButton = true label = 概要 [place] type = select value = 滋賀県 # 京都府 # 大阪府 # 兵庫県 # 奈良県 # 和歌山県 label = 産地 [osusume] type = checkbox value = カレー # 肉じゃが # うどん # カツ丼 # サラダ label = おすすめ料理 [photo] type = file mediaPicker = true mediaRemove = true label = 商品画像 |
ショートコードで表示させる
テーマファイルをゴリゴリ書いても良いのですが、スマートさに欠けるので、ショートコードを用いて表示させます。
こっちの方が簡単ですしね。
カスタムフィールドテンプレートの設定画面から、[cft] and [cftsearch] Shortcode Formatを開きます。
FORMAT #0 は元からサンプルが入力されていると思うので、FORMAT #1 へ以下内容を記入します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<div class="tgCft"> <table> <tbody> <tr> <th>在庫</th> <td>[stock]</td> </tr> <tr> <th>商品名</th> <td>[product_name]</td> </tr> <tr> <th>説明文</th> <td>[description]</td> </tr> <tr> <th>画像</th> <td></td> </tr> <tr> <th>産地</th> <td>[place]</td> </tr> <tr> <th>価格</th> <td>[price1]</td> </tr> <tr> <th>価格</th> <td>[price2]</td> </tr> <tr> <th>オススメ料理</th> <td>[osusume]</td> </tr> </tbody> </table> </div> |
“[]” でカスタムフィールドのIDを囲ったものをテーブルに書いているだけです。
チェックボックスやラジオボタン、セレクトボックスも特に気にすること無く、IDを書くだけ。
ただし、画像は php を使った方がてっとり早いので、
|
1 |
<?php echo wp_get_attachment_image(post_custom('photo'),'full'); ?> |
の様に書きます。
最後に、固定ページを作成するときに、本文欄へ以下のように記述。
|
1 |
[cft format=1] |
format= に続く数字は、「[cft] and [cftsearch] Shortcode Format」で使用したFORMAT番号です。
今回は FORMAT #1 を使ったので、1 と記述します。
↑ 結果。グゥレイト!